Odak modu
Backend Bootcamp Hazırlık Programı 2.Hafta
Genel Görünüm, Tema ve Dosya İkonu Ayarları
Genel Görünüm, Tema ve Dosya İkonu Ayarları
Bu yazımızda sizlere Visual Studio Code'taki genel görünüm, tema ve dosya ikonu ayarlarını anlatacağız.
Genel Görünüm

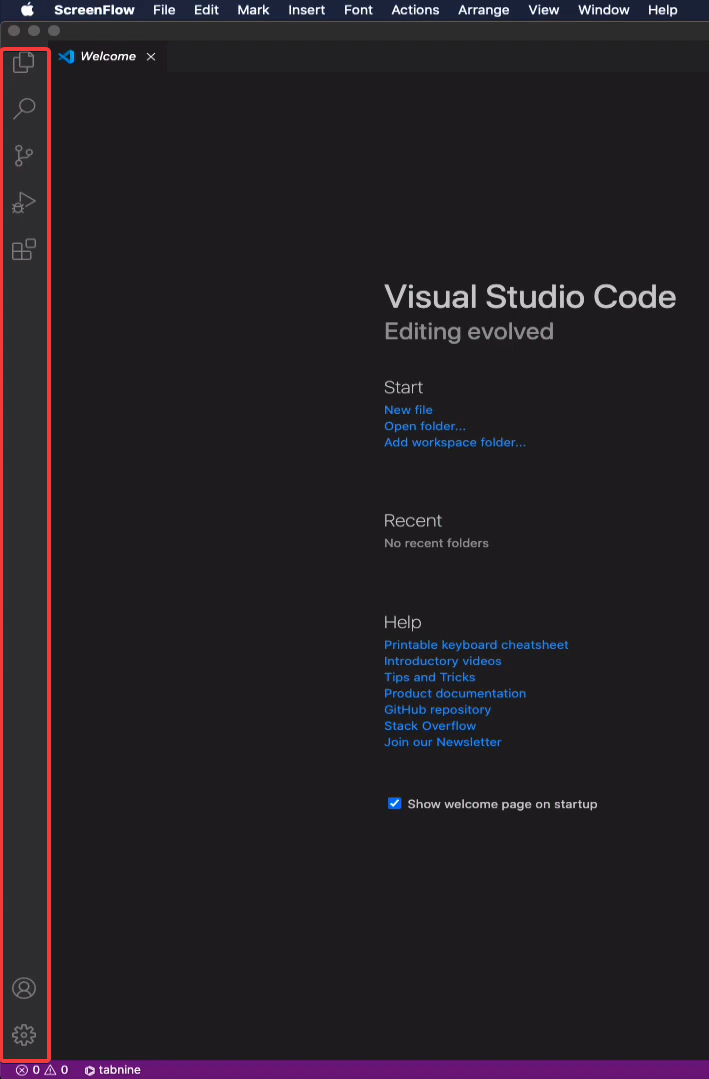
Visual Studio Code'a başarılı bir şekilde giriş yaptıktan sonra bizleri sol tarafta bir menü çubuğu karşılıyor. Bu menü çubuğunu ele alarak başlayalım.
Explorer

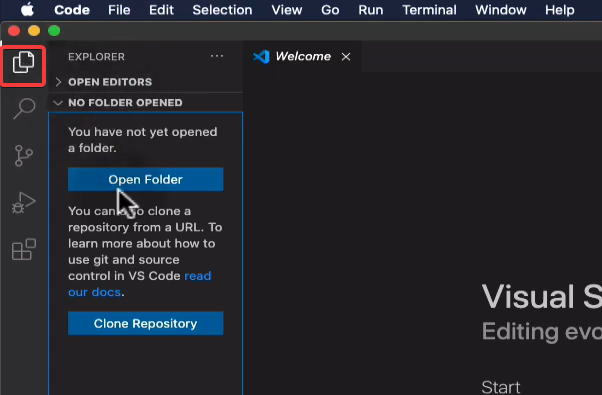
Menü çubuğundaki ilk kısım "Explorer"dır. Bu kısımda Visual Studio Code içerisinde açık olan proje klasörünü görüntüleyebiliriz. Üstteki görsele baktığımızda henüz herhangi bir proje klasörünün açılmadığını görebiliriz. Böyle bir durumda "Open Project" seçeneğine tıklayarak proje klasörünü açabiliriz.

