Odak modu
Backend Bootcamp Hazırlık Programı 2.Hafta
Snippets Kullanımı
Snippets Kullanımı
Visual Studio Code içerisinde yeni kodlar yazarken daha önceden yazdığımız ifadeleri tekrar tekrar yazıyor olabiliriz. İşte tam da bu kısımda "Snippets" yardımımıza koşuyor diyebiliriz.

Bu örneğimizde, ilk olarak projemizde <h1>Kodluyoruz</h1> ifadesini sık sık kullanmamız gerektiğini varsayalım. Snippets ile biz bu ifadeyi k1 gibi daha kısa bir ifadeyi yazıp Tab tuşuna basarak yazabiliriz. Böylece sık kullandığımız uzun bir ifadeyi tekrar tekrar yazmak yerine kısa bir ifadeyle istediğimiz şeyi yapabilir ve zamandan tasarruf sağlayabiliriz Peki "k1" ifadesi nereden geldi?
Snippets Ekleme

Yeni bir snippets eklemek için ilk öncelikle CTRL + SHIFT + P kısayolunu kullanmalı ve yukarıda açılan menüden "snippets" ifadesini aratmalıyız. Karşımıza çıkan sonuçlardan Preferences: Configure User Snippets ifadesine tıklayarak giriş yapmalıyız. Sonrasında menüde çıkan yazılım dillerinden çalışmak istediğimiz yazılım dilini seçmeliyiz. Son olarak yazılım dilini seçtikten sonra bu dilde nasıl yeni bir snippets ekleyeceğimiz ile ilgili örneklerle karşılaşacağız.
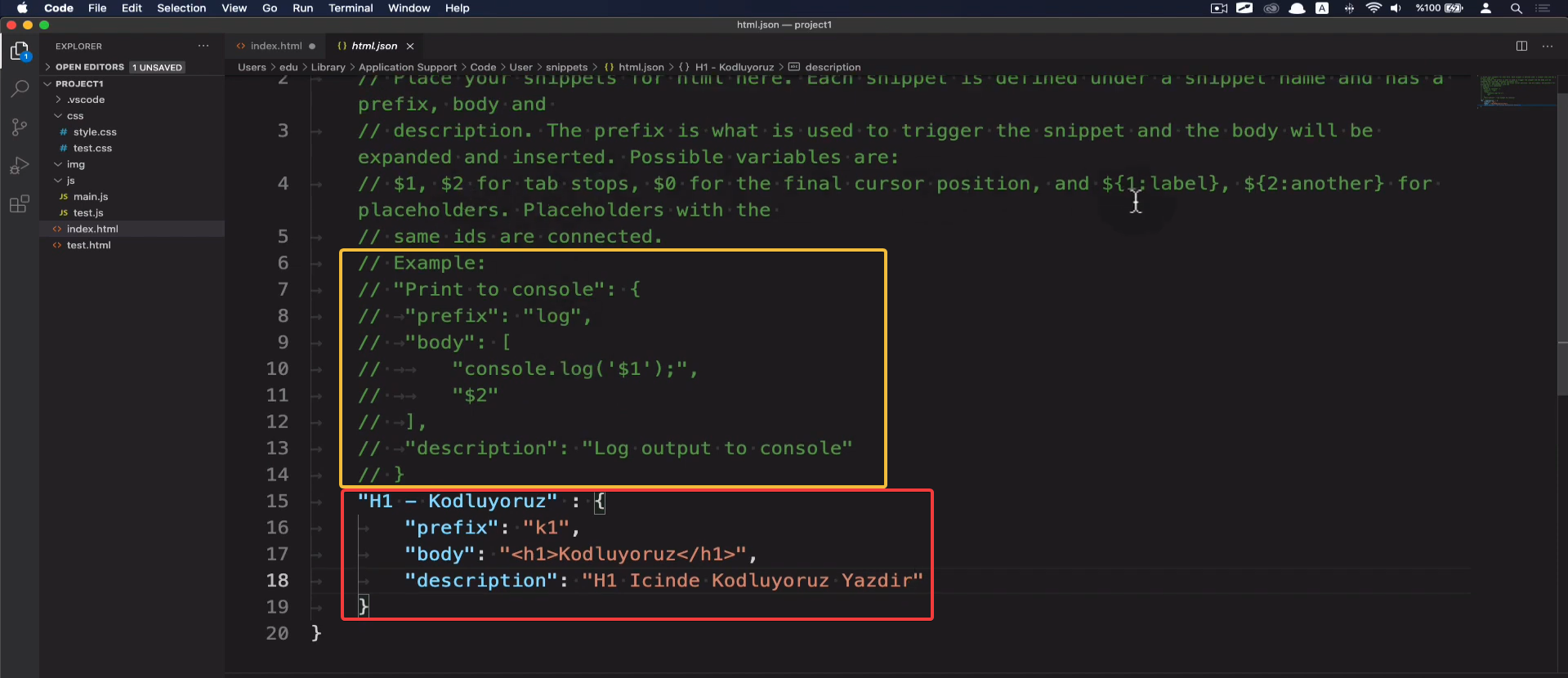
Yukarıdaki örnekte yer alan yolu takip ettiğimizde karşımıza aşağıdaki görüntünün çıktığını görebiliriz.

