
02.08.2023
3
Beğenme
350
Görüntülenme
Web Sitesi Hızlandırma Yöntemleri | Web Sitenizi Hızlandırın!
Web Sitesi hızlandırma yöntemleri denildiğinde birçok kişinin aklına hemen şu yollar gelecektir:
- Responsive bir site temasına sahip olmak
- İyi bir hosting firmasından barındırma hizmeti almak (Ör: Hostinger)
- CDN kullanmak
Şayet, bu 3 madde de doğru atılmış adımlardır. Ancak maalesef Web sitenizi hızlandırmak için tam olarak yeterli sayılmazlar.

Web sitenizi hızlandırmak için yapabileceğimiz çok daha detaylı, web sitesi kodlarına ve içerik hazırlama sürecine müdahalede bulunarak gerçekleştirebileceğimiz bazı adımlar vardır. Ben de bu yazımda sizlere bu yöntemleri ayrıntılı olarak anlatarak yardımcı olmaya çalışacağım. İsterseniz web sitenizi hızlandırmanıza ve Google sonuçlarında üst sıralara çıkmanıza yardımcı olabilecek bu web sitesi hızlandırma yöntemlerine gelin beraber bakalım.
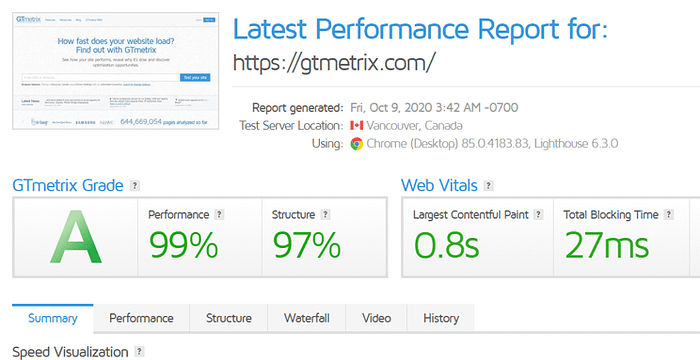
Şayet web sitenize daha önce hız ve performans testi yapmadıysanız, benim de sık kullandığım çevrimiçi ve ücretsiz bir platform olan GTmetrix web sitesini kullanabilirsiniz. Bu test sayesinde web sitenizin güçlü ve zayıf kısımlarını görebilirsiniz.

Kullanacağınız Resimleri Sıkıştırın
Sitemiz için yazdığımız makalelerin içerisinde dikkat çekiciliği arttırmak için; bol miktarda görsel kullanıyoruz. Kullandığımız görsellerin doğru seçilmesi hem yazdığımız makale hem de ziyaretçiler için oldukça yararlıdır. Fakat kullanmış olduğumuz görsellerimizi sıkıştırmadan orijinal boyutlarıyla web sitemizde yayınlarsak, bu durum sayfa yüklenme hızımızı ciddi biçimde ağırlaştıracaktır.
Bir web sitesinin sayfa yüklenme hızı ise; Google ve SEO için çok önemli adımlardan biridir. Şayet web siteniz kullanmış olduğumuz görsellerimizin boyutlarından dolayı yavaşsa, Google botları bu durumu hemen fark edeceklerdir. Bu durum ise aramalarda web sitenizin daha aşağılarda çıkmasına sebep olur.

