Odak modu
Frontend Bootcamp Hazırlık Programı 4.Hafta
Document Object Model (DOM) Nedir
Document Object Model (DOM) Nedir?
W3C(World Wide Web Consortium)'e göre Document Object Model, programların ve komut dosyalarının bir belgenin içeriğine, yapısına ve stiline dinamik olarak erişmesine ve güncellemesine izin veren bir platform ve dilden bağımsız bir arayüzdür.
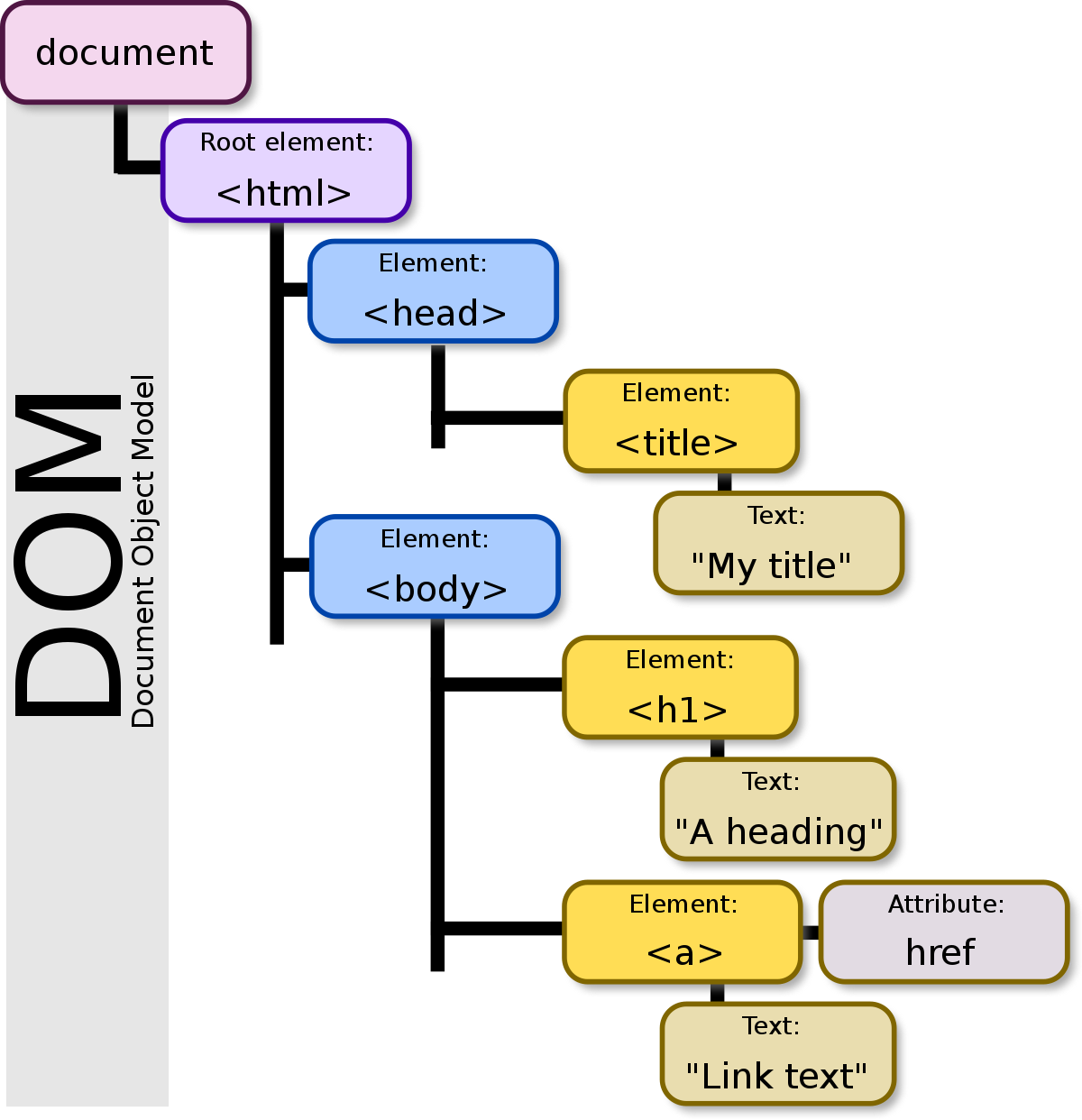
Bir HTML belgesini iç içe geçmiş kutular olarak hayal edebilirsiniz. <body> ve </body> gibi çevreleyen etiketler, sırayla başka etiketler veya metinler içeren diğer etiketleri kapsar.
Tarayıcının belgeyi temsil etmek için kullandığı veri yapısı bu şekli izler. Her kutu için, hangi HTML etiketini temsil ettiği ve hangi kutuları ve metni içerdiği gibi şeyleri bulmak için etkileşime girebileceğimiz bir nesne vardır. Bu temsil, Document Object Model veya kısaca DOM olarak adlandırılır.
DOM’da HTML ile hazırladığınız sayfa, document; bu document'in içine yerleştirdiğiniz her türlü öğe ise element olarak adlandırılır. DOM'da nesnelerin birer element olarak kullanılabilmesi için hiyerarşik bir düzen izlenerek çağrılmaları gerekir. HTML’deki her bir elamanın birbiri ile hiyerarşik bir yapı oluşturması ile oluşur. DOM bir ağaç dizini gibi bütün dokümanları birbirine bağlar.

