02.08.2023
14
Beğenme
4730
Görüntülenme
Yararlı Visual Studio Code Eklentileri!

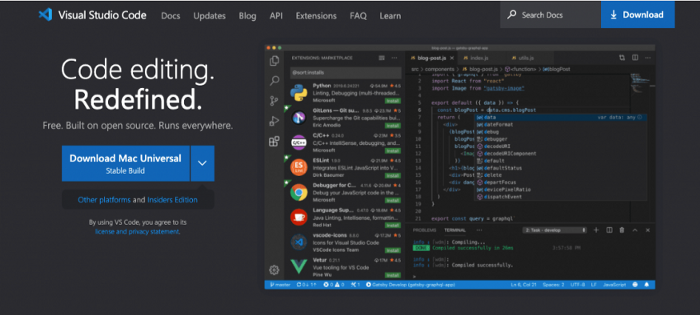
Kod yazmaya başladığım ilk dönemlerde Notepad++ kullandım ama kod yazma konusunda pek faydasını göremedim ve Visual Studio Code kullanmaya başladım. Visual Studio Code ile kod yazmaya başladığım zaman anladım ki VsCode bize eklentileri yardımıyla çok fazla destek sağlıyor. Bugüne kadar kullandığım eklentileri sizin içinde derlemek istedim.
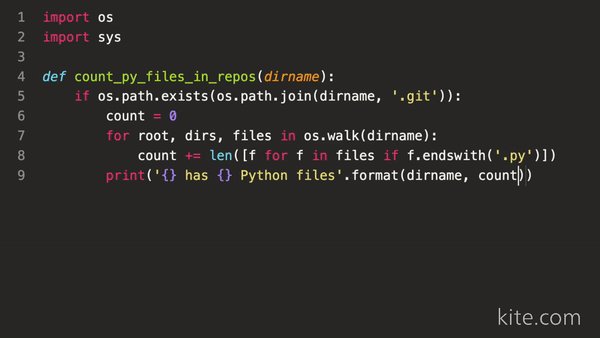
1-) Kite AutoComplete AI Code
Yapay zeka hayatımıza yavaş yavaş giriyor. Kite, yapay zeka tabanlı bir kod yazma yardımcısı olarak kullanılıyor. Tuş vuruşlarımızdan yola çıkarak doğru bilgileri karşımıza çıkarmayı sağlayan bir VsCode eklentisidir. Bizlere kodlarımızı yazarken büyük zaman kazançları sağlıyor. Aynı zamanda bizlere kod dokümanlara ulaşmak için kolaylık sağlıyor. Destek verdiği diller: Python, Java, Go, PHP, C/C#/C++, Javascript, HTML/CSS, Typescript, React, Ruby, Scala, Kotlin, Bash, Vue ve React. En çok sevdiğim eklentilerden birisi haline geldi.

2-) Auto Rename Tag
HTML / XML etiketlerini otomatik olarak yeniden adlandırmamızı sağlıyor. Açılış etiketini veya kapanış etiketinden birini değiştirdiğimiz zaman diğer etiketi de kendinden değiştiriyor. Bu sayede tek seferde bir etiketin hem açılış hem de kapanış etiketini düzenleme olanağı sağlıyor.

