Odak modu
JavaScript
Ödev 2
Javascript ile To Do List
Günlük hayatta yapacağımız işleri aklımızda tutmak oldukça zor oluyor değil mi? Parmağınıza ip bağlamak da bir çözüm getirmiyorsa bir yapılacaklar listesi hazırlamayı düşünmeniz gerekebilir. İnanır mısınız Kodluyoruz tam da bu probleminiz için harika bir çözüm ve harika bir ödevle geldi, karşınızda JavsScript To Do List! JavaScript ile bir yapılacaklar listesi yapmanızı istiyoruz. Sizlere yine bir temel verip bunun js dosyasını oluşturmanızı istiyoruz.
Projeyi canlı olarak buradan inceleyebilirsiniz.
Proje temel dosyalarına buradan erişebilirsiniz.

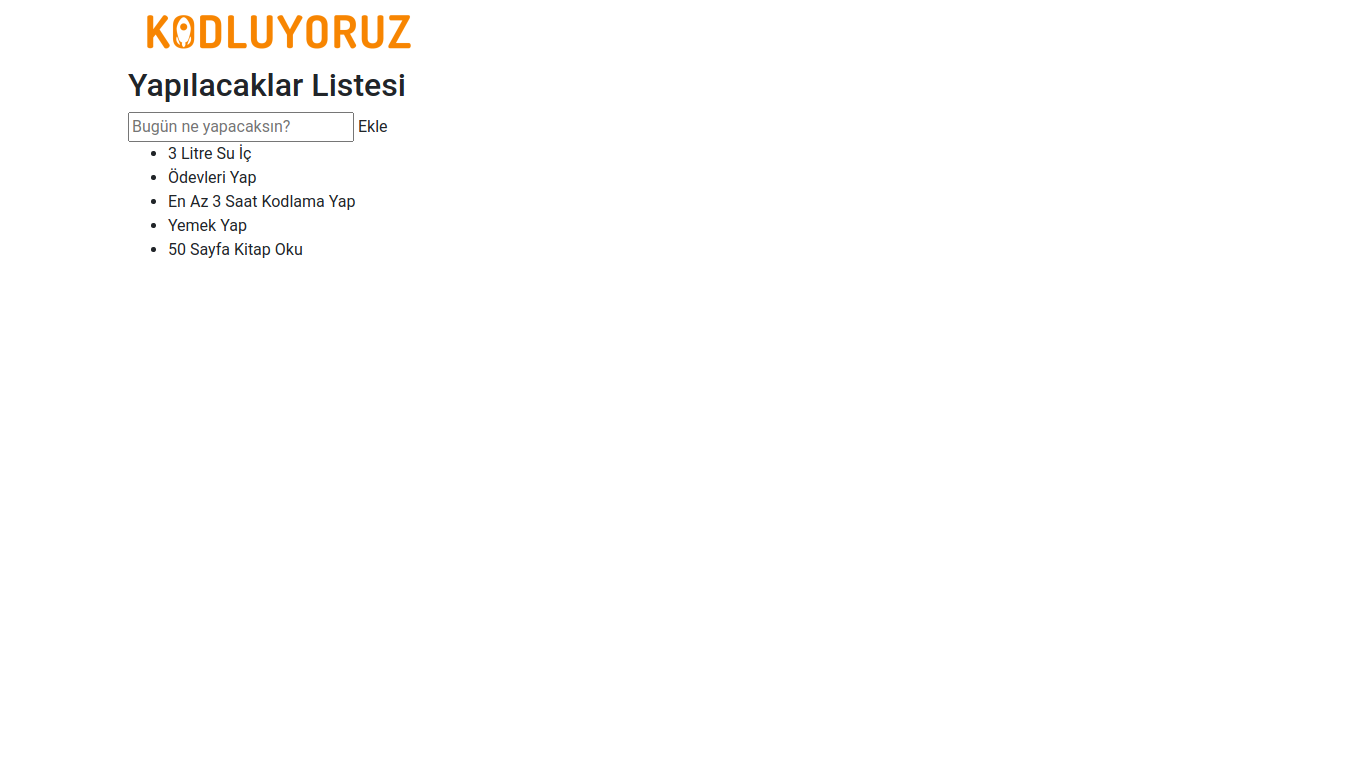
JS dosyası olmadan aşağıdaki gibi duruyor.
 Kuracağınız yapı tamamen size kalmış. Birkaç tane püf noktamız var.
Kuracağınız yapı tamamen size kalmış. Birkaç tane püf noktamız var.
- Listeye boş karakter eklenemiyor. Bununla birlikte hiçbir şey yazılmadığında da aynı hatayı veriyor.
- Yazacağınız JavaScript kodu içerisinde element eklemeyi sağlayan bir fonksiyon, element silmeyi sağlayan bir fonksiyon, yapıldı işaretlenmesini sağlayan bir fonksiyon olması gerekiyor.
- Element eklendiğinde ve hata verirken sağ üstte uyarı verdiğini fark etmişsinizdir. Bunu sağlayan Bootstrap Toast bildirimdir. Sayfaya gidip
toastnedir nasıl yapılır bunu araştırın ve kodunuza ekleyin. - Önce ana fonksiyonlar için uğraşın. Yapıldı, toast bildirim bunlar biraz daha için artistliği. Öncelikli amacını sağlıyor olması lazım.
- Yazdığınız js dosyasını projenize eklemeyi unutmayın.
Bonus
Yaptığınız yapıya Local Storage'ı da ekleyip verilerin kaybolmamasını sağlayın.
Hepinize başarılar ve kolay gelsin!!

Yazılım Kariyerinde İlerlemeni Hızlandıracak Programlar
Patika+ programlarımız ile 4-8 aylık yoğun yazılım kamplarına katıl, temel bilgilerden başlayarak kapsamlı bilgiler edin, yazılım kariyerine başla!

Ödev
Yorumlar
Yorum yapabilmek için derse kayıt olmalısın!