10.12.2024
0
Beğenme
158
Görüntülenme
DOM (Document Object Model) Nedir ? Part I
DOM (Document Object Model) Nedir ? Part I
Document Object Model(Doküman Nesne Modeli)’in kısaltması olan DOM dokümanlara erişmek için olan bir W3C(World Wide Web Consortium) standardıdır.
DOM, programların ve komut dosyalarının bir belgenin içeriğini, yapısını ve stilini dinamik olarak erişmesini ve güncellemesini sağlayan bir platform ve dil bağımsız arabirimdir.


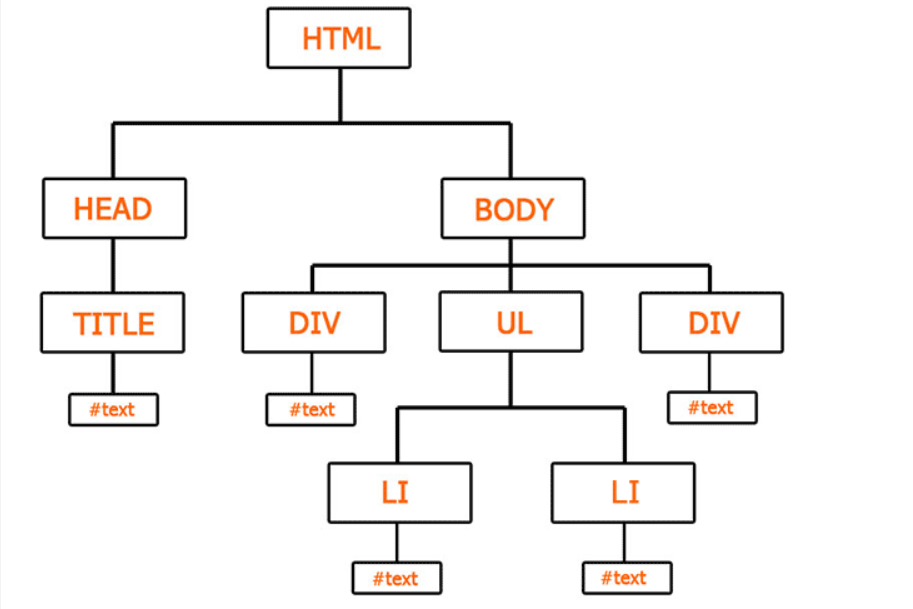
DOCUMENT
Document nesnesi aslında web sayfamızdır. Eğer bir HTML sayfasında bir elemente erişmek istiyorsak DOM ağacı işlemlere her zaman bir document nesnesinden başlar. Bu özelliklere bir sonra ki yazımızda değineceğim ama küçük bir örnek vermek gerekirse document.getElementById özelliği elementi ID ye göre seçer.
NODE
DOM’un temsil ettiği bir belgede bulunan her nesne bir düğüm(node) olarak adlandırılır. Eğer bir HTML belgesini incelersek her bir nesnenin bir node olarak DOM ağacında yer aldığını görebiliriz. DOM’a yeni bir öğe eklemek istiyorsanız, yapmanız gereken şey öncelikle bu öğe için bir node oluşturmak ve söz konusu öğeyi bu node eklemektir.

Body elementi HTML sayfasının bir Nodu iken body elementinin altında olan her bir element de body elementinin Nodu’dur.
ELEMENT
Element, Node’a bağlı olarak işleyen öğelerdir. CSS kullanarak bu elementlere sınıf ekleyebilir ya da Javascript kullanarak elementleri manipüle edebiliriz.
NODELİST
Bir NodeList nesnesi, bir belgeden çıkarılan düğümlerin listesidir(koleksiyonudur). NodeList nesnesi, HTMLCollection nesnesiyle hemen hemen aynıdır. Bazı(eski) tarayıcılar getElementByClassName() gibi yöntemler için HTMLCollection yerine bir NodeList nesnesi döndürür aynı zamanda tüm tarayıcılar da childNodes() özelliği bir NodeList nesnesi döndürür. Çoğu tarayıcı, quarySelectorAll() yöntemi de childNodes gibi NodeList nesnesi döndürür.
DOM ile ilgili seri şeklinde yazılar yazmaya devam edeceğim. Sorularınız olursa yorum kısmına yazmaktan lütfen çekinmeyin.
Yorumlar
Kullanıcı yorumlarını görüntüleyebilmek için kayıt olmalısınız!
Yunus Emre Karakuzu
Dokuz Eylül Üniversitesinde Bilgisayar Bilimlerinden 2020 yılında mezun oldum
Konum
Ankara, TR
Eğitim
Bilgisayar Bilimleri - Dokuz Eylül Üniversitesi
İş Tecrübesi
Front-end Developer - digitastic.plus
Software Development Specialist - Wiser Tech Innovation and Technology Investments Inc.
Software Engineer - Huawei