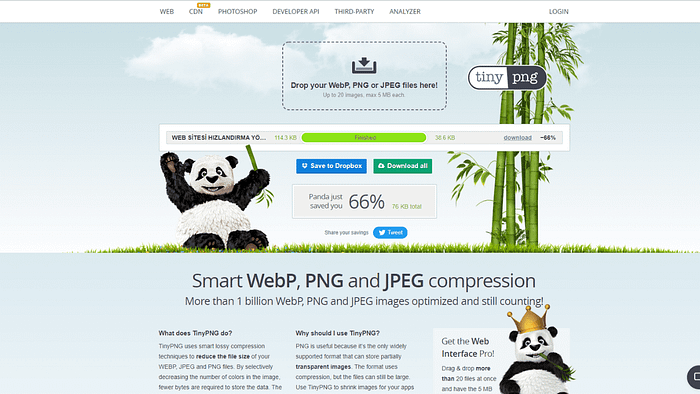
Peki sitemizde kullanacağımız görselleri nasıl sıkıştırabiliriz? Ben bunun için uzun süredir Tinypng sitesini kullanıyorum ve sizlere de kesinlikle önerebilirim. Bu konuda gayet başarılı çalışan bir site.
Lazy Loading Eklentisi Kurulumu
Adından da anlaşılacağı üzerine web sitenizdeki görsellerin yavaş yüklenmesini önlemek için yapılmış bir eklenti olan Lazy Loading eklentisi, siteyi ziyaret eden ziyaretçi faresini yukarıdan aşağıya doğru kaydırdıkça sitenize ait görselleri yükler. Bu şekilde ziyaretçi tüm görselleri görmek yerine sadece o an ziyaretçinin baktığı kısımlardaki görselleri yükler. Böylece web sitenizin yüklenme hızı ciddi biçimde yükselecektir. Ayrıca Lazy Loading kodu sayesinde bloğunuzun “SEO (arama motoru optimizasyonu)” performansı da yükselecektir. Zira Google’da Geliştirici Kılavuzunda Lazy Load eklentisinin kullanılmasını tavsiye etmektedir.
Lazy Load Eklentisi Web Sitesine Nasıl Eklenir?
Öncelikle sorun olmaması için oluşabilecek herhangi bir tersliğe karşı mutlaka sitenizin yedeğini xml uzantısı şeklinde alın.

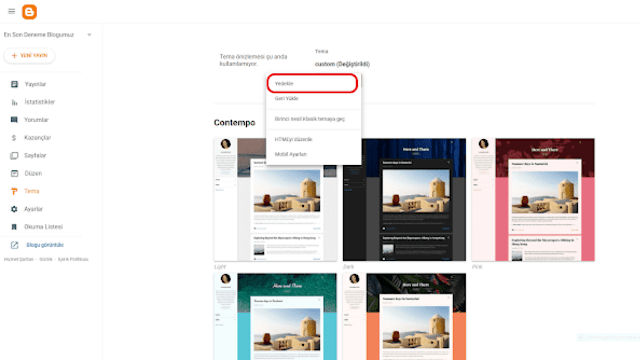
Daha sonra bloğumuzun panelinden Tema> HTML’yi Düzenle bölümüne yani web sitesine ait kodların olduğu alana giriyoruz.

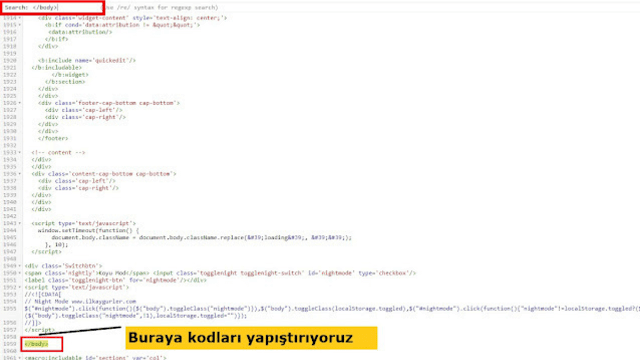
Bu bölümde CTRL + F tuşuna basarak arama alanını açıyoruz ve arama alanına </body> yazarak bu etiketi aratıyoruz. Hemen ardından </body> etiketinin bir satır üstüne aşağıdaki kodları yapıştırıyoruz.
Kodumuzu ilgili bölüme ekledikten sonra ise; son olarak sağ üst köşede yer alan “Kaydet” butonuna basarak kodları kayıt ediyoruz.
Kodları bilgisayarınıza indirmek için; burayı tıklayın.
Peki, aklımıza şu şekilde bir soru gelebilir. Biz bu kodların çalışıp çalışmadığını nasıl anlayacağız? Web sitenizin ana sayfasına gelin. Sayfayı yenileyin ve yavaşça mouse ile yukarıdan aşağıya doğru kaydırın. Ana sayfanızdaki görsellerin göz kırpar gibi yüklendiğini göreceksiniz. Bu duruma şayit olursanız işlemi başarılı bir şekilde gerçekleştirdiğiniz anlamına gelir.
Ana Sayfanızdaki Yayın Sayısını Azaltın
Bir ziyaretçi web sitenizi ziyaret ettiğinde öncelikli olarak ana sayfamız yüklenir. Ana sayfamızın yüklenme hızı ne kadar yüksek olursa Google metrikleri tarafından o kadar öne çıkarılır. Ana sayfa yüklenme hızımız ne kadar yüksekse Google için o kadar iyi anlamına gelir. Tabi sitenizi ziyaret eden bir ziyaretçi için de bu çok iyidir. Çünkü ziyaretçiler yavaş yüklenen bir sayfanın yüklenmesini beklemek istemez.