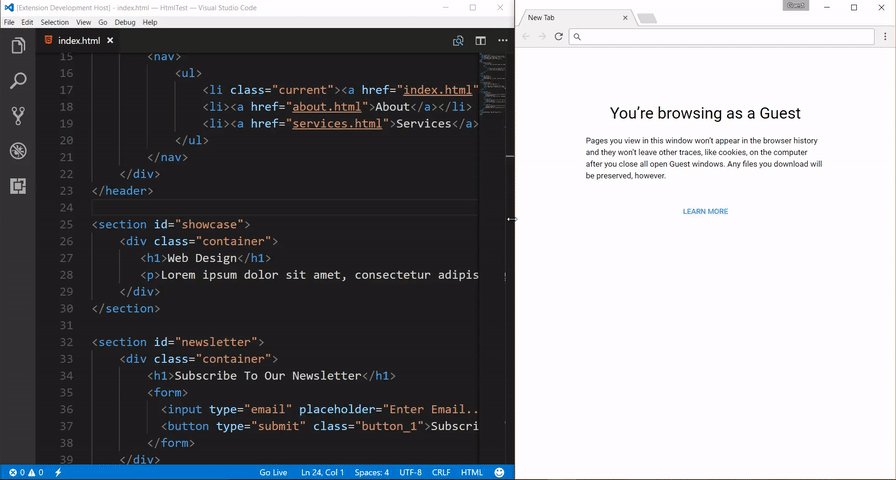
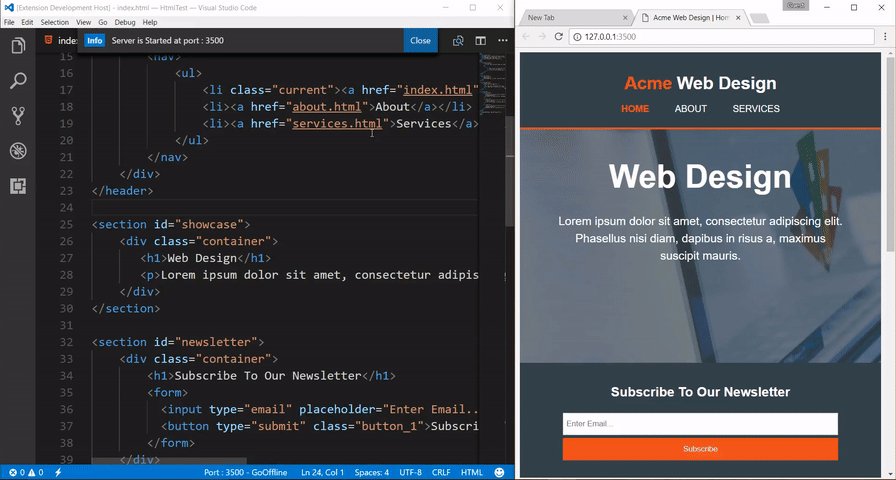
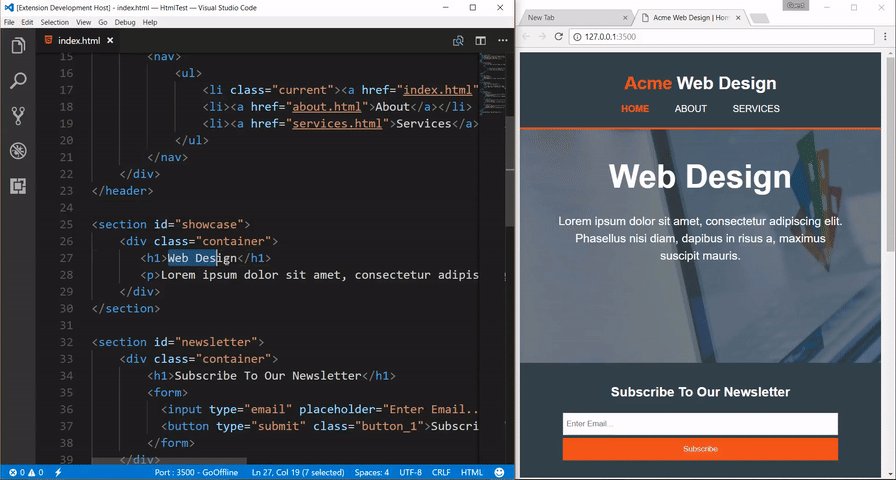
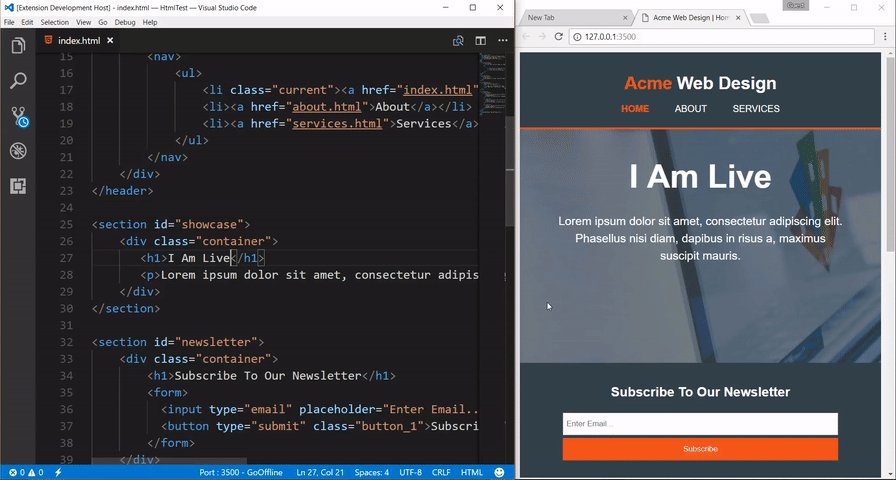
3-) Live Server
Yaptığınız HTML/CSS çalışmalarını test etmek için local server kurmamızı sağlayan bir eklentidir. Her yaptığımız değişiklik kaydedildiği an sayfada güncellenir. Tekrar tekrar yeniden başlatmamızı önler.

