Odak modu
React Native
ToDo
TO DO
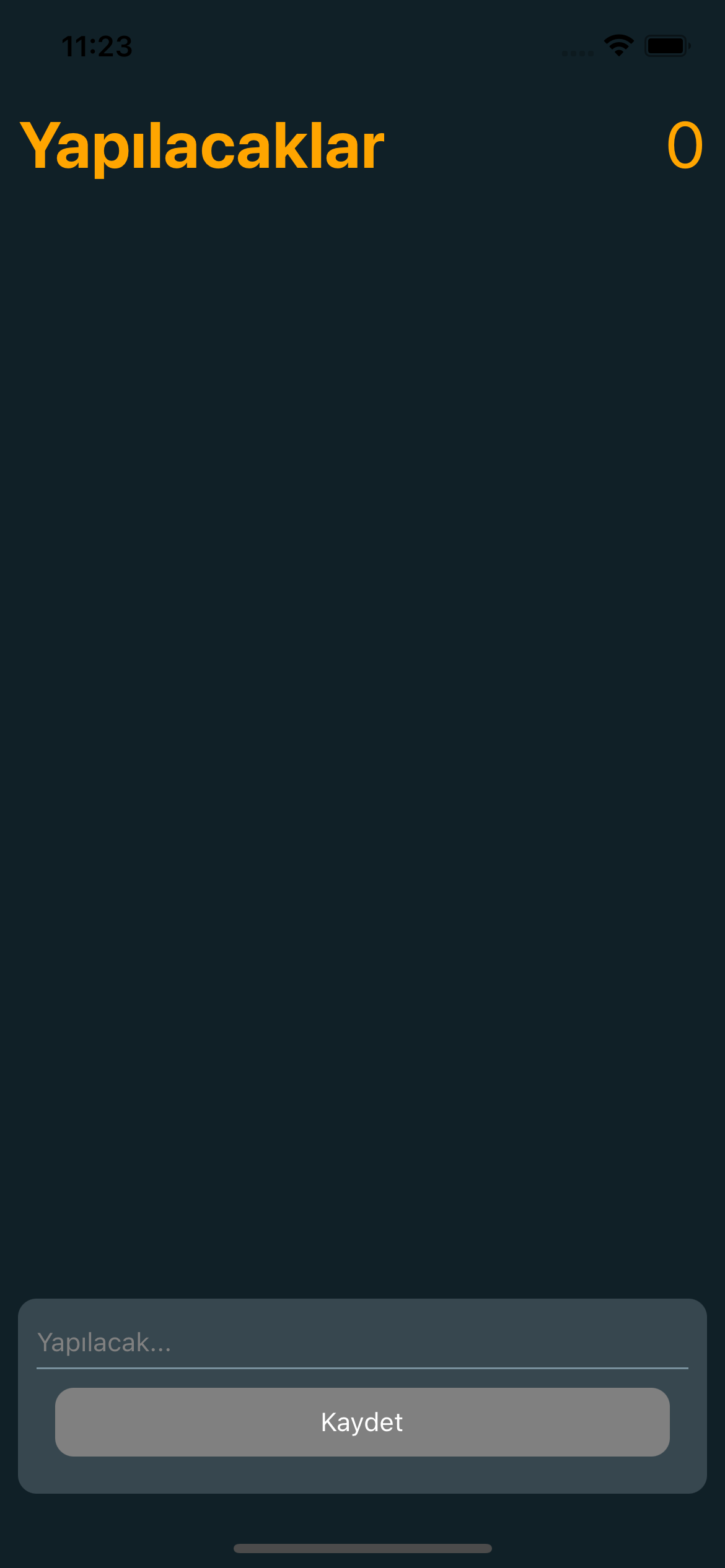