Bu ekranda turuncu çerçeve ile işaretlenmiş kısmında yeni bir snippets eklemek için kullanabileceğimiz bir örnek yer alıyor. Kırmızı çerçeve ile işaretlenmiş kısımdaysa bizim bu örnekten yararlanarak oluşturduğumuz kendi ifademiz yer alıyor. Bu dosyada dilediğiniz snippet'ler oluşturabilir ve onları kullanarak zamandan tasarruf sağlayabilirsiniz. Tabii ki de yeni snippet'ler oluşturduktan sonra dosyayı kaydetmeyi unutmayın. :)
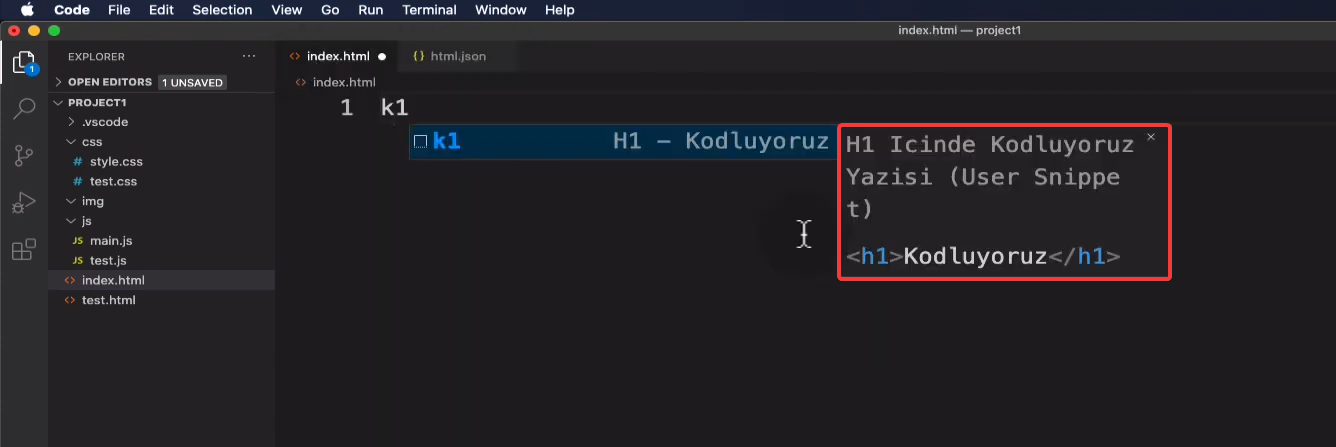
Yukarıda kırmızı çerçeve ile işaretlenmiş kısımda bizim oluşturduğumuz snippet'in aşağıdaki gibi göründüğünü söyleyebiliriz. Ayrıca sağ kısımdaki kutucukta "k1" ifadesini oluştururken yazdığımız açıklama yazısının yer aldığını görebiliriz.

Artık uzun uzun <h1>Kodluyoruz</h1> ifadesini yazmak yerine k1 ifadesini yazıp Tab tuşuna basabiliriz.
Son olarak "Snippets Kullanımı" ile ilgili daha detaylı bilgiye buradaki bağlantıdan ulaşabilirsiniz.
Test
Yorumlar
Yorum yapabilmek için derse kayıt olmalısın!