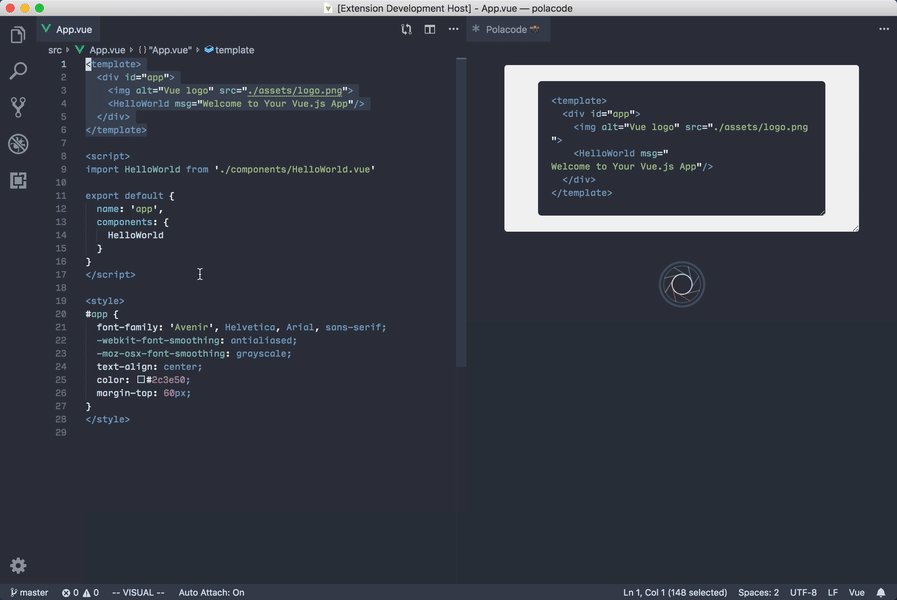
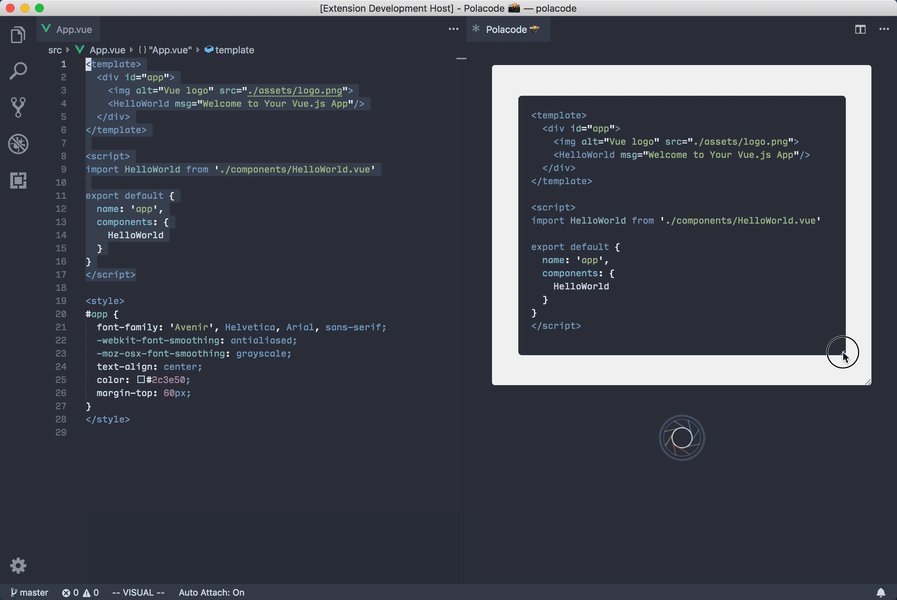
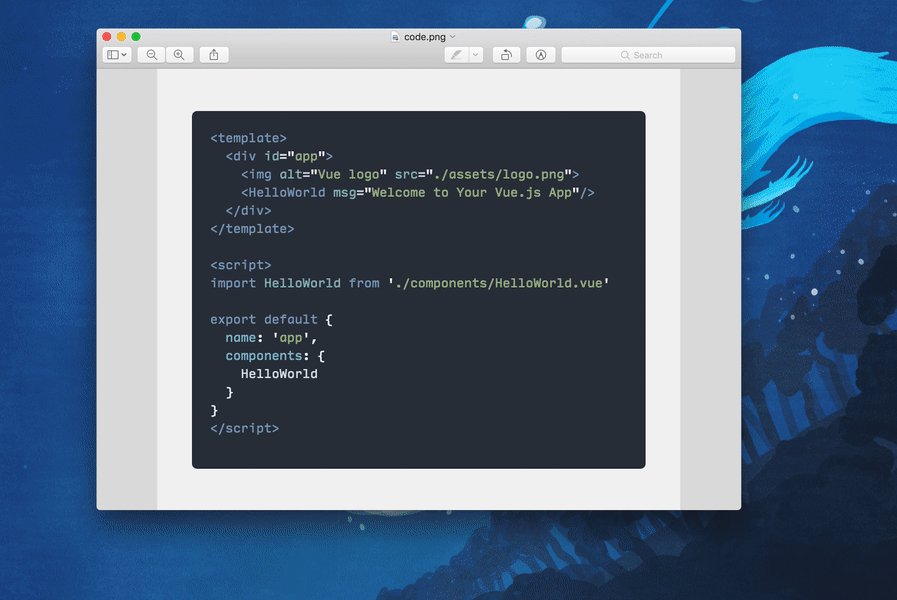
4-) Polacode
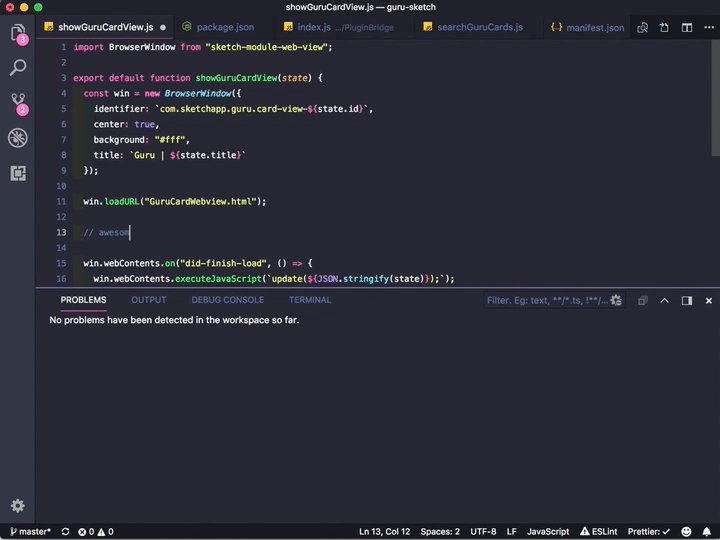
Polacode, yazdığımz kodları resim haline çevirmemizi sağlayan bir eklentidir. Bu sayede kodlarımızı resim olarak başkalarıyla rahatlıkla paylaşabilme imkanı sağlıyor.