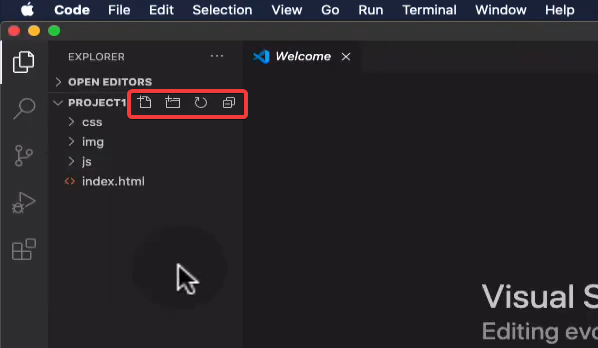
Proje klasörünü başarılı bir şekilde açtıktan sonra yukarıdaki görsele benzer bir görüntü ile karşılaşırız. Bu kısımda proje klasörünü görüntülemekle beraber görselde işaretlenen ikonlara tıklayarak yeni klasör ve dosya açmak gibi çeşitli işlemleri gerçekleştirebiliriz. Proje klasörünü açmakta ve hangi butonun hangi işlemi gerçekleştirdiğini hatırlamakta zorlanıyorsanız bunlara bir önceki konudan ulaşabilirsiniz.
Search

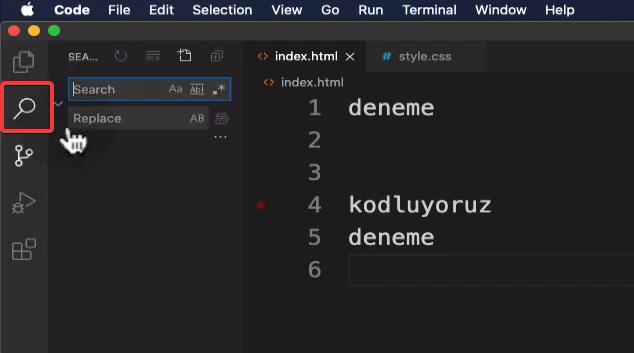
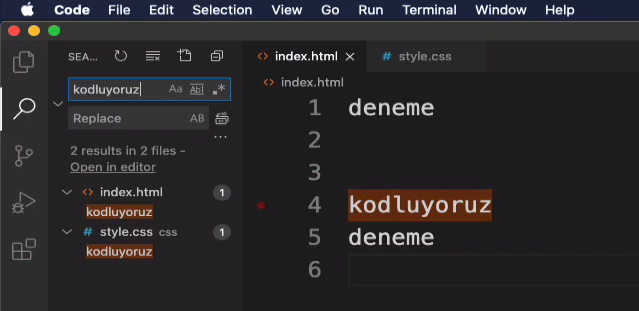
Menü çubuğunda ikinci olarak karşımıza "Search" kısmı çıkıyor. Bu kısımda proje klasörünüz içinde aramalar yapabilirsiniz. Gelin sizlerle küçük bir örneğe bakalım.

Örneğimizde proje klasörünün içinde "kodluyoruz"u arattığımızı ve editörün bu arama sonucunda iki sonuç verdiğini görebiliriz. Örnekte yer alan "Replace" kısmı bizlere arama sonuçlarını toplu bir şekilde değiştirme imkanı veriyor. Ne demek istiyoruz?

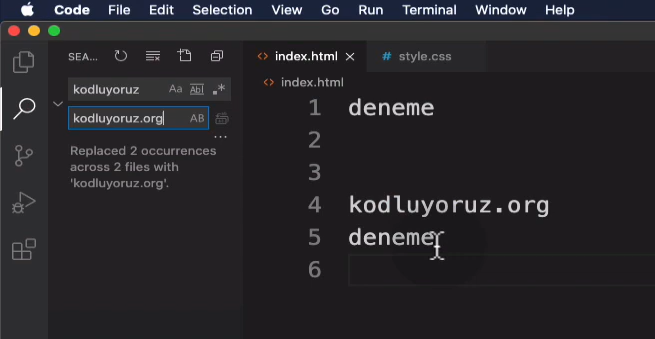
Ne demek istediğimizi bu görselle biraz daha açıklamaya çalışalım. Örneğimizde replace kısmına "kodluyoruz.org" yazdığımızı ve işleme devam ettiğimizde eskiden "kodluyoruz" yazılı satırlarda artık "kodluyoruz.org" yazdığını görebiliriz.
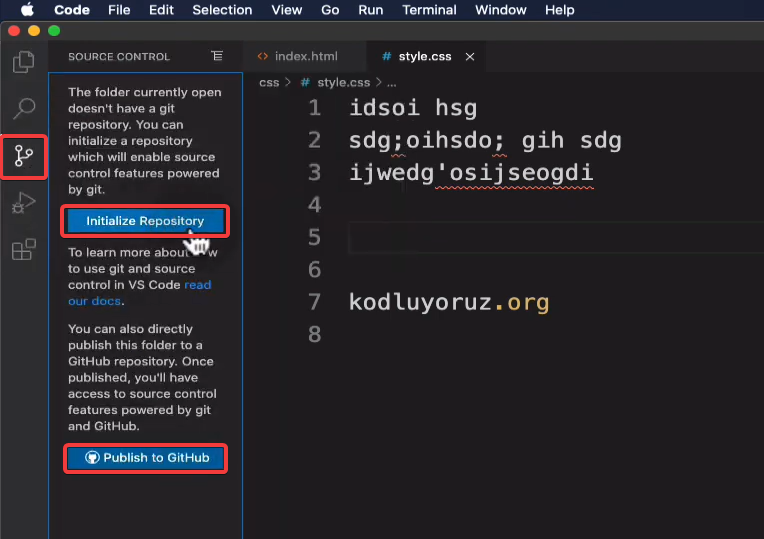
Source Control

