Odak modu
React Native
Navigasyon
Navigasyon
React Native uygulamalarında yönlendirme için bir çok alternatif paket mevcut.
gibi.
Biz topluluk tarafından da sıklıkla kullanılan React Navigation üzerinden ileleyeceğiz.
React Navigation
Tüm uygulamayı NavigationContainer yapısı ile saran, sayfalar arası hiyerarşinin component mantığında kurulduğu esnek bir yapya sahip yönlendirme paketidir.
Kapsadığı tüm ekranlara navigation ve router adından iki özel prop gönderir. Bu proplar sayesinde geçiş yapılan sayfaya ait parametreleri yakalyabilir ya da navigasyon fonksiyonlarını tetikleyebiliriz.
Stack
Adından da anlaşılacağı üzere yığın mantığında sayfa geçisi sağlar. En temel sayfa transferi yapısıdır. Kullanıcıya uygulama bazında navigasyon geçmişi ile yönlendirme sağlanır.
Tab
Ekranın alt bölümde, menü tarzında bir tasarıma sahip sayfa yönlendirmesine yapan navigasyon yapısıdır. Instagram, Twitter vb uygulamarın ana yönlendirme stilidir.
Drawer
Yandan açılır menü şeklinde yönlendirme stiline sahip navigasyon yapısıdır. Genellikle material design uygulamaları bu tarzı tercih eder.
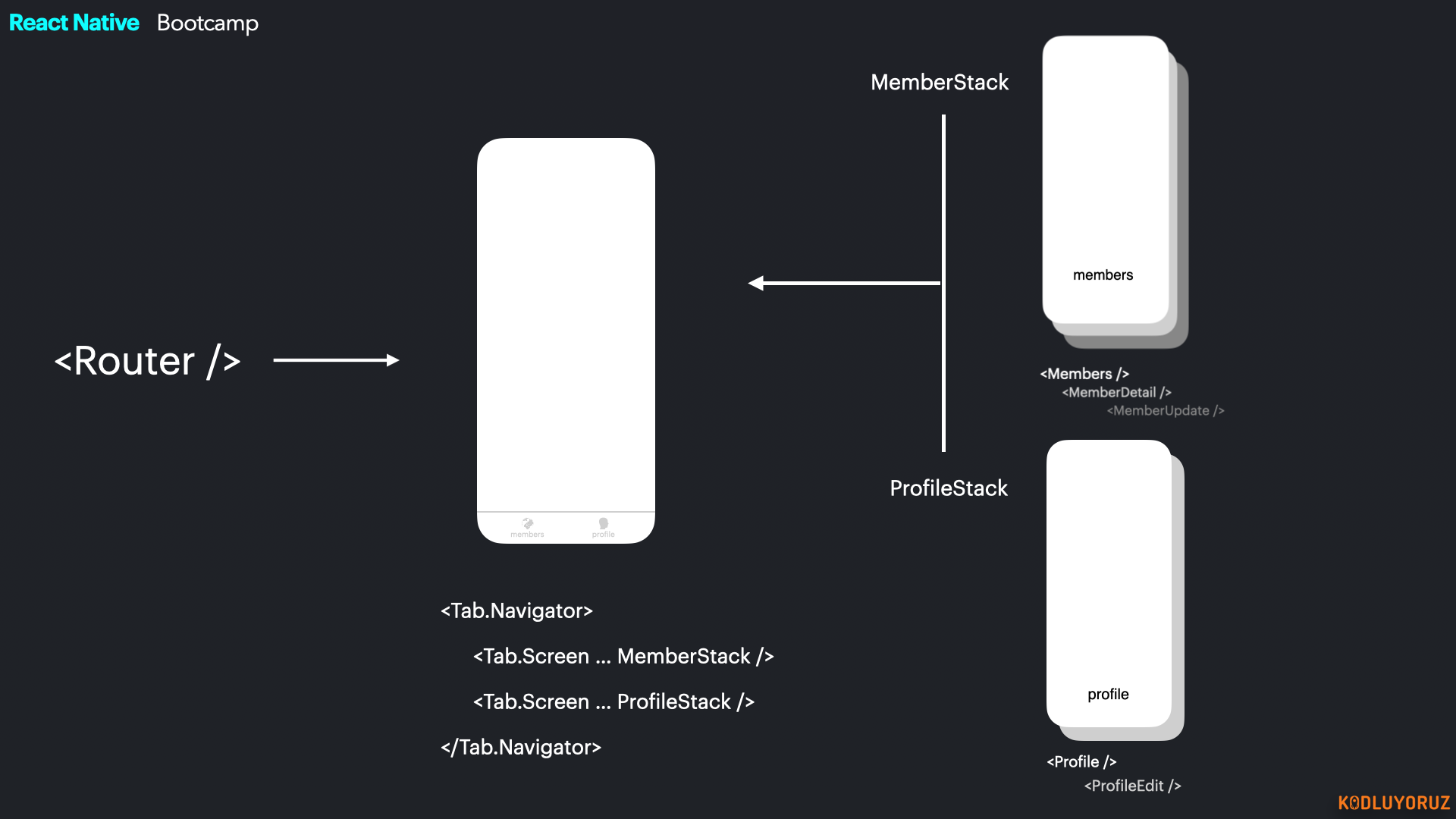
Nested Navigaton
Navigatorler arasında iç içe hiyerarşi kurulabilir. Tek bir adet NavigationContainer olacağından kullanıcı herhangi bir sayfadan tüm hiyerarşideki başka bir sayfaya geçebilir.
Ancak her navigator kendi routing history'sine sahiptir.
function ProductStack() {
return (
<Stack.Navigator>
<Stack.Screen name="ProductList" component={Feed} />
<Stack.Screen name="ProductDetail" component={Messages} />
</Stack.Navigator>
);
}
function App() {
return (
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen name="Products" component={ProductStack} />
<Tab.Screen name="Cart" component={Cart} />
<Tab.Screen name="Favorites" component={Favorites} />
</Tab.Navigator>
</NavigationContainer>
);
}


Sektörde en çok aranan yazılım becerilerini kazan
Yapay zeka desteği, birebir mentörlük saatleri, canlı dersler ve senin için özel hazırlanmış içeriklerle eksiklerini tamamla, düzenli geri bildirimler al ve öğrenme sürecini en verimli hale getir.
Yunus Emre Kabakcı
Patika+ mezunuPatika+ Fullstack Web Development Bootcamp mezunumuz Yunus Emre,
3 ay içinde Katar’dan aldığı teklif ile, global bir şirket olan Pavo Group’da işe başladı!
“İçerik zenginliği, mentor desteği, ileriye dönük bir network sağlaması ve dünyada en çok tercih edilen frameworkler üzerinden bir eğitim veriyor olması Patika+’ı tercih etmemin temel sebepleri oldu!“
Yorumlar
Yorum yapabilmek için derse kayıt olmalısın!