30.10.2023
1
Beğenme
140
Görüntülenme
Props in React
Using Props in React: Communicating Data Between Components ⇒
React, being a component-based JavaScript library, emphasizes the importance of communication between components. This communication allows React components to interact with the outside world and share data between different components. One of the main tools to achieve this in React is to use “props” or “properties”. In this article, we will dig deeper into how to use props in React.
What are Props? Props, short for properties, refer to data passed to React components from the outside. Each React component can receive props specified by the parent or top-level component. This allows components to share data and dynamically customize their behavior.
Using Props:
Using props in React is quite simple. When the component is instantiated, you define a props object and then pass that props object to the relevant component. Here’s an example:

In the example above, a prop named “message” is passed to the “component” component and is displayed within the component.
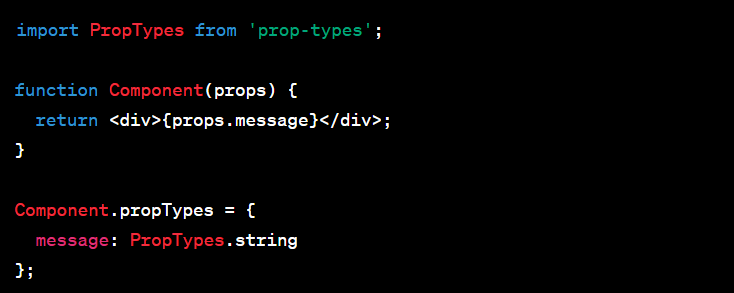
Prop Validation (PropTypes)
React provides a library called “PropTypes” to validate and expect specific data types for component props. This helps catch erroneous data passes and aids in debugging.

In this example, it’s specified that the “message” prop should be a string.
Props in nested components:
In React, components are often used inside other components. In this case, props are passed from higher-level components to lower-level components.
In conclusion, The use of props in React is a fundamental element for data communication between components. Accessories improve the reusability and overall versatility of components. They allow components to be customized and used in different contexts. Learning to use props in React is essential to making your React application more powerful and flexible. Effective prop management allows for cleaner, more maintainable code.
Yorumlar
Kullanıcı yorumlarını görüntüleyebilmek için kayıt olmalısınız!