Focus mode
React Native
Mobil Programlama
Mobil Programlama

Mobil programlamada iki dominant işletim sistemi mevcuttur. Android ve iOS platformları. Android sürüm isimleri (Q'ya kadar) tatlı isimleri ile devam ederken iOS isimleri sabit iOS eki ile devam eder.
Android işletim sistemi Java ya da Kotlin dilleri ile native olarak uygulama geliştirme olanağı sunarken, iOS için Obj-C ya da Swift dilleri tercih edilebilir.

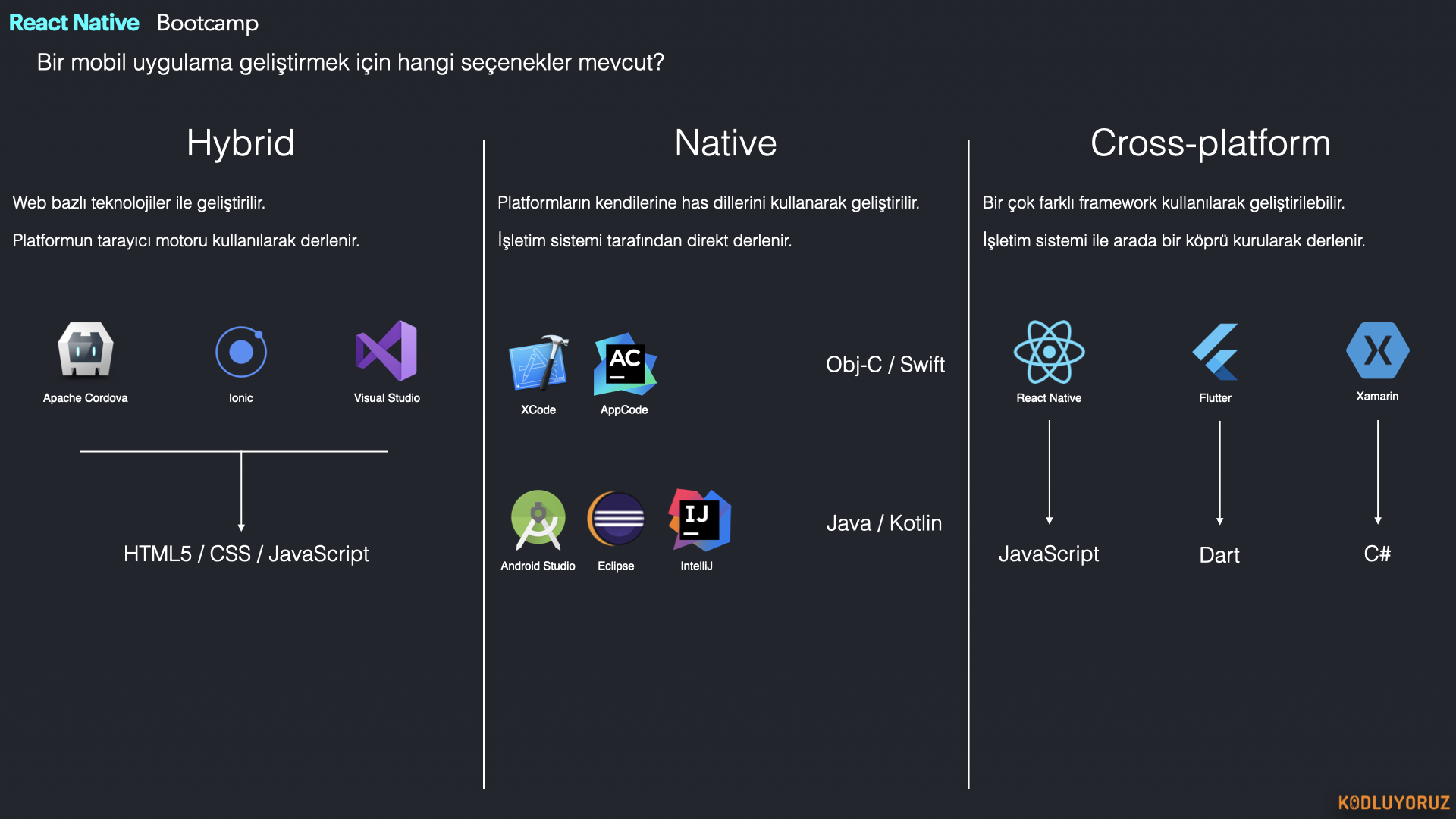
Günümüzde üç tip mobil uygulama geliştirme seçeneği mevcuttur. Hybrid: Tarayıcı motoru üzerinden derlenen uygulama geliştirme yöntemi. Native: İşletim sistemi tarafından direkt derlenebilen uygulama geliştirme yöntemi. Cross-platform: Bir bridge ya da SDK aracılığıyla derlenen uygulama geliştirme yöntemi.