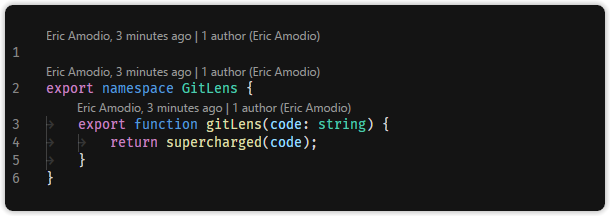
5-) GitLens
GitLens, kodlarımızı daha iyi anlamanıza yardımcı olan bir eklentidir. Eğer büyük bir proje ekibiyle çalışıyorsanız kod bloğunun kim tarafından, neden ve ne zaman değiştirildiğine rahatlıkla görmemizi sağlar.

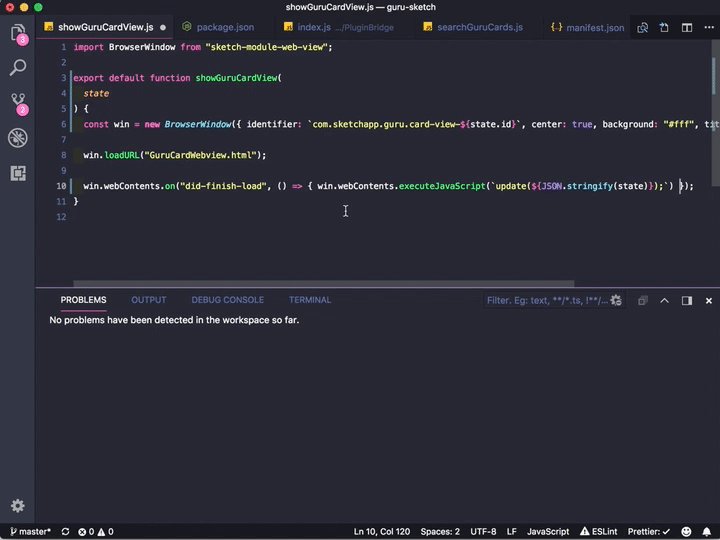
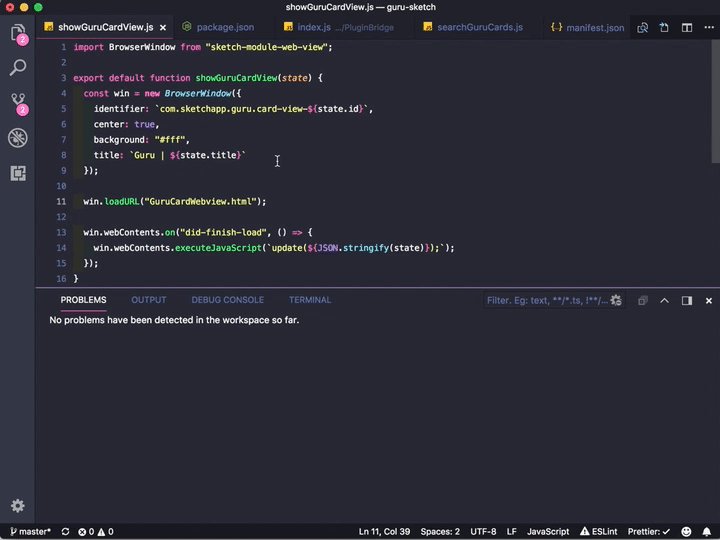
6-) Prettier
Kodlarımızın daha okunaklı olmasını sağlayan bir eklentidir. Daha kolay ve daha hızlı bir şekilde tüm JS ve CSS belgelerimizi biçimlendirmeyi mümkün kılmaktadır.

