
02.08.2023
3
Beğenme
1398
Görüntülenme
Flutter’ı Birlikte Kuralım ve Kullanalım!

Flutter , Google tarafından geliştirilen açık kaynak kodlu bir mobil SDK’dir. Android & IOS ve günümüzde Web uygulamaları geliştirebildiğimiz bir çoklu ortam yazılımıdır. Kendim Flutter’ı kurarken çok zorlandığım için sizlere adım adım kurmayı anlatacağım. Bu yazıda Flutter SDK, Android Studio ve Visual Studio Code kurulumlarını inceleyip Flutter projelerimiz için gerekli ortamları hazır hale getireceğiz.
Flutter SDK kurmadan önce bilgisayarınızda GIT ve Java JDK yüklü değilse bu programları yükleyerek başlamalısınız.
Flutter SDK Kurulumu
İlk olarak Flutter’ın resmi sitesine link üzerinden gidiyoruz. Buradan kendi işletim sistemimizi seçiyoruz. Açılan sayfada aşağıdaki gibi bir buton bizleri karşılıyor. Bu butona tıklıyoruz. İndirme işlemi biraz uzun sürebilir.

Flutter’ı bilgisayara indirdikten sonra kendimize bir dizin belirleyip bu dosyayı zipten çıkarıyoruz. Direkt olarak C:\ dizininde flutter klasörü içerine çıkarıyorum.
Klasörü çıkardıktan sonra arama butonuna Ortam Değişkenleri yazıyoruz. Sistem ortam değişkenlerini düzenleyin sekmesine tıklayarak açıyoruz.

Sistem Özellikleri açılınca ‘Gelişmiş’ kısmına gelerek ‘Ortam Değişkenleri’ ne tıklıyoruz.

Ortam değişkenlerinden Yeni butonuna tıkladığımız zaman Yeni Kullanıcı Değişkeni ekranı geliyor. Bu ekrandan Değişken adına Flutter ve değişken değerine ise flutter klasörünü çıkardığımız dizine giderek bin klasörünün konumunu buraya ekleyerek Tamam butonuna tıklıyoruz.

Flutter Doctor Komutunu Çalıştırma
flutter klasörünü çıkardığımız dizine giderek bin klasörüne girelim girdikten sonra bu kısma CMD yazalım.

CMD ekranı gelince flutter doctor yazıp enter tuşuna basalım. Eğer aşağıdakine benzer bir çıktı aldıysanız kurulum başarılı bir şekilde gerçekleştirilmiştir.

Android Studio Kurulumu
Android Studio kurulumuna başlamak için linke giderek Download Android Studio butonuna tıklayalım. Karşımıza çıkan sayfanın en altında onay vererek Download Android Studio Bumblebee 2021.1.1 Patch 2 for Windows butonuna tıklayalım.

Kurulum dosyası indikten sonra açalım ve kurulum yapılana kadar Next butonuna tıklayarak ilerleyelim. En son olarak Finish butonuna tıklayalım.

Karşımıza gelen ekranda Do not import settings butonuna tıklayarak OK diyelim.

Daha sonra da Install Type ekranından Standart kurulum yapmasını isteyelim ve Next diyelim. Devamında istediğimiz temayı seçelim.

Aşağıdaki ekranda * olanlara tıklayarak Accept butonlarına tıklayalım ve Next diyelim. Karşımıza çıkan sayfada Finish’e tıklayınca kurulum başlayacaktır.

Kurulum tamamlanınca uygulamamız açılacaktır. Plugins sekmesine geçerek Android Studio’ya Flutter’ı ekleyelim.

Arama butonuna Flutter yazarak karşımıza çıkan ilk uygulamayı kuralım. Kurduktan sonra Android Studio’yu tekrar başlatmak için Restart IDE butonuna tıklayalım.

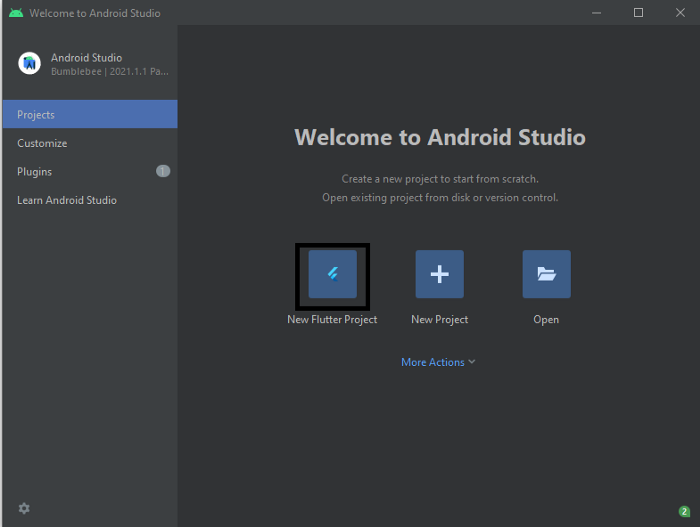
Android Studio tekrar başladıktan sonra New Flutter Project’i seçelim. Next diyerek uygulamamız açalım.