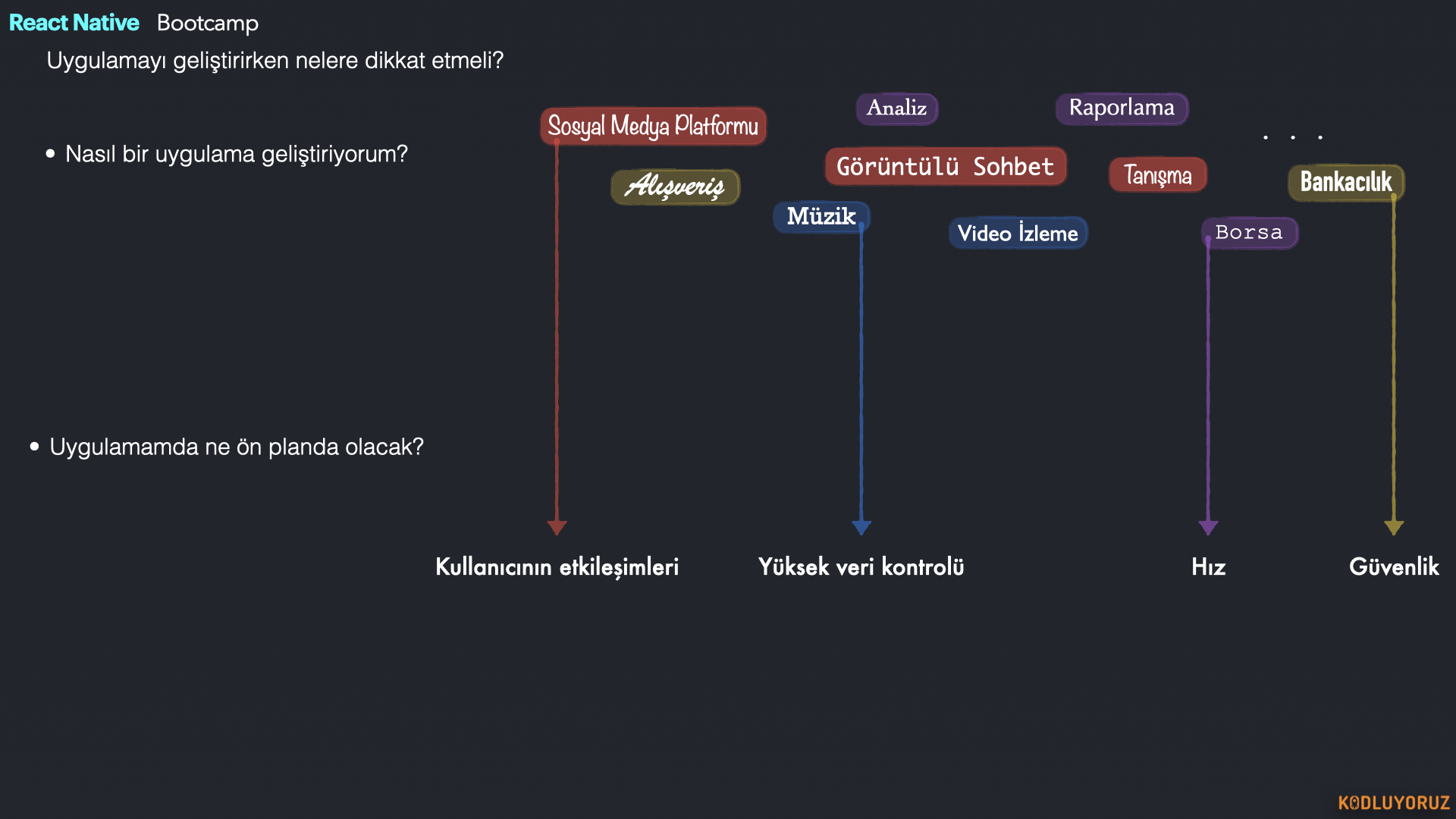
Geliştirme sürecinde uygulamanın amacını ve hangi alana çözüm bulacağını belirlemek önemli. Geliştireceğiniz uygulama hangi alana yönelik olacaksa o alanın ön planda olan özelliğini bilmeniz gerek. Görselde fikir vermesi açısından belirli alanlar ve özellikleri bulunmakta.

