Odak modu
Backend Bootcamp Hazırlık Programı 2.Hafta
Ayarların Kişiselleştirilmesi
Ayarların Kişiselleştirilmesi
Bu yazımızda Visual Studio Code içerisindeki kişileştirebileceğimiz ayarlardan bahsedeceğiz.

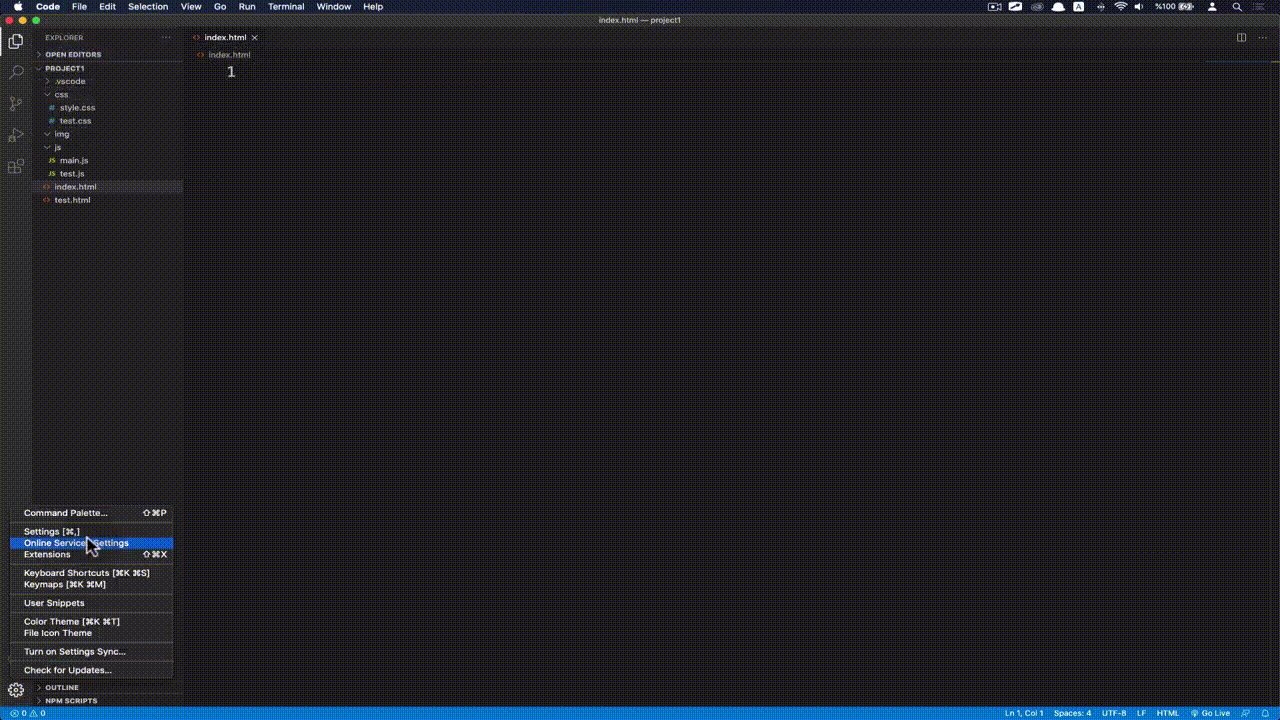
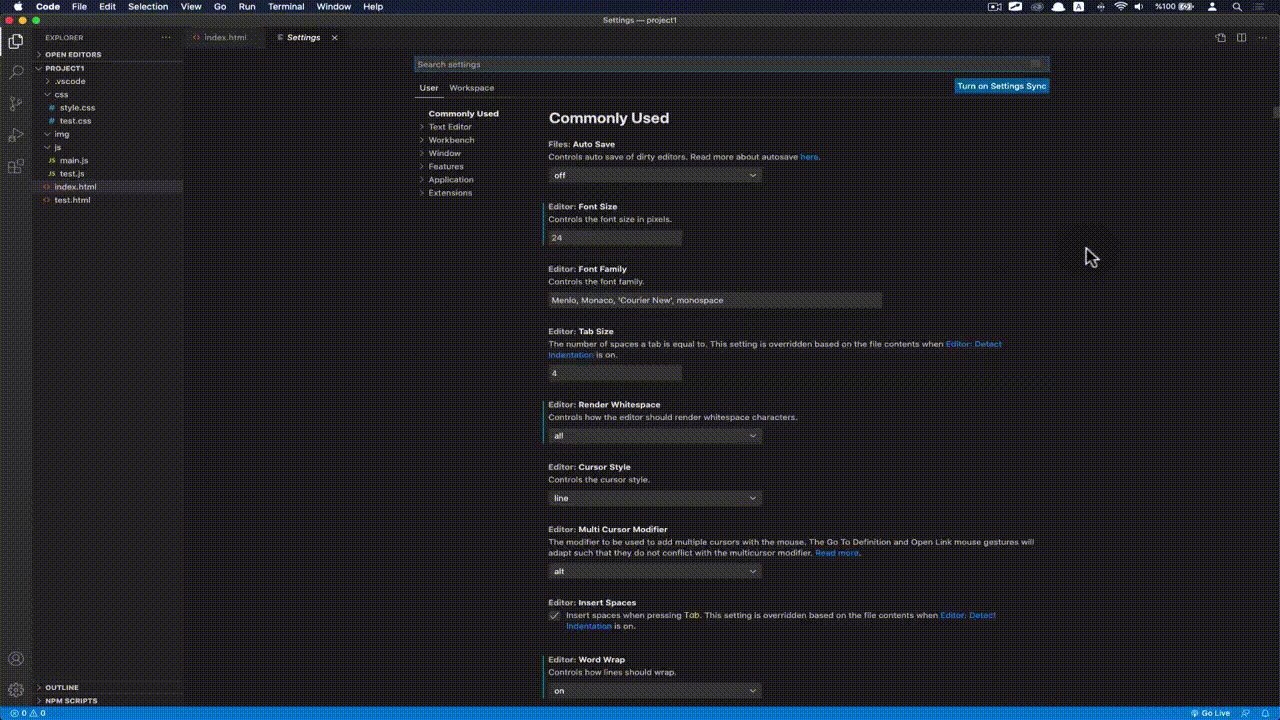
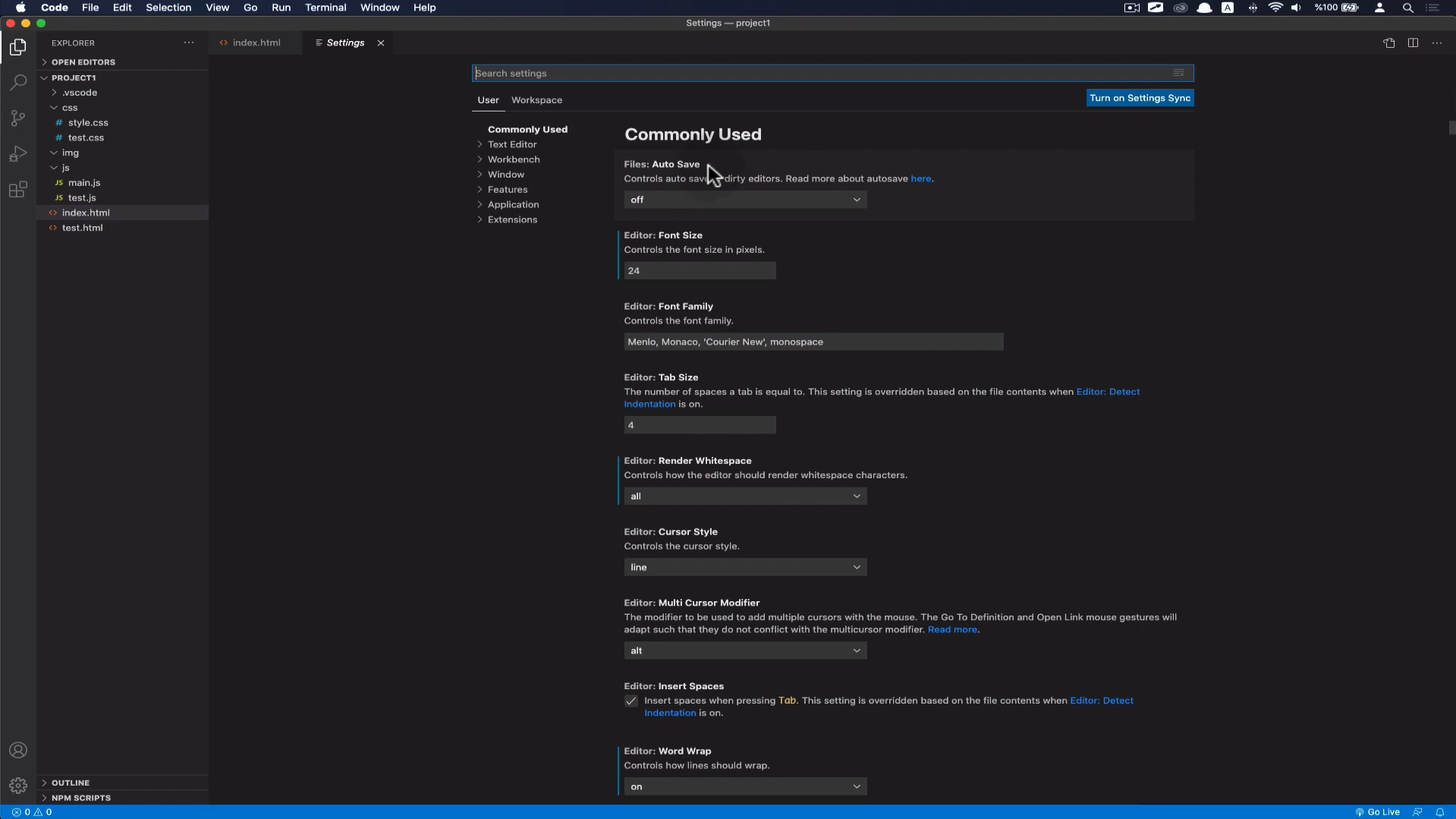
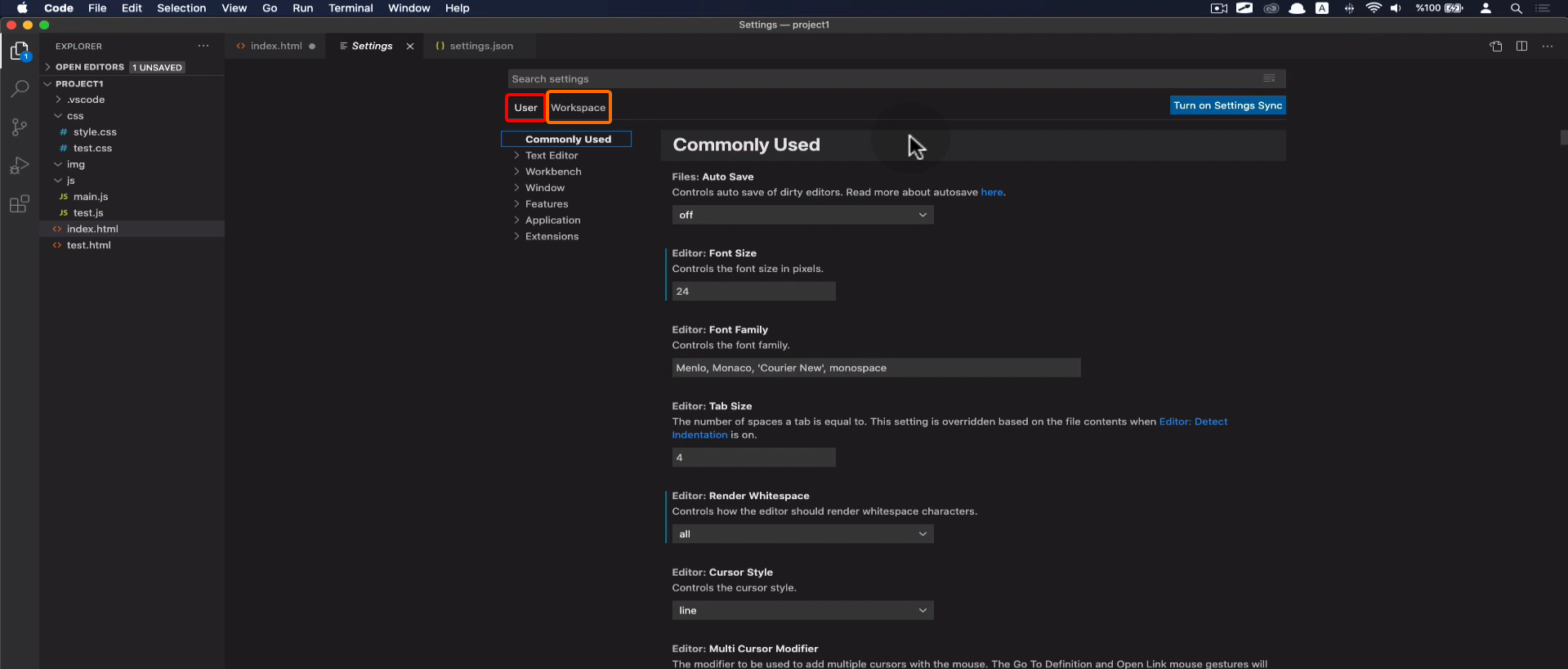
İlk olarak menü çubuğu üzerindeki ayarlar ikonuna tıklayarak "Settings" seçeneğine giriş yapmalıyız. Burada karşımıza en çok kullanılan ayarlar çıkacaktır.

