Odak modu
Bootstrap
Bootstrap Sıralama Özellikleri Kullanarak Responsive Yapıya Göre Tepkilerin Düzenlenmesi
Bootstrap Sıralama Özellikleri Kullanarak Responsive Yapıya Göre Tepkilerin Düzenlenmesi
Bootstrap'de sıralama özelliği(order), içeriklerin HTML'de yazılan sırayla değil (kodlar yukarıdan aşağı okunarak sıralanır) bizim belirlediğimiz sıraya göre sıralamamızı sağlayan bir kavramdır. Genellikle responsive yapılar oluştururken kullanılır. Kullanırken kapsayıcı div'imizin display:flex classının yani 'd-flex' olması gerekmektedir, kapsayıcı div'in içinde en fazla 5 tane içeriği sıralayabileceğimizi unutmamamız gerekiyor.
Bir örnek ile order yapısına başlayalım:
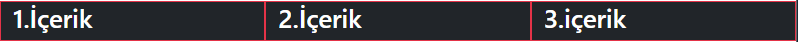
Örneğin xl genişliğinde çalışıyorsunuz ve web siteniz 3 parçadan oluşuyor, fakat siz sm genişliğinde ki ekranlarda;1. içeriğinizin ilk gözükmesini değil son gözükmesini istiyorsunuz. 3.içeriğinizin ise ilk görülmesini istiyorsunuz. Yani aslında;
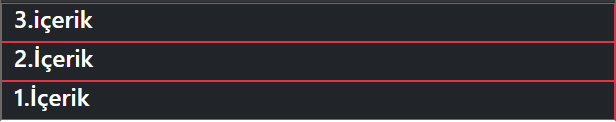
Web sitenizin xl görüntüsü bu şekilde olsun istiyorsunuz fakat sm genişliğinde ise aşağıdaki görüntü oluşsun istiyorsunuz
Tam olarak Order kavramı bu işlemi yapmanıza yardımcı oluyor peki nasıl?
Yukarıda ki web sitesi görüntümüzü gelin koda dökelim
<div class="d-flex">
<div class="p-2 ">1. İçeriğimiz</div>
<div class="p-2 ">2. İçeriğimiz</div>
<div class="p-2">3. İçeriğimiz</div>
</div>
Bu bizim sitemizin genel içeriğini oluşturan kodlarımız. Fakat biz sm ekranlarda dizilimi değiştirmek istiyoruz o zaman yapmamız gereken tek şey:
<div class="d-flex">
<div class="order-sm-3 p-2">1. İçeriğimiz</div>
<div class="order-sm-2 p-2">2. İçeriğimiz</div>
<div class="order-sm-1 p-2">3. İçeriğimiz</div>
</div>
Artık sitemiz sm genişliklerde aşağıdaki gibi gözükecektir:
İstediğimizi gerçekleştirmiş olduk Order kavramı Bootstrap bütün kırılma noktaları(xs-sm-md-lg-xl-xxl) için tanımlanmış class'lara sahiptir.
Bunlar:
- order-0
- order-1
- order-2
- order-3
- order-4
- order-5
- order-sm-0
- order-sm-1
- order-sm-2
- order-sm-3
- order-sm-4
- order-sm-5
- order-md-0
- order-md-1
- order-md-2
- order-md-3
- order-md-4
- order-md-5
- order-lg-0
- order-lg-1
- order-lg-2
- order-lg-3
- order-lg-4
- order-lg-5
- order-xl-0
- order-xl-1
- order-xl-2
- order-xl-3
- order-xl-4
- order-xl-5
- order-xxl-0
- order-xxl-1
- order-xxl-2
- order-xxl-3
- order-xxl-4
- order-xxl-5
İstediğiniz kırılma noktalarında istediğiniz sıralamayı gerçekleştirebilirsiniz, tek kullanım şekli bu değildir.
Aşağıdaki class'ları kullanarak da sıralama işlemlerinizi gerçekleştirebilirsiniz.