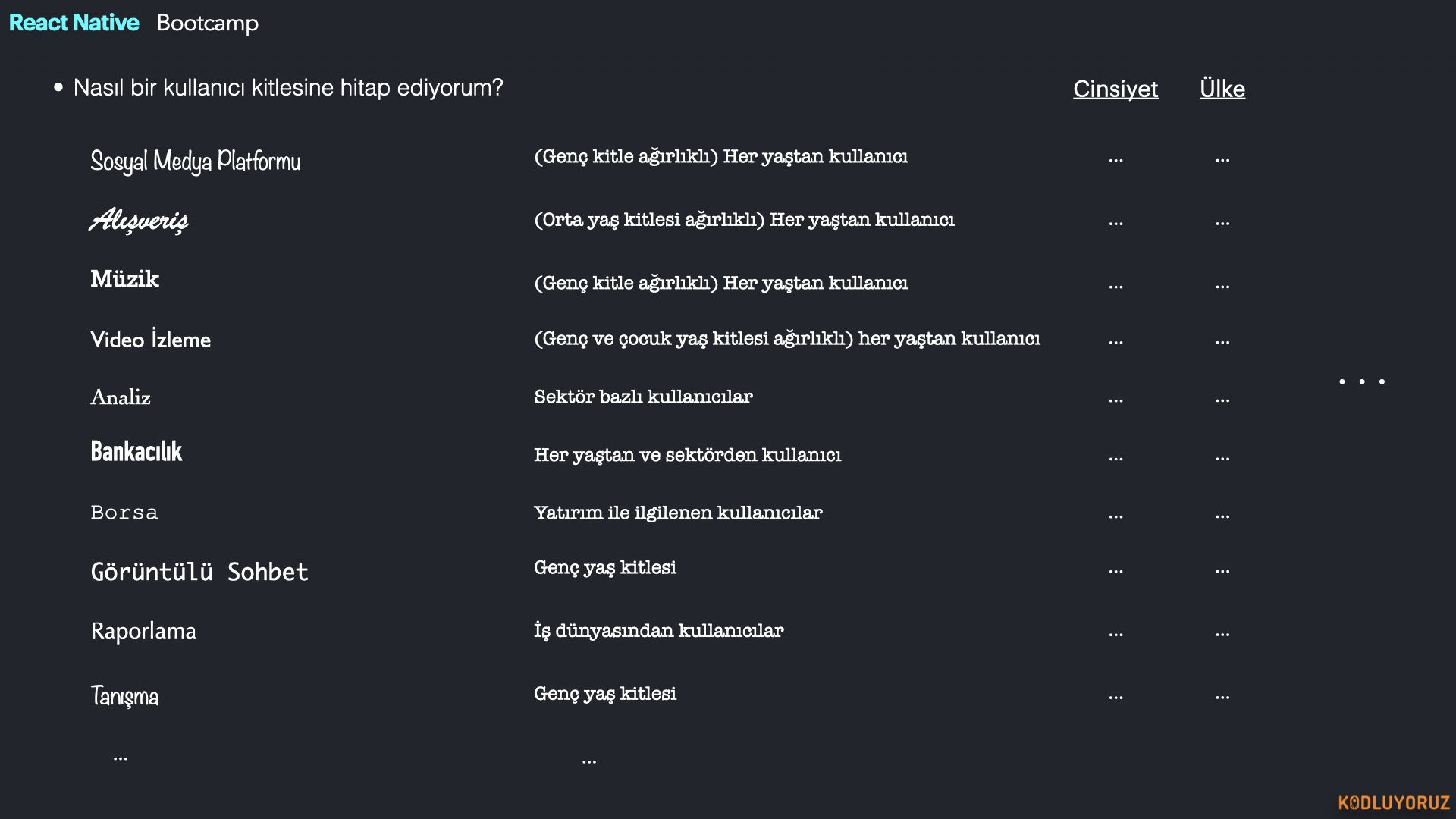
Kullanıcı kitlesi de önemli. Orta yaş grubuna yönelik geliştirilen bir mobil uygulamaya çocuk kitle bazından bir tasarım planlamak olumsuz bir hareket olacaktır.