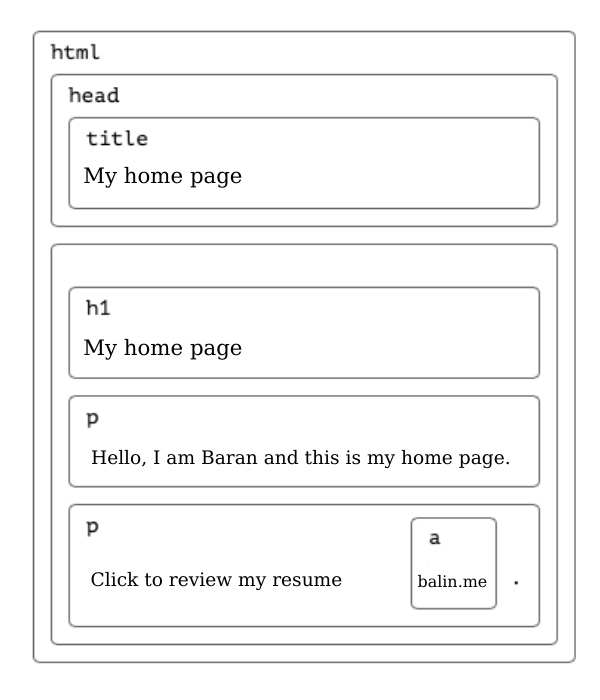
Bu sayfa aşağıdaki yapıya sahiptir: 
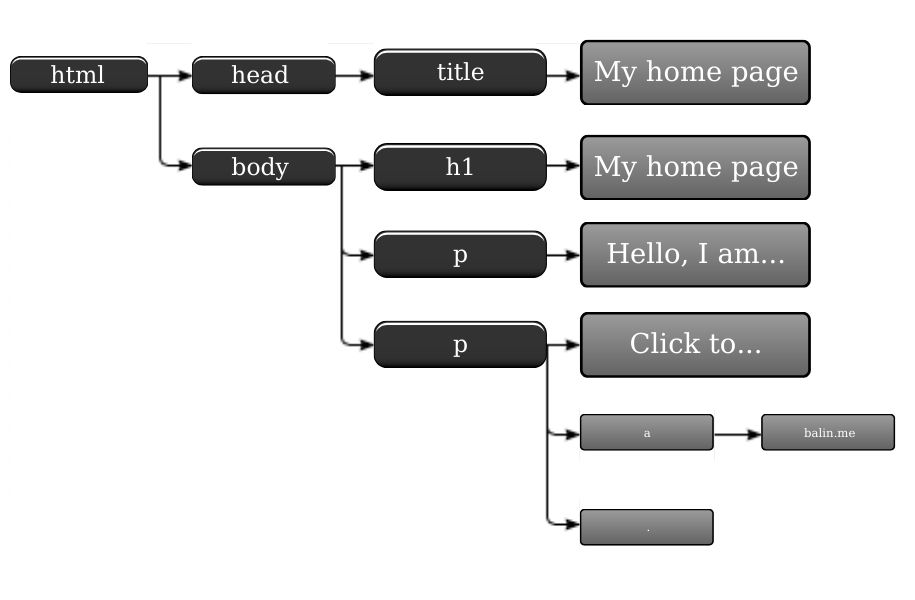
HTML ağacı olarak: 
Dosya oluşturmak, elementleri ve içeriklerini silme/ekleme gibi fonsiyonları vardır.
Örneğin;
HTML içerisine yerleştirilmiş öğeleri çağırmak için, içinde bulunduğu diğer öğelerin çağrılması bir yöntem iken, bir öğeye bir id vererek bu id üzerinden çağırmak da bir başka yöntemdir.
JavaScript kodumuzun ilk satırında metin kutusunun değeri hiyerarşik olarak çağrılmış ve değiştirilmiştir. İkinci satırda ise hiyerarşik yapı daha az önemsenerek JavaScript içindeki DOM’un temellerinden olan getElementById metodu kullanılmıştır.
Sonuç olarak eğer client-side olarak HTML’e daha fazla hükmetmek istiyorsanız, kullandığınız dil ne olursa olsun kesinlikle DOM un erişim yöntemlerini çok iyi biliyor olmanız gerekir.
Aşağıda codepen'i kullanarak senden istediğimiz alıştırmaları yapmanı bekliyoruz!
Yukarıdaki kod ile id'si domainolan bir eleman içerisinde innerHTML metodunu kullanarak istediğimiz değişikliği yapabiliyoruz.
- Codepen içerisinde dene! Butona tıkladığımız zaman bir alert ile mesaj verelim. Bunun için HTML tarafında
<input type="button" id="btnClick" value="Tıkla!!" />id'sibtnClickolan bir buton oluşturalım. Bu sefer buton oluşturmayı daha farklı yaptık!
Senden istediğimiz JavaScript tarafına yazacağın kodlarla butona tıklandığında alert vermen ihtiyacın olanlar ise aşağıda.
Yukarıda btnClick 'i getElementById ile seçtik. Ardından addEventListenermetodu ile izlemeye başladık. Burada: .addEventListener("click", clicked); tıklama gerçekleştiğinde aşağıda tanımladığımız clicked() isimli fonksiyonu çalıştırıyoruz. Bu fonksiyon içerisinde başka şeyler de yapabiliriz!
Denemekten çekinme!
Kaynaklar
Yorumlar
Yorum yapabilmek için derse kayıt olmalısın!