- order-first
- order-last
- order-sm-first
- order-sm-last
- order-md-first
- order-md-last
- order-lg-first
- order-lg-last
- order-xl-first
- order-xl-last
- order-xxl-first
- order-xxl-last
Bir örnek daha gerçekleştirelim Bootstrap ile hazırladığımız yapı ilk haliyle şu şekil olsun
<div class="container-fluid">
<div class="row">
<div class="col-md-4 col-12 bg-dark text-white border-danger border d-flex ">
<h3>1.İçerik</h3>
</div>
<div class="col-md-4 col-12 bg-dark text-white border-danger border d-flex ">
<h3>2.İçerik</h3>
</div>
<div class="col-md-4 col-12 bg-dark text-white border-danger border d-flex ">
<h3>3.içerik</h3>
</div>
</div>
</div>

Medium kırılma noktasından daha küçük genişliklerde 3.içeriğimizin ilk sıraya geçmesini istiyoruz. Fakat daha büyük genişliklerde bu sırayla kalmasını istiyoruz bunun için:
<div class="container-fluid">
<div class="row">
<div class="col-md-4 col-12 bg-dark text-white border-danger border d-flex order-3 order-md-1 ">
<h3>1.İçerik</h3>
</div>
<div class="col-md-4 col-12 bg-dark text-white border-danger border d-flex order-2 order-md-2 ">
<h3>2.İçerik</h3>
</div>
<div class="col-md-4 col-12 bg-dark text-white border-danger border d-flex order-1 order-md-3 ">
<h3>3.içerik</h3>
</div>
</div>
</div>

Kodumuzu Bootstrap'i dahil ettiğiniz bir projede deneyebilirsiniz. Bu şekilde tüm kırılma noktaları için ayrı ayrı sıralamalar gerçekleştirebiliriz.
Peki bu kodu biraz daha karmaşıklaştırmaya ne dersiniz? İç içe içeriklerimiz olsun.
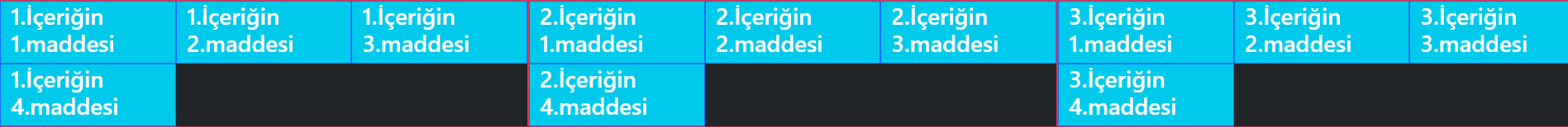
Örneğin:
<div class="container-fluid">
<div class="row">
<div class="col-md-4 col-12 bg-dark text-white border-danger border d-flex order-3 order-md-1 ">
<div class="row">
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex">
<h3>1.İçeriğin 1.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex">
<h3>1.İçeriğin 2.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex">
<h3>1.İçeriğin 3.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex">
<h3>1.İçeriğin 4.maddesi</h3>
</div>
</div>
</div>
<div class="col-md-4 col-12 bg-dark text-white border-danger border d-flex order-2 order-md-2 ">
<div class="row">
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex">
<h3>2.İçeriğin 1.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex">
<h3>2.İçeriğin 2.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex">
<h3>2.İçeriğin 3.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex">
<h3>2.İçeriğin 4.maddesi</h3>
</div>
</div>
</div>
<div class="col-md-4 col-12 bg-dark text-white border-danger border d-flex order-1 order-md-3 ">
<div class="row">
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex">
<h3>3.İçeriğin 1.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex">
<h3>3.İçeriğin 2.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex">
<h3>3.İçeriğin 3.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex">
<h3>3.İçeriğin 4.maddesi</h3>
</div>
</div>
</div>
</div>
</div>

Örneğimizi daha iyi anlamak için lütfen bir editöre kodumuzu kopyalayıp yapıştıralım. Gördüğünüz gibi şuan iç içe içeriklerimizin olduğu bir yapı var ben xs kırılma noktasında farklı, md'da farklı ve lg'da şuanki görüntüsüyle sıralanmasını istiyorum.
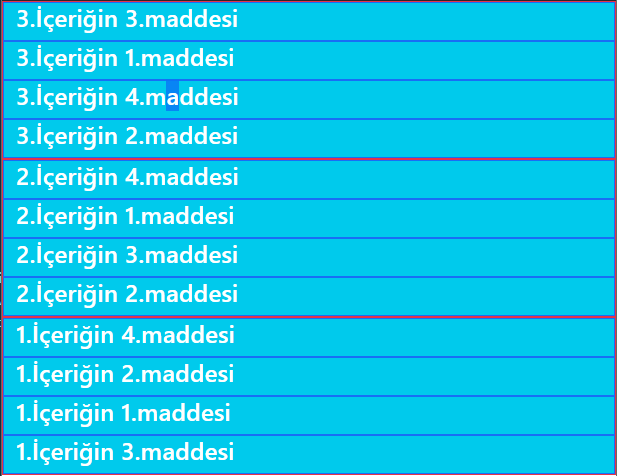
Şimdi kodumuzu buna göre düzenleyelim.