Tasarım


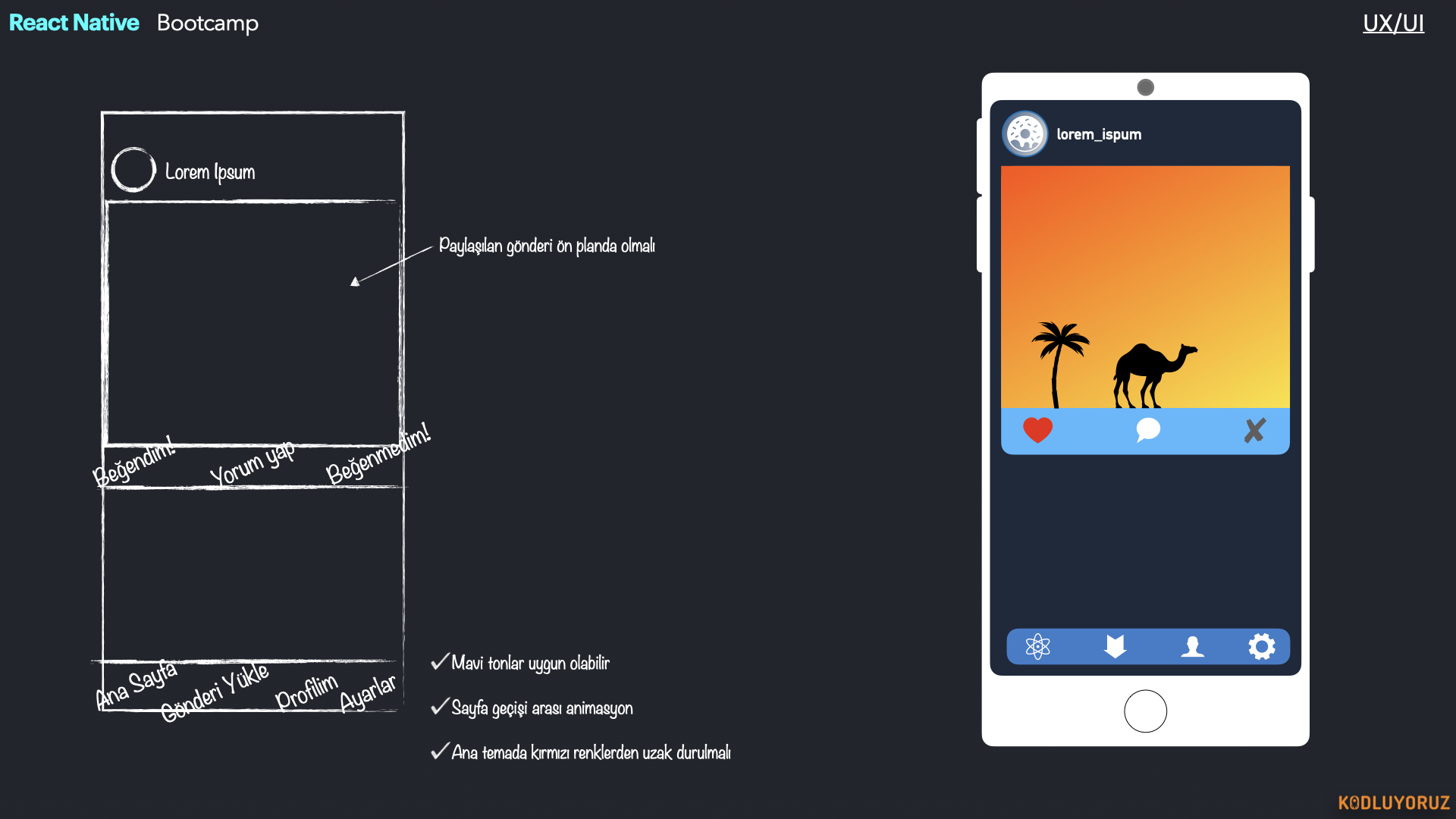
Sol tarafta yer alan UX planı kaba taslak olarak kullanıcı deneyimini temsil eder. Buna dahil edeceğiniz bir UI tasarımı sol taraftaki gibi sonuç verecektir.

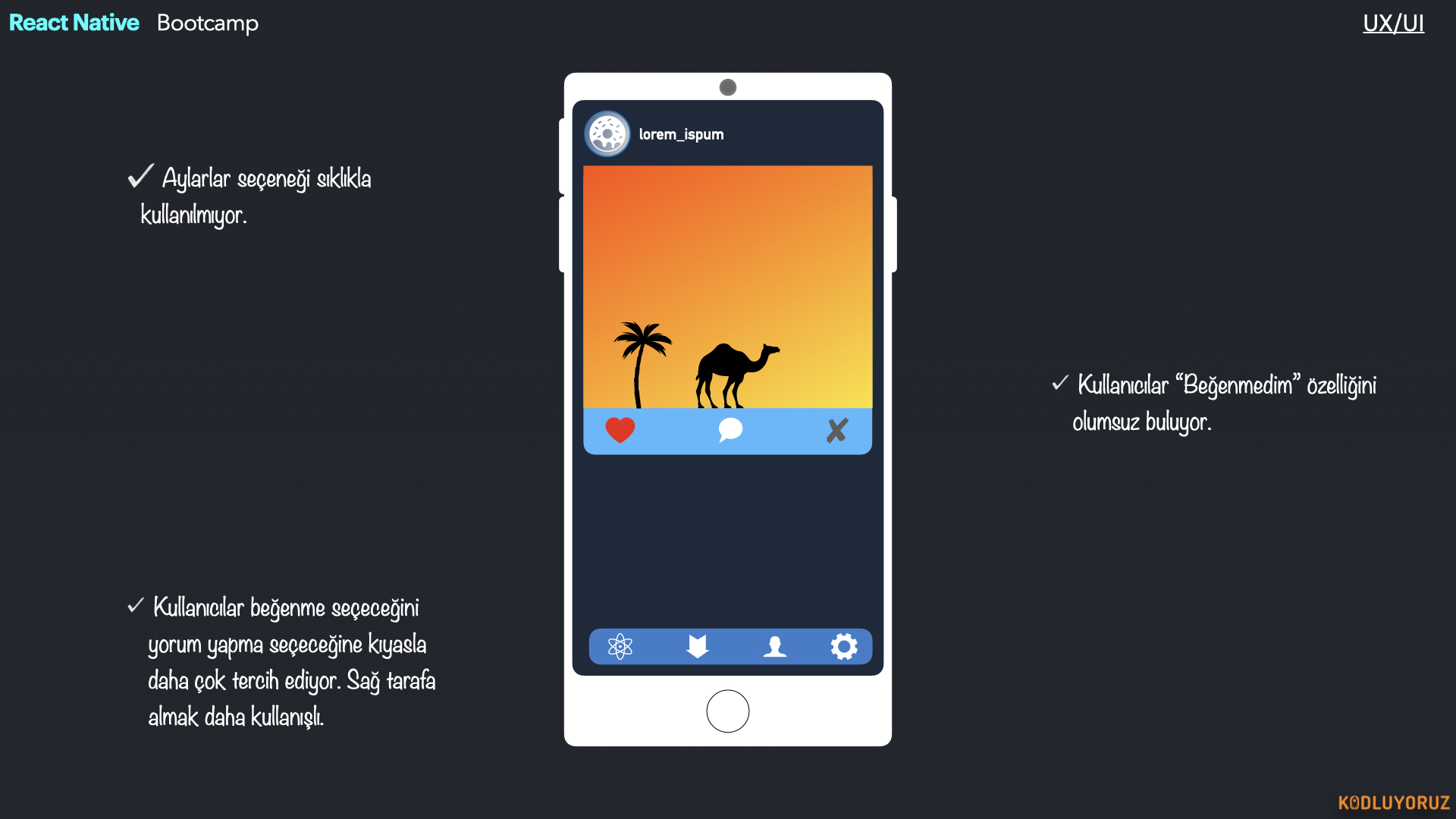