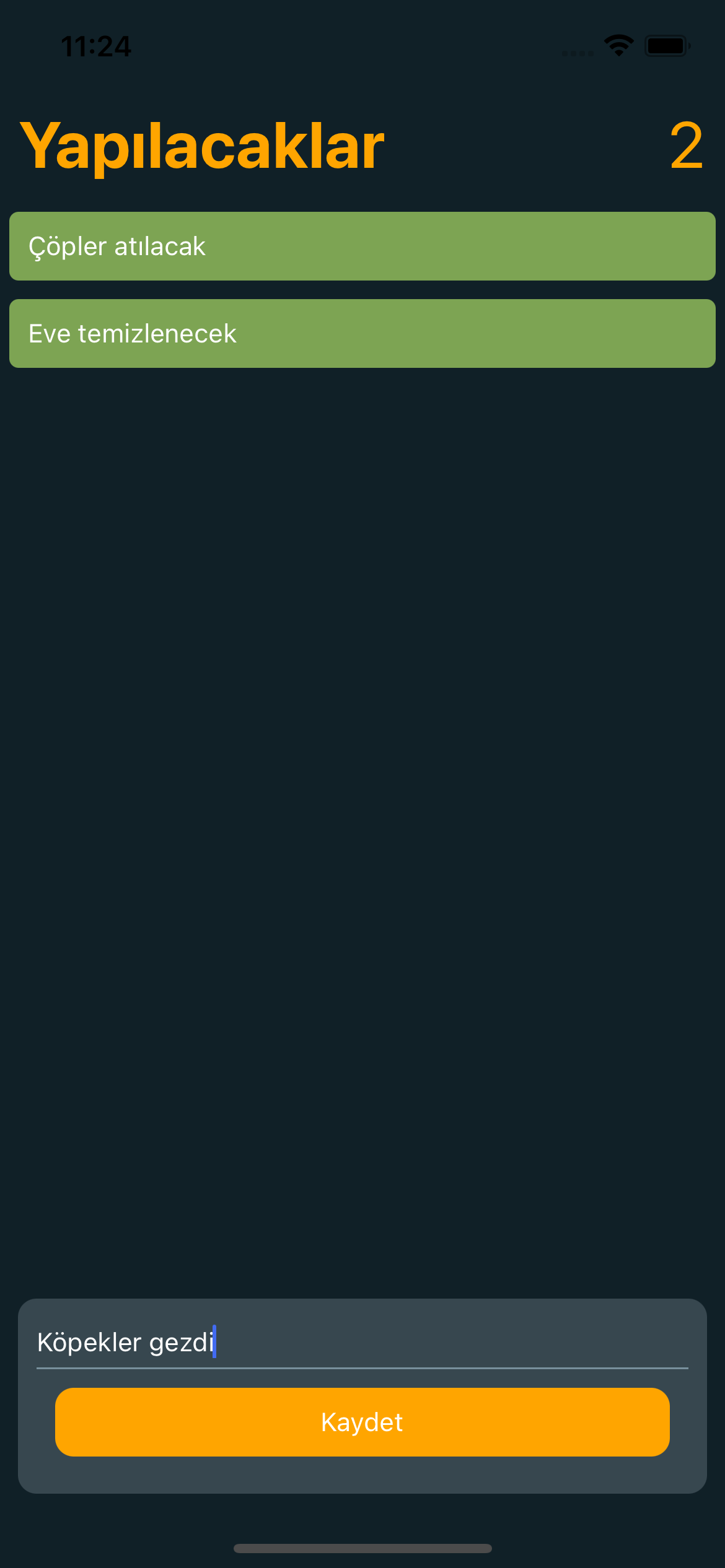
Bir todo uygulamasına ihtiyaç var.