Ana sayfamızın hızlı yüklenebilmesi için ana sayfamızdaki gönderi sayımızın maksimum 4’ü geçmemesi gerekir. Unutmamalıyız ki ana sayfada ne kadar çok gönderi varsa sayfa o kadar geç yüklenecektir.
Ana sayfadaki gönderi sayımızı sınırlandırmak için web sitemizin panelinden “Düzen” sekmesine girelim. Ardından da “Blog Yayınları” bölümünün sağ alt köşesindeki “Düzenle” yazısını tıklayalım.

Karşımıza çıkan pencerede “Ana Sayfadaki Kayıt Sayısı” bölümünü 4 yapalım ve kaydettikten sonra çıkalım. Yapılacak işlem bu kadardır.
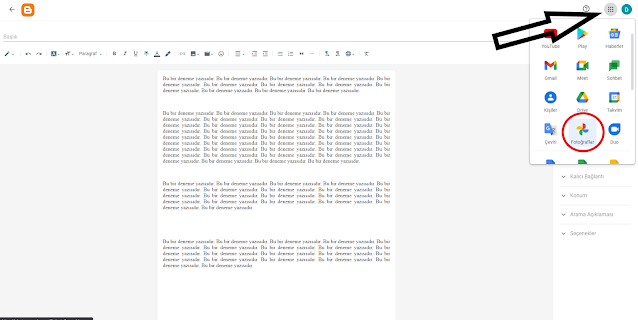
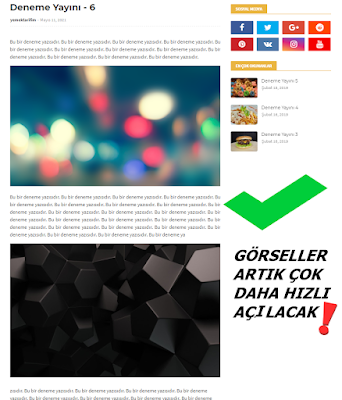
Kullanacağınız Resimler İçin Google Fotoğrafları Kullanın
Burada bahsetmek istediğim aslında web sitenizin yazıları için kullandığınız görsellerin “Google Fotoğraflar” hizmetinde barındırılmasıyla, web sitenizde barındırılmasının birbirinden farklı anlamlara geldiğini bilmemiz gerekir.
Böylece blog yazılarınız Blogger’ın kendi barındırma servisinde açılırken; fotoğraf ve videolarımız “Google Fotoğraflar” barındırma servisinde açılacaktır. Bu sayede doğal olarak web sitenizin sayfa yüklenme hızını yükseltecektir.
İşlemi daha rahat anlamak için aşağıdaki resimler yardımcı olacaktır.👇