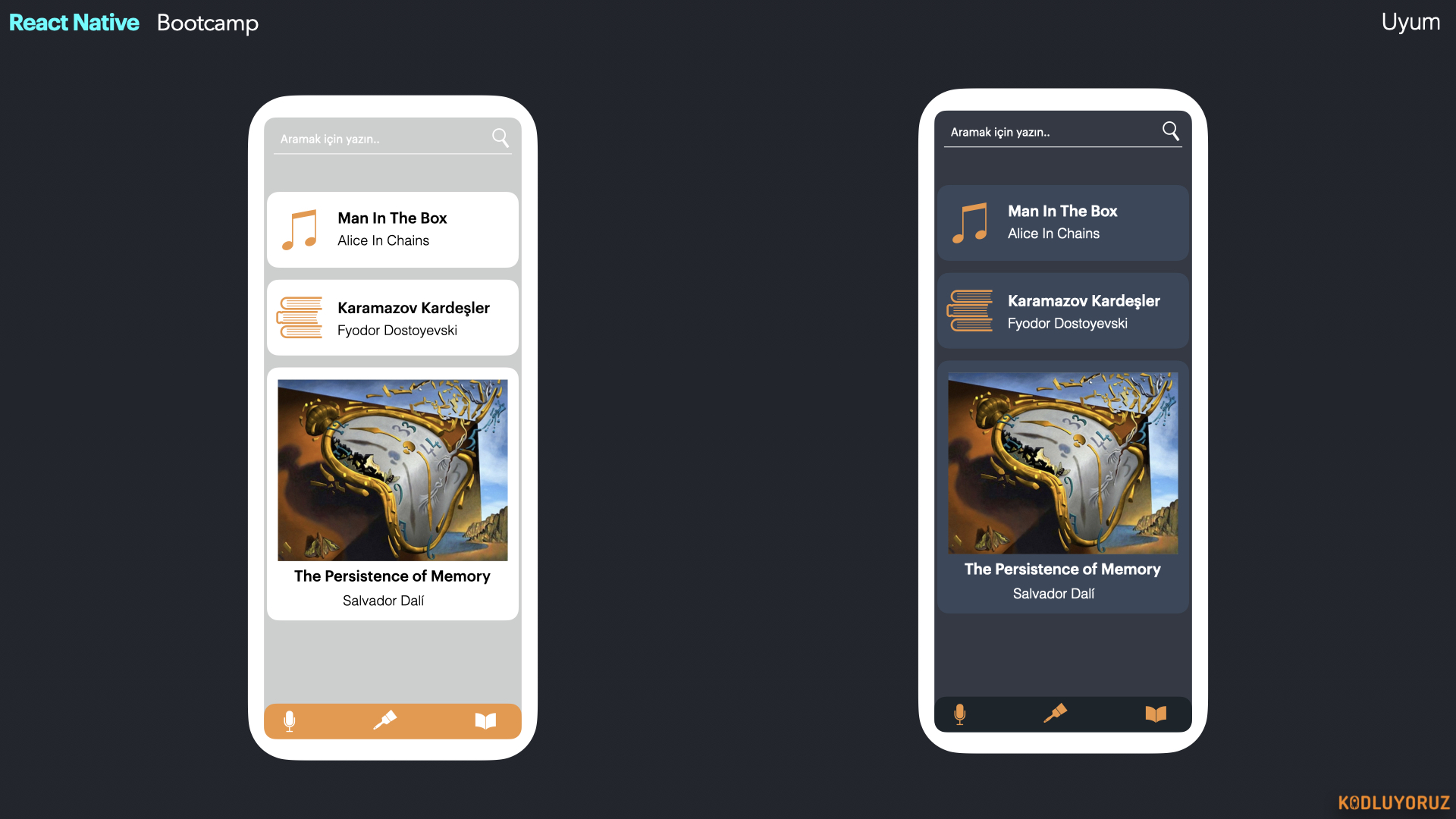
Uygulamalar da evrim geçirir. Kullanıcılardan gelen beslemeler ile uygulamanızı güncel tutmanız önemli. Örneğin, ekrandaki tasarıma gelen geri dönüşler gördüğümüz şekilde.