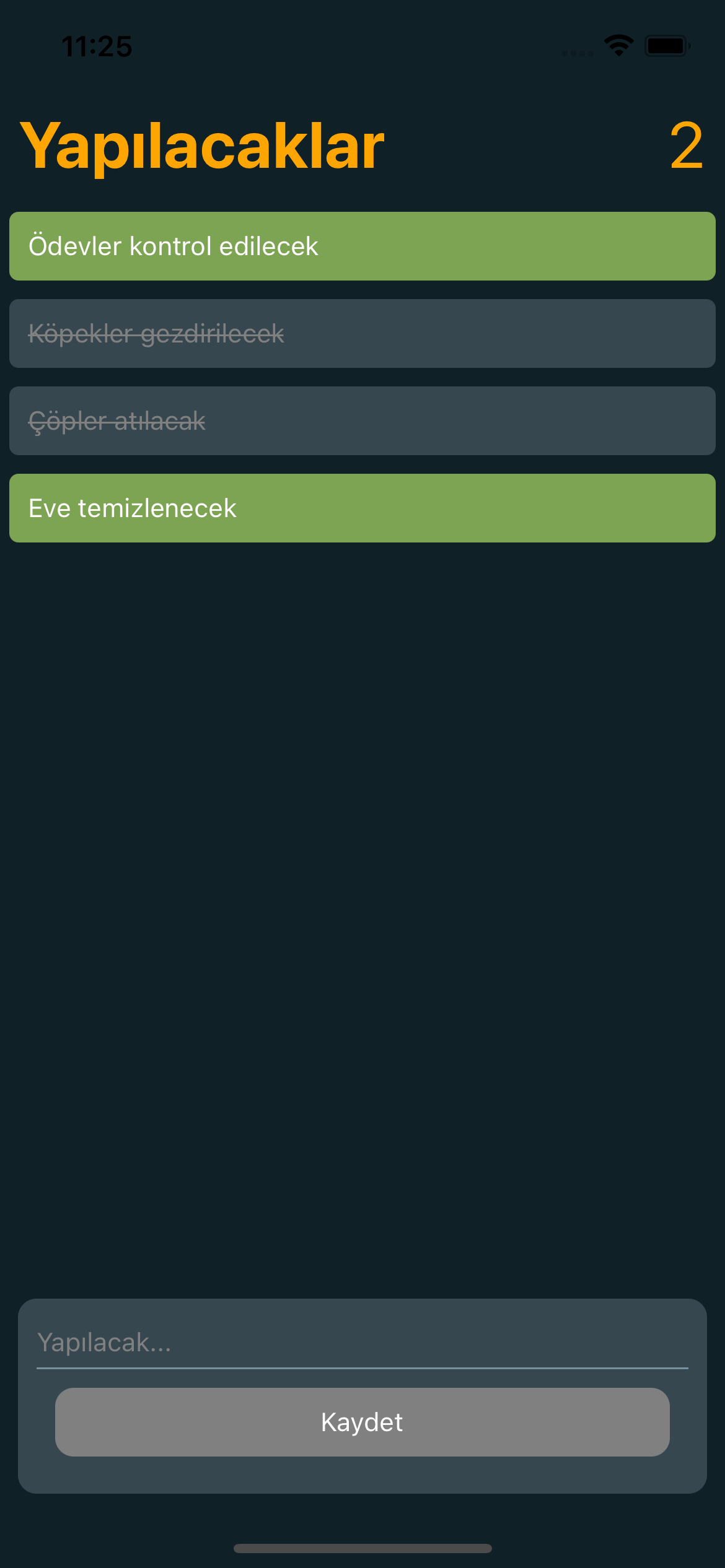
Kullanıcıdan input'u yakalayıp tasarımdaki gibi fonksiyonelliği kurman gerek.
- Todo'lara basıldığında tasarımda gördüğün gibi üzerinin çizilip stilinin değişmesi lazım.
- Yukarıda görünen todo sayısı sadece aktif kalan todoları belirtmeli.
EK: Ben bununla yetinmem diyorsan basılı tutunca todo'yu kaldır komple. Nasıl fikir?
Custom component disiplinini de unutma.
Başarılar :)



Ödev
Yorumlar
Yorum yapabilmek için derse kayıt olmalısın!