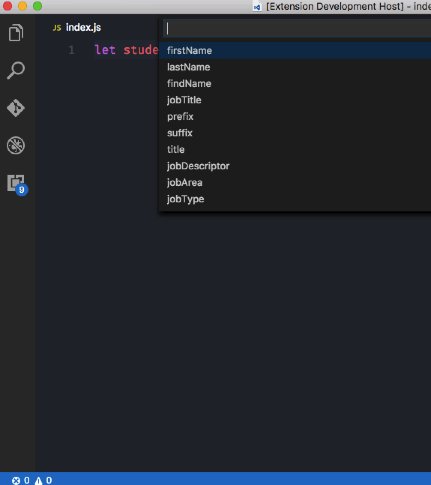
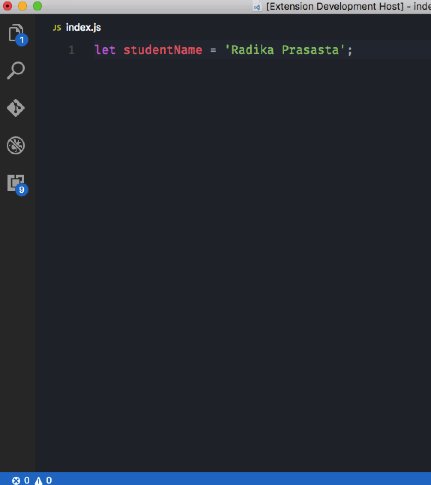
7-) Faker
Faker, JavaScript kitaplığını kullanarak yer tutucu verilerini hızla ekleme olanağı sağlıyor. Rastgele isimler, adresler, resimler, telefon numaraları veya klasik Lorem Ipsum paragraflarını oluşturma imkanı sağlamaktadır.

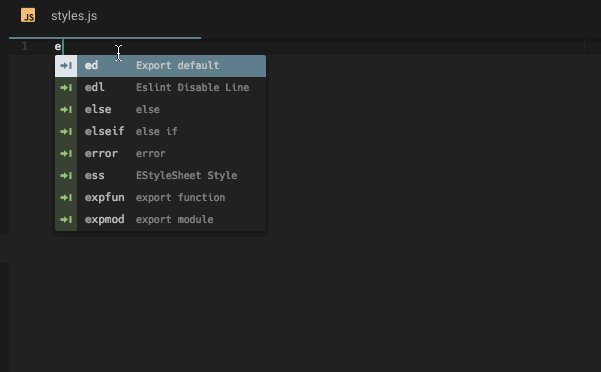
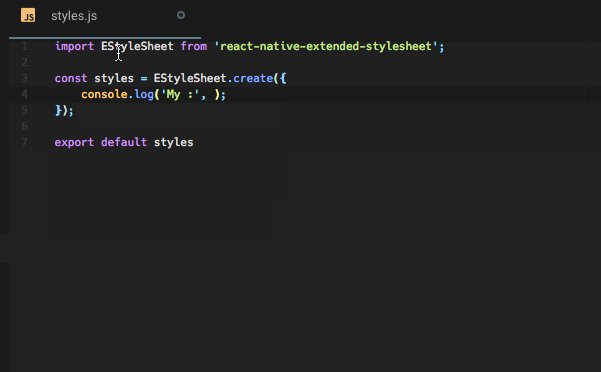
8-) ES7 React/Redux/GraphQL/React-Native snippets
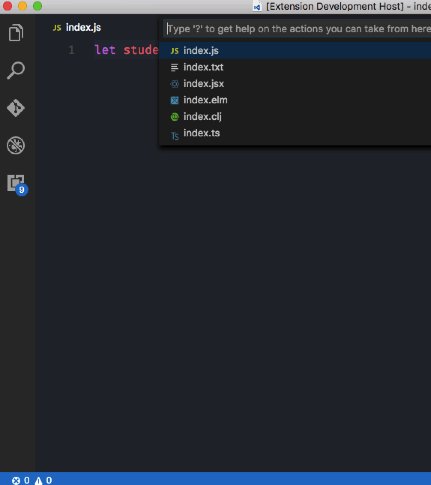
Kod yazarken bazı kod bloklarını sık sık tekrarlarız. Snippet özelliği sayesinde kod bloklarını kolayca üretebilme imkanı sağlıyor. Bu eklent, React/Redux/GraphQL/React-Native için sık kullanılan snippet’ler içermektedir. Kısayol bir kısaltmaya karşılık gelir. Örneğin, “imp→ import moduleName from ‘module’ ” kodunu üretir. Kısaltmayı yazdıktan sonra CTRL+Space yaparak snippet seçimi yapabilirsiniz.