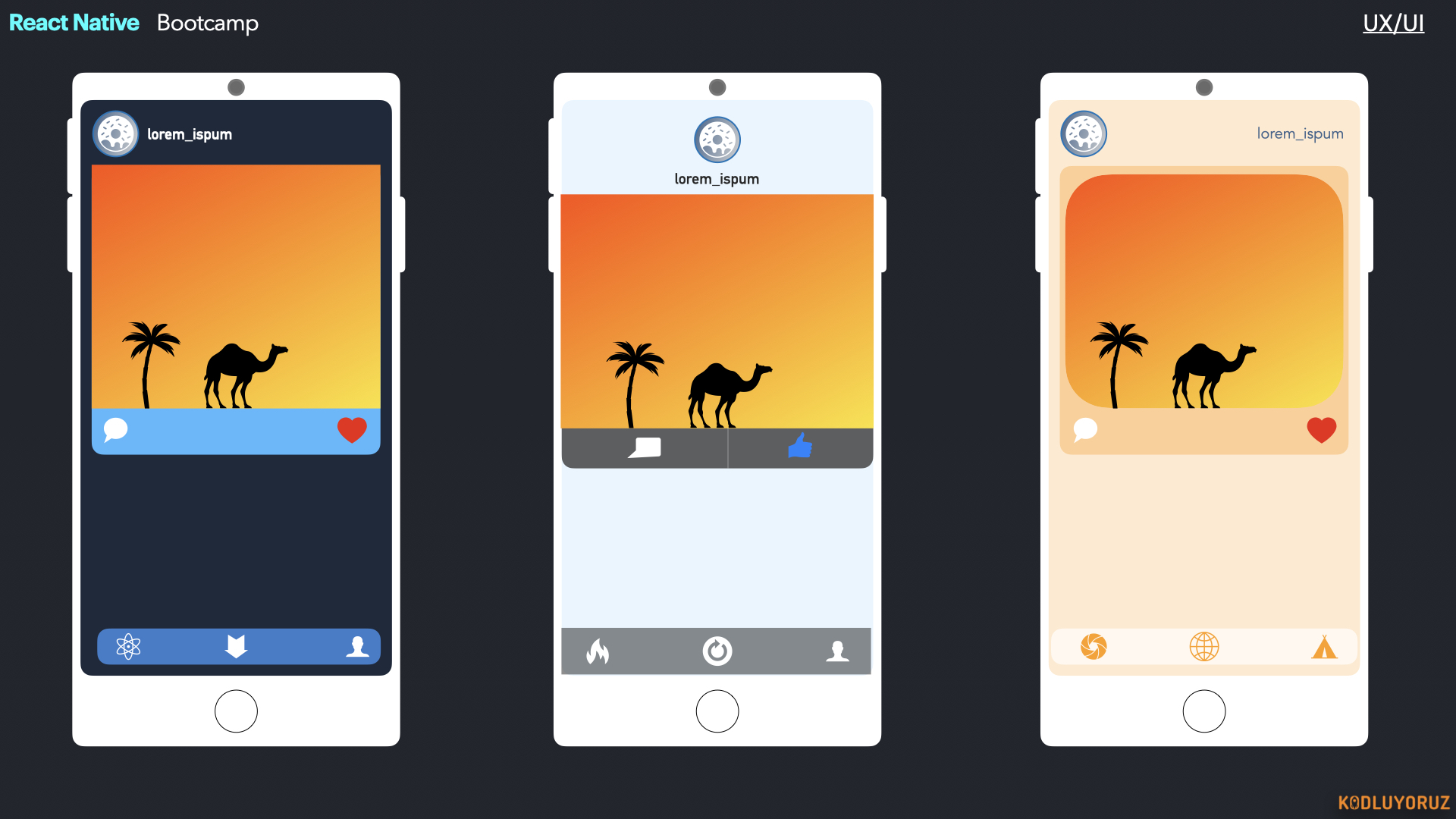
Ek olarak verilen UX tasarımına alternatif UI tasarımları şu şekilde olabilir.