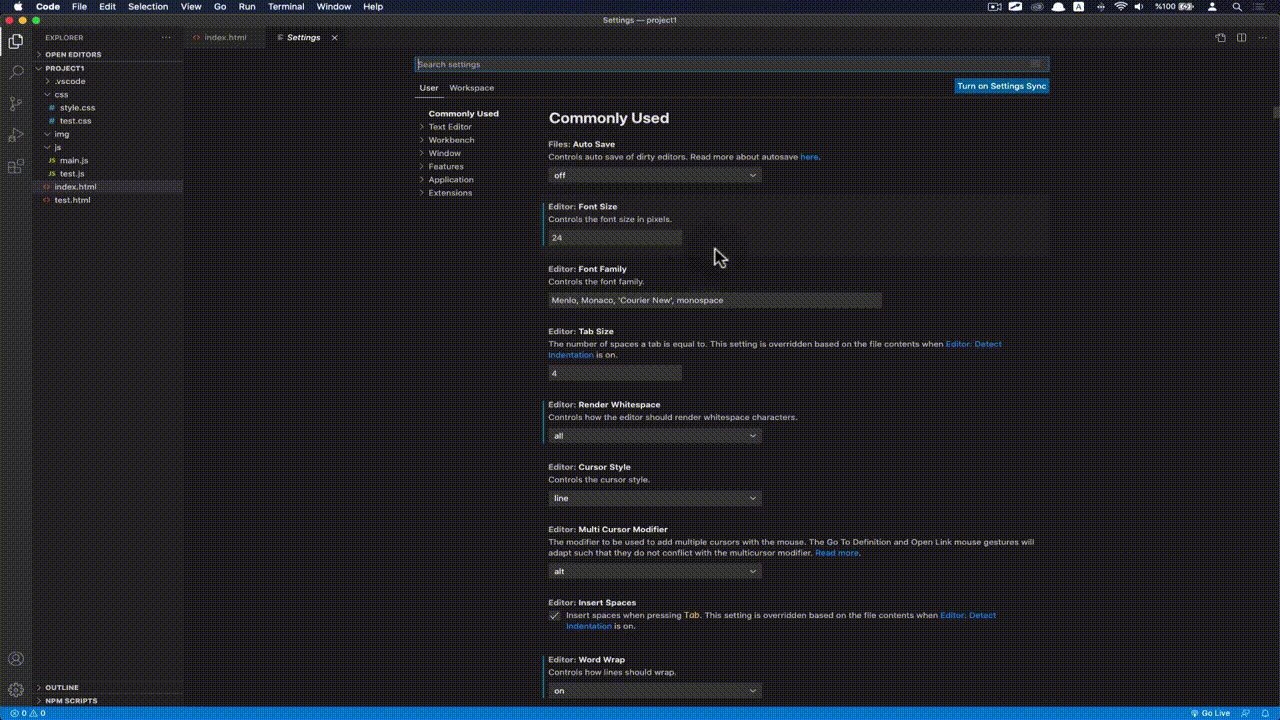
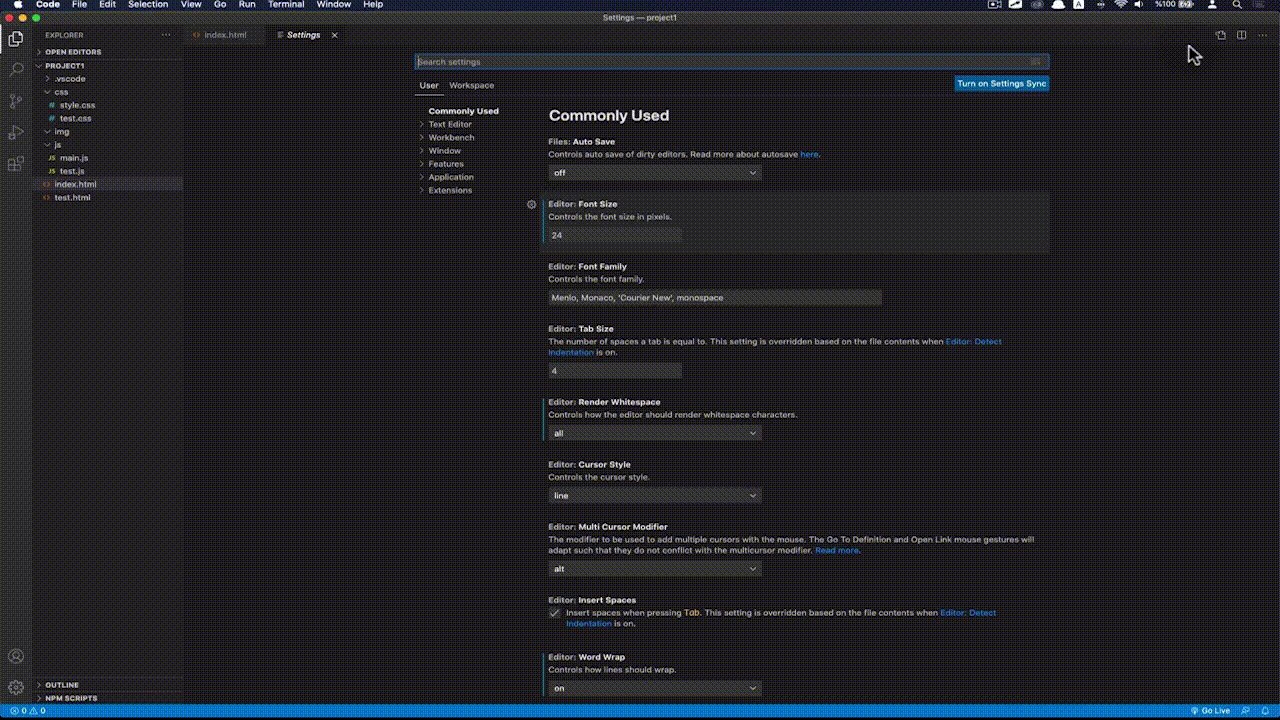
En çok kullanılan ayarlar kısmından dilediğiniz ayarı aratabilir ve otomatik kaydetme, font büyüklüğü ya da tipi gibi ayarları kişiselleştirebilirsiniz.