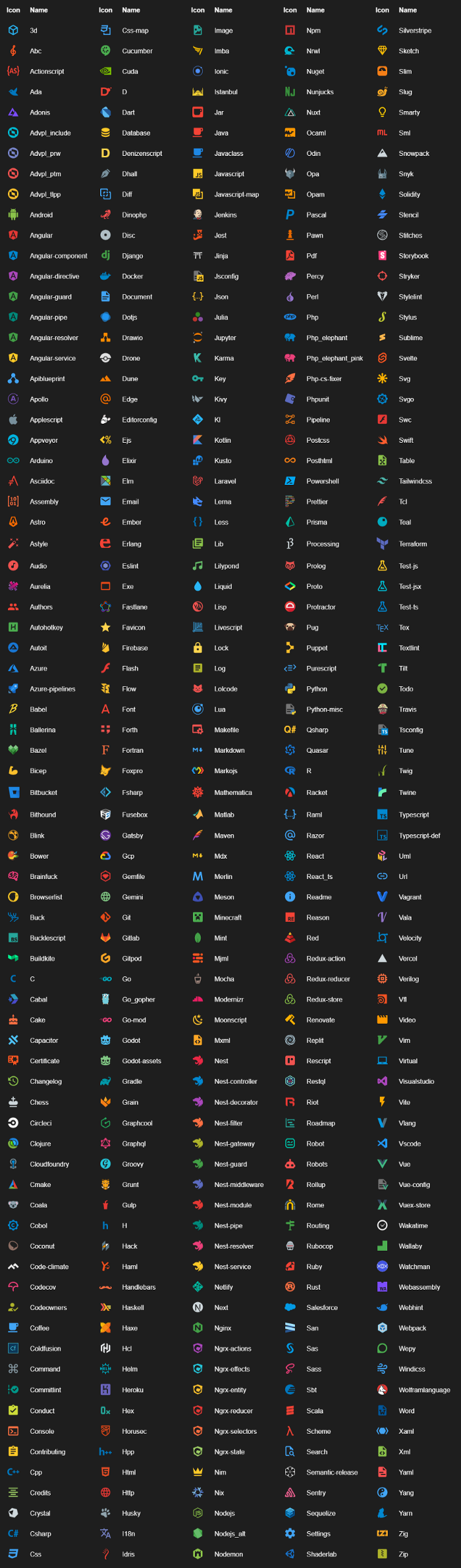
9-) Material Icon Theme
Bu tema sayesinde ikonlarınızın daha anlaşılır bir biçimde gösterilmesini sağlar. Her uzantıyı ekledikten sonra ona uygun logonun gelmesi daha anlaşılır hale getiriyor.

Tema Önerisi : 2077
Cyberpunk 2077 oyunun hayranı iseniz bu güzel visual studio code teması tam size göre. Bu 2077 isimli temayı eklentiler bölümünden indirmeyi unutmayın.
Daha fazlası ve için bana sosyal medya hesaplarından ulaşabilirsiniz:
Twitter | Linkedin | Instagram | YouTube | Web Sitesi
Yorumlar
Kullanıcı yorumlarını görüntüleyebilmek için kayıt olmalısınız!
Berke Mert Öztürk
İstanbul Üniversitesinde Yönetim Bilişim Sistemleri lisans öğrencisiyim. Hobilerim arasında web tasarım, kodlama ve grafik tasarım var. ➤Sosyal Medya Hesaplarım: https://linktr.ee/StarLordBerke
Konum
Ankara, TR
Eğitim
Yönetim Bilişim Sistemleri - İstanbul Üniversitesi
Web Tasarım ve Kodlama - Anadolu Üniversitesi
Bilgisayar Programcılığı - Atatürk Üniversitesi
Turizm İşletmeciliği - Gazi Üniversitesi
İş Tecrübesi
Web Tasarım & Grafik Tasarım - BİONLUK
Core Team Member - GDSC Ankara Hacı Bayram Veli Üniversitesi
Eğitmen - Udemy
İçerik Üreticisi (Content Creator) / Eğitmen - YouTube
Stajyer Öğretmen - Çankaya Borsa İstanbul Mesleki ve Teknik Anadolu Lisesi
Trainee - Google Oyun ve Uygulama Akademisi
Web Tasarım & Grafik Tasarım - Fiverr