Sosyal Medya Gadget’larını Azaltın!
Wordpress veya Blogger gibi içerik yönetim sistemlerinde sosyal medya butonları koyabilmeniz için hazırlanmış gadget’lar bulunmaktadır. Birçok web sitesi sahibi kullanıcıda bunlardan yararlanmaktadır. Ancak web sitenize eklediğimiz her bir sosyal medya ikonu ve bağlantısı, bloğumuzun daha yavaş yüklenmesine sebep olur.
İşte bu yüzden sık kullanmadığınız sosyal medya bağlantı ve ikonlarını sitemizden kaldırmalıyız. Bu sayede sitemiz daha hızlı yüklenecektir.
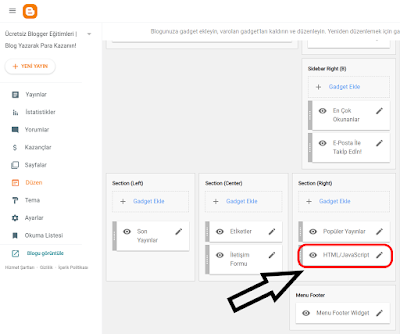
HTML/JavaScript Gadget’larını Azaltın!
Web sitesini özelleştirmek ve göze daha hoş gözükmesi için gerçekten çok kullanışlı bir yöntem olsalar çok fazla sayıda Gadget kullanmak, sitenizdeki kod yükünü arttıracağı için, sitenizin yüklenme süresini ciddi biçimde yavaşlatacaktır. Bu nedenle kullandığımız Gadget’larımızdan gereksiz olanları kaldırmalıyız.

Ayrıca; kullanmak zorunda olduğumuz Gadget’larımızı da web sitemizin panelimizin “Düzen” bölümünden sitemizin en alt bölümü olan footer alanına taşımalıyız. Bunun sebebi ise: Web siteleri yüklenirken kodlar yukarıdan aşağıya doğru açılırlar. Kullanmadığımız Gadget’larımızı sitemizin en alt bölümü olan footer alanına taşıyarak, sitemizin üst bölümündeki kod yoğunluğunu azaltabilir ve daha hızlı açılmasını sağlayabiliriz.
Web Sitenizin Arka Plan ve Header Resimlerinin Boyutunu Düşürün!
Önceki adımda bahsettiğim gibi tüm web siteleri yukarıdan aşağıya doğru yüklenirler. Bu yüzden sitenizin header alanında kullandığınız görselin boyutu 1 mb ve üstündeyse bu durum sitenizim daha yavaş açılmasına neden olur.
Header ve web sitesi arka plan görsellerimizin maksimum 400kb civarı boyutlarda olması bloğumuzun çok daha hızlı yüklenmesini sağlayacaktır.
Şuan sizlere bahsedeceğim şeyler bu kadar aklınıza takılan her soruyu yorumlar bölümünden bize sorabilirsiniz.
Daha fazlası ve sorularınız için bana sosyal medya hesaplarımdan ulaşabilirsiniz:
Twitter | Linkedin | Instagram | YouTube | Web Sitesi
Yorumlar
Kullanıcı yorumlarını görüntüleyebilmek için kayıt olmalısınız!
Berke Mert Öztürk
İstanbul Üniversitesinde Yönetim Bilişim Sistemleri lisans öğrencisiyim. Hobilerim arasında web tasarım, kodlama ve grafik tasarım var. ➤Sosyal Medya Hesaplarım: https://linktr.ee/StarLordBerke
Konum
Ankara, TR
Eğitim
Yönetim Bilişim Sistemleri - İstanbul Üniversitesi
Web Tasarım ve Kodlama - Anadolu Üniversitesi
Bilgisayar Programcılığı - Atatürk Üniversitesi
Turizm İşletmeciliği - Gazi Üniversitesi
İş Tecrübesi
Web Tasarım & Grafik Tasarım - BİONLUK
Core Team Member - GDSC Ankara Hacı Bayram Veli Üniversitesi
Eğitmen - Udemy
İçerik Üreticisi (Content Creator) / Eğitmen - YouTube
Stajyer Öğretmen - Çankaya Borsa İstanbul Mesleki ve Teknik Anadolu Lisesi
Trainee - Google Oyun ve Uygulama Akademisi
Web Tasarım & Grafik Tasarım - Fiverr