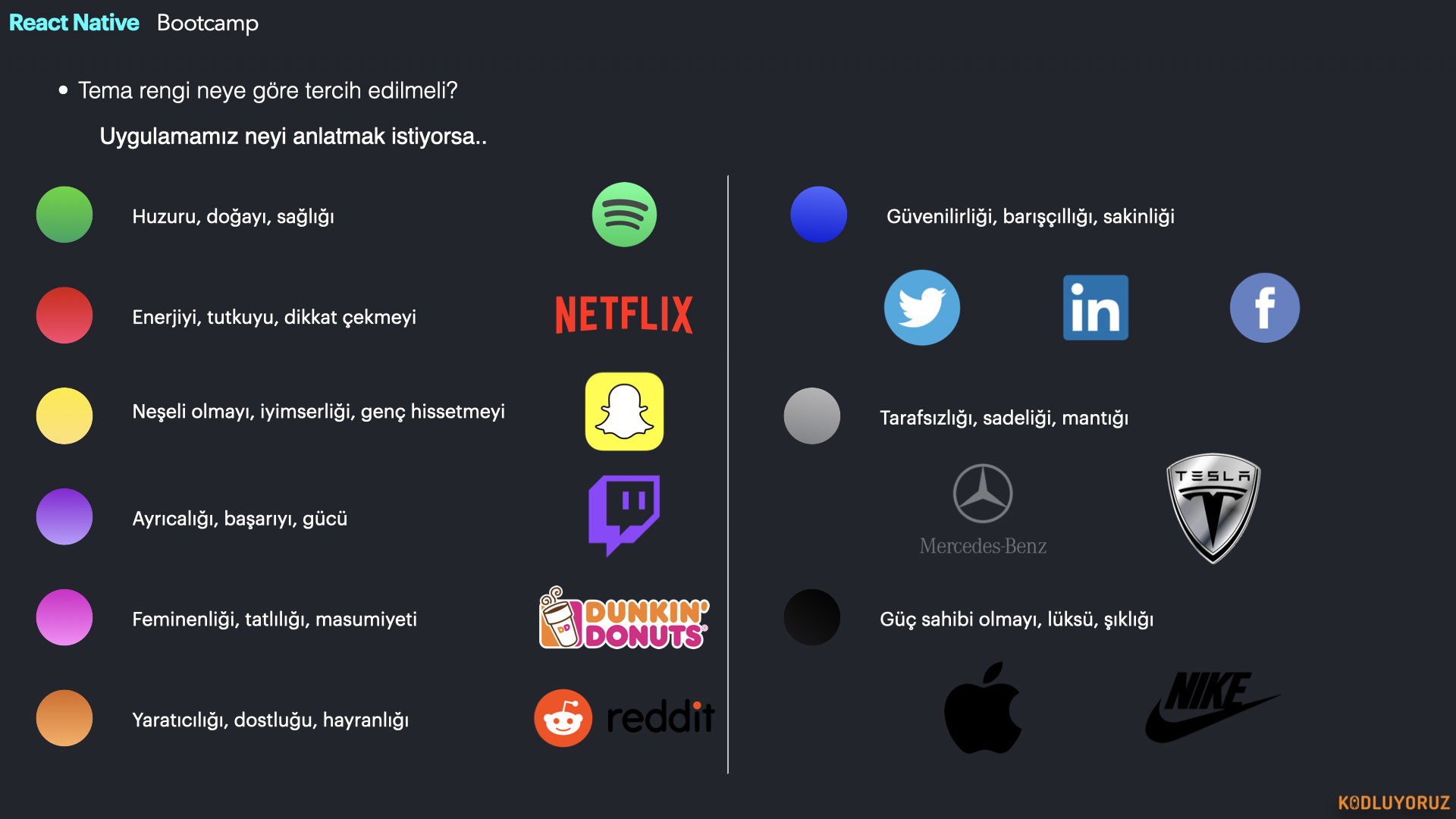
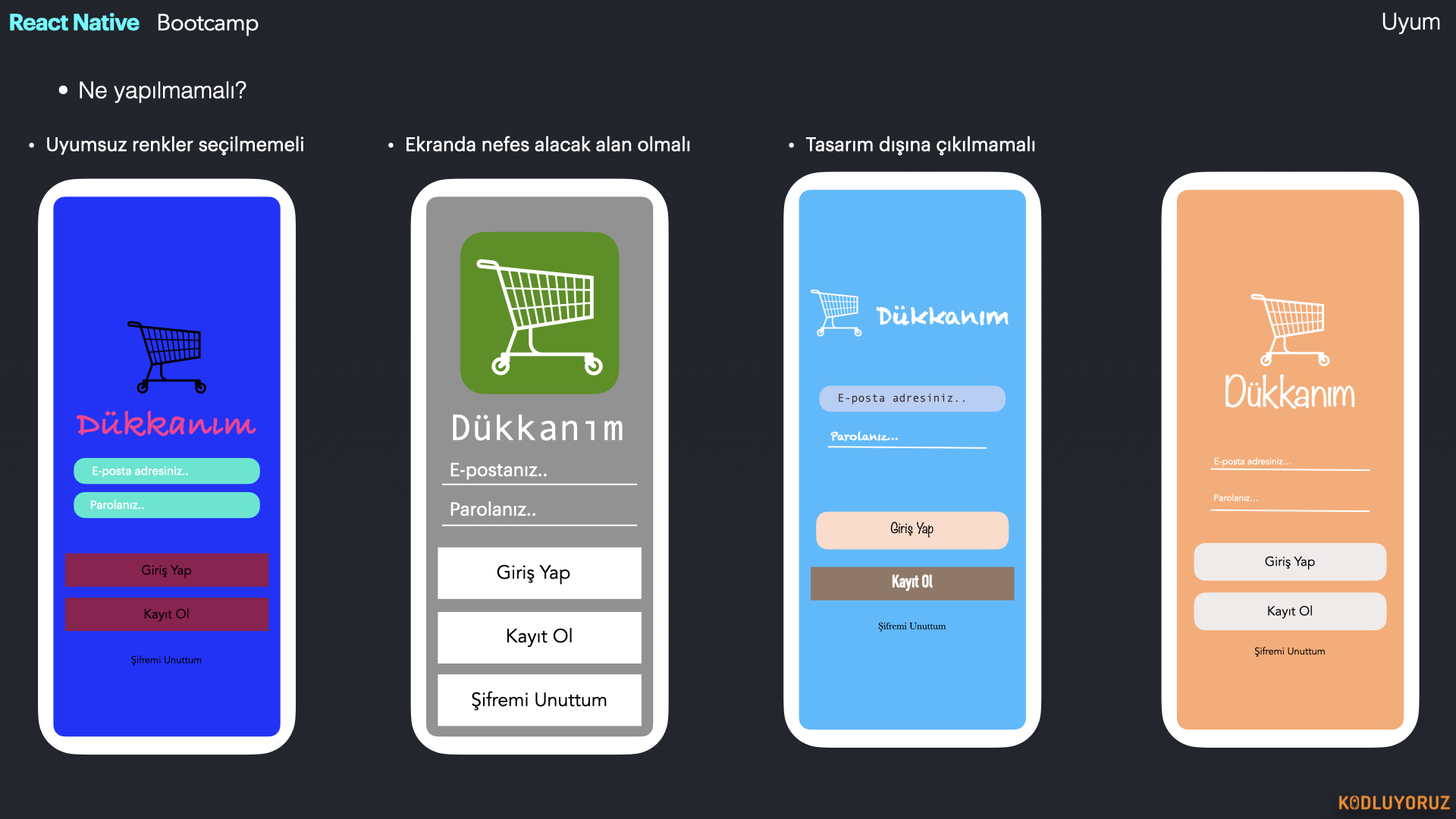
Renkler de önemli bir konu. Kullanıcınız uygulamayı kullanırken ona bağlılık hissetmeli. Bunu sağlayacak en önemli faktörlerden biri de renk tasarımıdır.

Bunlar da yapılmaması gerek bir tasarım örnekleri. Uyumsuz renkler hem yaptığınız tasarımın görünürlüğünü azaltacak hem de kullanıcıları uygulamadan itecektir. Kullanıcı uyumsuz renklerden haz etmez. Tercihiniz iyi olmalı. En iyi tasarım, olmayandır. Ekranı butonlar ile doldurmanıza, logoları şişirmenize gerek yok. Kullanıcılar aradığını rahatça bulabilecekleri bir uygulama ister. Kullanıcılar uygulamaları görsel olarak hafızada tutar. Yazı fontları, ana renk vs. gibi etmenler kullanıcılarda alışkanlık oluşturur. Eğer tutarlı bir tasarımınız olmazsa kullanıcılarınız uygulamaya alışkanlık beslemeyecektir. Tam tersine zıt seçilen tasarımlar iticilik oluşturacaktır. Keskin kenarlara sahip bir buton tasarımı ile yumuşak kenarlara sahip bir buton tasarımının kullanım yerleri bile önem arz eder.


Programs to Accelerate Your Progress in a Software Career
Join our 4-8 month intensive Patika+ bootcamps, start with the fundamentals and gain comprehensive knowledge to kickstart your software career!

Comments
You need to enroll in the course to be able to comment!