Son olarak Flutter SDK yolunu verelim ve Android Studio Flutter için hazır hale gelsin.

Android Studio Emülatör Kurulumu
Projemizi yazdıktan sonra deneyeceğimiz bir ortama ihtiyaç duyacağımız için emülatör gereksinimi duyuyoruz. Bunun için emülatör kurulumunu detaylı bir şekilde anlatalım.İlk olarak Android Studio üzerinden Tools->Device Manager seçeneğini seçiyoruz.

Açılan sekmeden Create Device butonuna tıklayarak istediğimiz telefonun kurulumunu yapıyoruz.

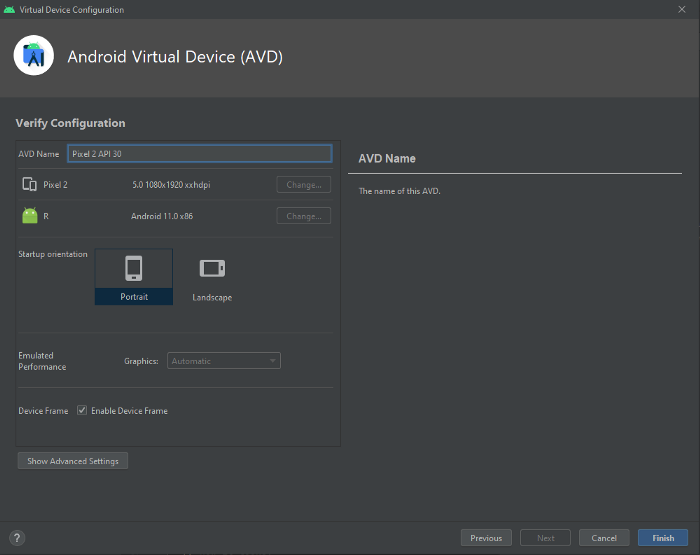
İstediğimiz Android sürümünü seçerek Download butonuna tıklıyoruz. Bu kurulum süreci biraz uzun sürebilir.

Finish diyerek emülatör kurulumunu tamamlıyoruz.


Visual Studio Code Kurulumu
Android Studio haricinde kodları VS Code üzerinden de yazmak da mümkündür. İstenirse sadece Android Studio emülatör olarak kullanılabilir. Hadi gelin VSCode kurulumunu yapalım. Siteye giderek Download for Windows diyerek dosyamızı indirelim. Next diyerek kurulumları tamamlayalım.

Uygulama açıldıktan sonra Extension butonuna tıklayıp açalım.

Buradan aşağıdaki eklentilerin kurulumunu yapıyoruz.

CTRL + Shift + P tuşlarına basarak aşağıdaki ekrana ulaşıyoruz. Flutter:New Project’i seçelim.

SDK’yı seçerek Application butonuna tıklıyoruz.

Klasör seçerek proje adımızı verelim

Proje oluşturulduktan sonra ilk projemizi F5'e basarak başlatalım. Bu süre ilk proje için biraz uzun sürebilir. Proje başlayınca aşağıdaki gibi bir çıktı olacaktır.

Bu yazımızda Flutter SDK, Android Studio ve VS Code kurulumunu tamamlayarak artık Dart ve Flutter projelerimizi rahatlıkla oluşturabileceğimiz bir ortamı hazırlamış olduk.
Daha fazlası ve için bana sosyal medya hesaplarından ulaşabilirsiniz:
Twitter | Linkedin | Instagram | YouTube | Web Sitesi
Yorumlar
Kullanıcı yorumlarını görüntüleyebilmek için kayıt olmalısınız!
Berke Mert Öztürk
İstanbul Üniversitesinde Yönetim Bilişim Sistemleri lisans öğrencisiyim. Hobilerim arasında web tasarım, kodlama ve grafik tasarım var. ➤Sosyal Medya Hesaplarım: https://linktr.ee/StarLordBerke
Konum
Ankara, TR
Eğitim
Yönetim Bilişim Sistemleri - İstanbul Üniversitesi
Web Tasarım ve Kodlama - Anadolu Üniversitesi
Bilgisayar Programcılığı - Atatürk Üniversitesi
Turizm İşletmeciliği - Gazi Üniversitesi
İş Tecrübesi
Web Tasarım & Grafik Tasarım - BİONLUK
Core Team Member - GDSC Ankara Hacı Bayram Veli Üniversitesi
Eğitmen - Udemy
İçerik Üreticisi (Content Creator) / Eğitmen - YouTube
Stajyer Öğretmen - Çankaya Borsa İstanbul Mesleki ve Teknik Anadolu Lisesi
Trainee - Google Oyun ve Uygulama Akademisi
Web Tasarım & Grafik Tasarım - Fiverr