<div class="container-fluid">
<div class="row">
<div class="col-md-4 col-12 bg-dark text-white border-danger border d-flex order-3 order-md-1 ">
<div class="row">
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex order-3 order-md-2 order-lg-1">
<h3>1.İçeriğin 1.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex order-2 order-md-3 order-lg-2">
<h3>1.İçeriğin 2.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex order-4 order-md-1 order-lg-3">
<h3>1.İçeriğin 3.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex order-1 order-md-4 order-lg-4">
<h3>1.İçeriğin 4.maddesi</h3>
</div>
</div>
</div>
<div class="col-md-4 col-12 bg-dark text-white border-danger border d-flex order-2 order-md-2 ">
<div class="row">
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex order-2 order-md-4 order-lg-1">
<h3>2.İçeriğin 1.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex order-4 order-md-1 order-lg-2">
<h3>2.İçeriğin 2.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex order-3 order-md-3 order-lg-3">
<h3>2.İçeriğin 3.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex order-1 order-md-2 order-lg-4">
<h3>2.İçeriğin 4.maddesi</h3>
</div>
</div>
</div>
<div class="col-md-4 col-12 bg-dark text-white border-danger border d-flex order-1 order-md-3 ">
<div class="row">
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex order-2 order-md-4 order-lg-1">
<h3>3.İçeriğin 1.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex order-4 order-md-1 order-lg-2">
<h3>3.İçeriğin 2.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex order-1 order-md-2 order-lg-3">
<h3>3.İçeriğin 3.maddesi</h3>
</div>
<div class="col-md-4 col-12 bg-info text-white border-primary border d-flex order-3 order-md-3 order-lg-4">
<h3>3.İçeriğin 4.maddesi</h3>
</div>
</div>
</div>
</div>
</div>

Kodumuzu artık istediğimiz düzeye getirmiş olduk.
Alıştırma
Sizde aşağıda ki kodu bütün içeriğin bütün kırılma noktalarında farklı bir şekilde sıralanmasını sağlayın. Şimdiden başarılar.
<div class="container-fluid">
<div class="row">
<div class="col-12 col-md-4 d-flex bg-dark text-white border-danger border d-flex">
<h3>Logo</h3>
</div>
<div class="col-12 col-md-4 d-flex bg-dark text-white border-danger border d-flex">
<h3>Menü İçeriği</h3>>
</div>
<div class="col-12 col-md-4 d-flex bg-dark text-white border-danger border d-flex">
<h3>Üye Girişi</h3>
</div>
</div>
</div>
<div class="container-fluid ">
<div class="row">
<div class="col-12 col-md-4 bg-danger d-flex">
<div class="row">
<div class="col-12 bg-danger border-dark border">
<h3>SideBar Başlık</h3>
</div>
<div class="col-12 bg-danger border-dark border ">
<h3>Filtre</h3>
</div>
<div class="col-12 bg-danger border-dark border ">
<h3>Filtre 2</h3>
</div>
<div class="col-12 bg-danger border-dark border ">
<h3>Filtre 3</h3>
</div>
</div>
</div>
<div class="col-12 col-md-8 d-flex">
<div class="row">
<div class="col-12 col-md-4 bg-primary border-dark border d-flex">
<h3>1.Ürün</h3>
</div>
<div class="col-12 col-md-4 bg-primary border-dark border ">
<h3>2.Ürün</h3>
</div>
<div class="col-12 col-md-4 bg-primary border-dark border">
<h3>3.Ürün </h3>
</div>
<div class="col-12 col-md-4 bg-primary border-dark border">
<h3>4.Ürün</h3>
</div>
<div class="col-12 col-md-4 bg-primary border-dark border">
<h3>5.Ürün</h3>
</div>
</div>
</div>
</div>
</div>
Kaynakça
Bootstrap : https://getbootstrap.com/
Test
Yorumlar
Yorum yapabilmek için derse kayıt olmalısın!