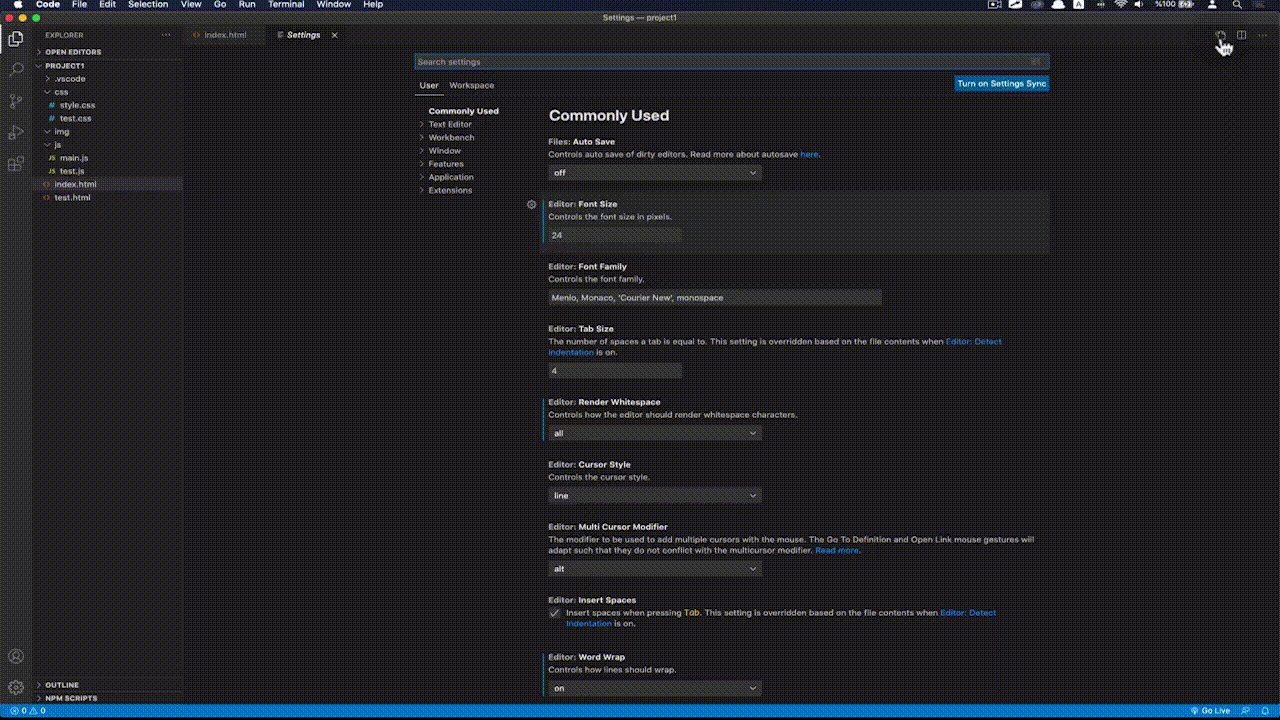
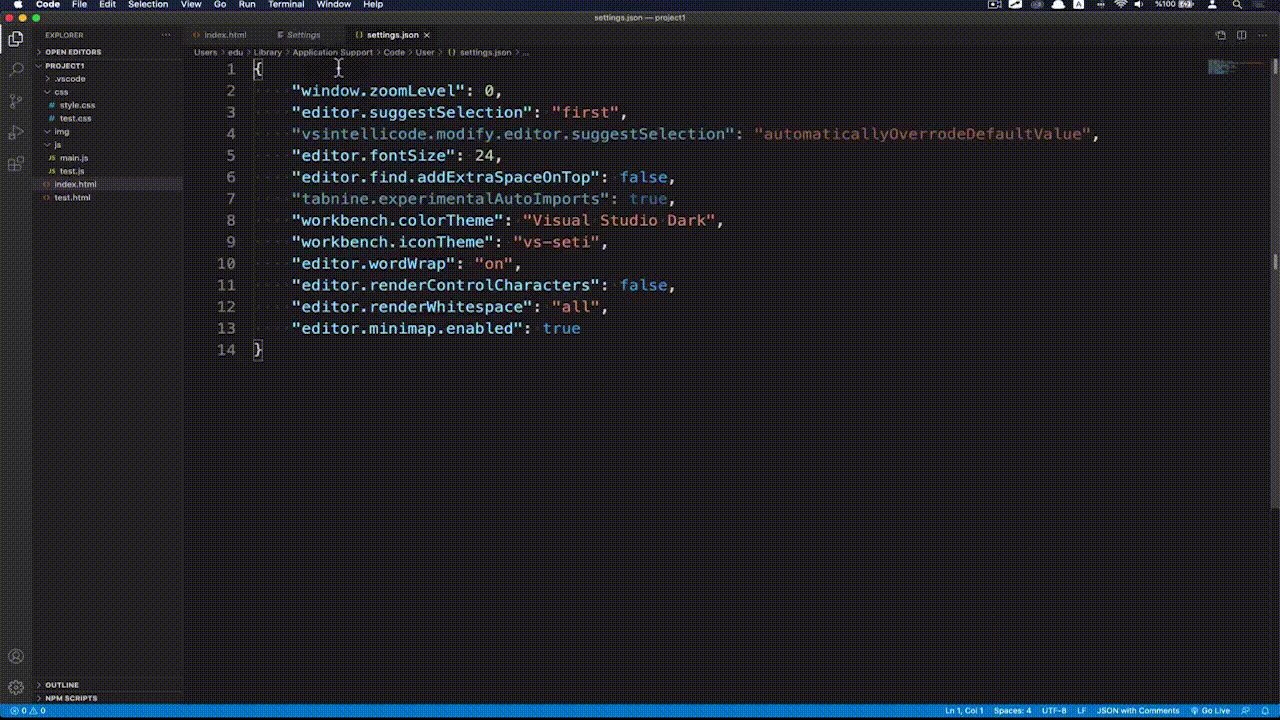
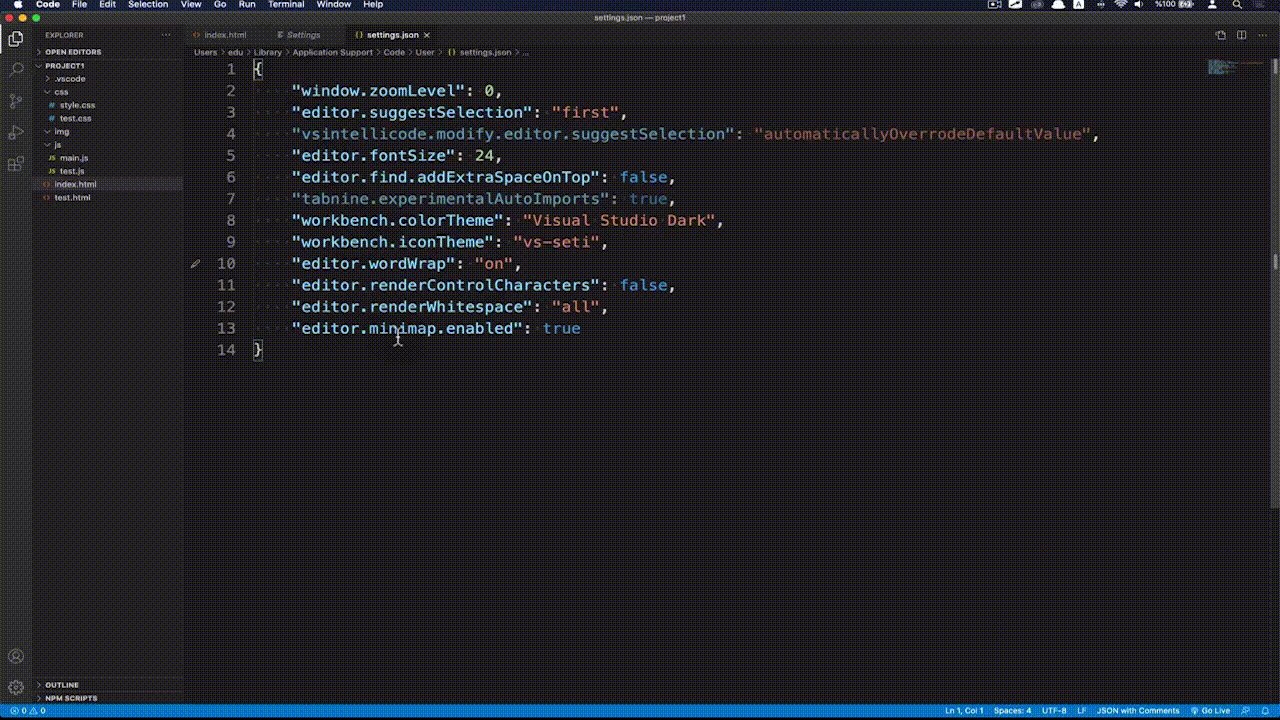
Ek olarak sağ üstteki ikona tıklayarak kullanıcı ayarlarınızı json yapısında görüntüleyebilirsiniz.

Aynı zamanda ayarlar penceresinde iki farklı sekme yer almaktadır. Bunlardan ilki ve kırmızı çerçeve ile işaretlenmiş olan "User", kullanıcı ayarlarını temsil eder ve bu ayarlar tüm projelerde geçerlidir. İkincisi ise turuncu çerçeve ile işaretlenmiş olan "Workspace", yalnızca üzerinde çalıştığınız projenin ayarlarını temsil eder. Sadece çalıştığınız projede geçerlidir, diğer projelerde geçerli değildir.
Yorumlar
Yorum yapabilmek için derse kayıt olmalısın!