Odak modu
Frontend Bootcamp Hazırlık Programı 5.Hafta
LocalStorage içerisine Farklı Türde Veriler Eklemek
LocalStorage İçine Farklı Türde Veriler Eklemek
let user = "kodluyoruz"
localStorage.setItem('userInfo', user)
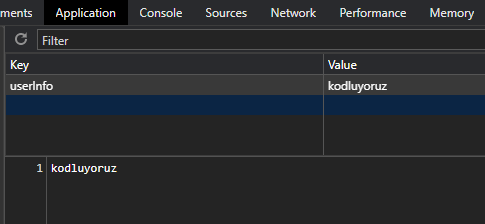
User objesini localStorage'de tutmak için setItem() fonksiyonu yukarıdaki gibi kullanılabilir. localStorage içindeki görüntüsü aşağıda verilmiştir. Ancak daha kompleks objeler için bu kod satırı yetersizdir.

let userStatus = {userName: 'kodluyoruz', isActive: true}
localStorage.setItem('user', userStatus)
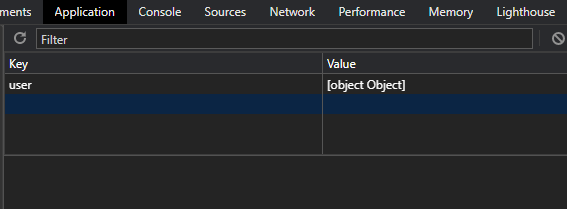
Yukarıdaki komutun localStorage içerisindeki karşılığı aşağıdaki gibidir.

Bunun sebebi localStorage içindeki bilgilerin key: value şeklinde, yalnızca string türünde değerler ile saklanmasıdır. İlk örnekteki user değişkeni userInfo bilgisine atanabilir ancak userStatus bir obje olduğundan yukarıdaki görseldeki sonuçla karşılaşırız. Bunu önlemek için userStatus objesini stringe çevirmek gereklidir.
let userStatus = {userName: 'kodluyoruz', isActive: true}
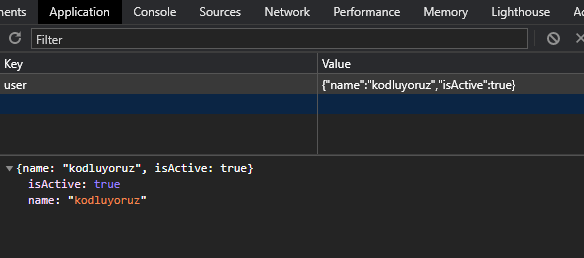
localStorage.setItem('user', JSON.stringify(userStatus))

LocalStorage'den Veri Alma
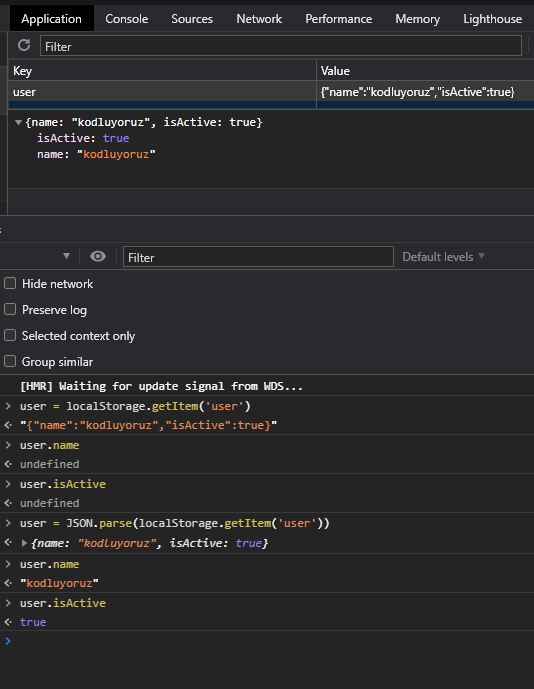
LocalStoragede değişkenler string olarak tutulduğundan, localStoragedan user objesini almak istediğimizde userName ve isActive değerlerine erişemeyiz. Stringify işlemini geri almak için parse() metodu kullanılabilir.


Yazılım Kariyerinde İlerlemeni Hızlandıracak Programlar
Patika+ programlarımız ile 4-8 aylık yoğun yazılım kamplarına katıl, temel bilgilerden başlayarak kapsamlı bilgiler edin, yazılım kariyerine başla!

Test
Yorumlar
Yorum yapabilmek için derse kayıt olmalısın!