Üçüncü olarak karşımıza çıkan kısım "Source Control" yani "Versiyon Kontrol" kısmıdır. Bu kısımda otomatik bir versiyon kontrol sistem oluşturabilir ve bunu "Github"ta paylaşabilirsiniz.
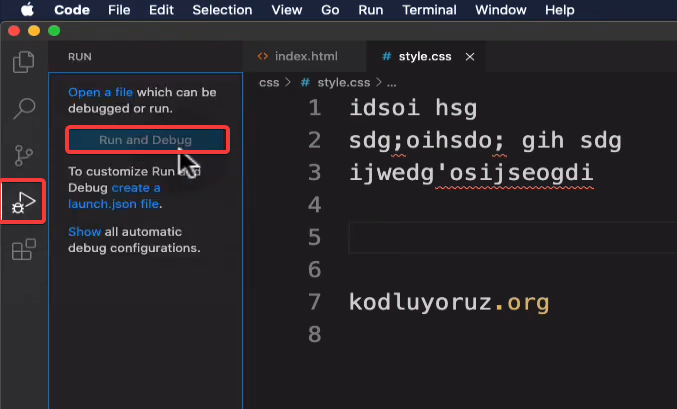
Run

Menü çubuğunda dördüncü kısım olarak bizleri "Run" karşılıyor. Bu kısımda yazdığımız kodları ya da "Debug" yani hata ayıklama sistemini çalıştırabiliriz.
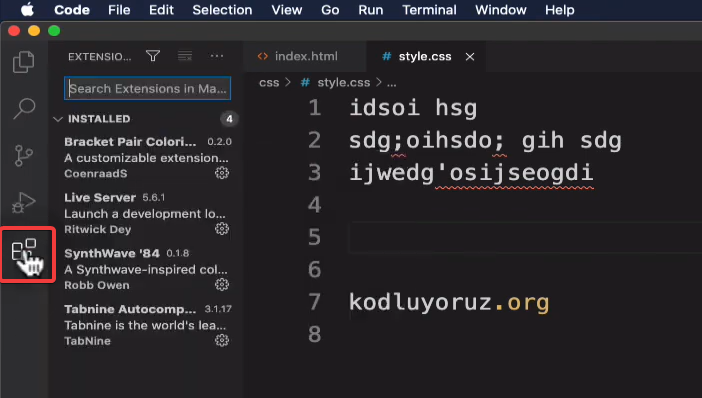
Extensions

Beşinci kısım "Extensions" yani eklentiler kısmıdır. Bu kısımda popüler olan eklentileri yükleyebiliriz. "Eklentiler ne işe yarar?" sorusunu sorar gibisiniz :) Endişelenmeyin, ilerleyen yazılarımızda eklentilerden bahsedeceğiz.
Menü çubuğunun üst kısımlarındaki yapıları inceledikten sonra, alt kısımlarını inceleyerek devam edebiliriz.

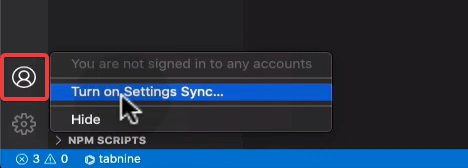
Bu kısımda bizleri ilk öncelikle, kendi ayarlarımızı senkronize edebileceğimiz bir kısım karşılıyor. Bu özellikle birlikte, eğer farklı bilgisayarlar kullanıyorsanız ya da başka bir bilgisayara geçiş yapmak istiyorsanız, ayarlarınızı senkronize edebilirsiniz.

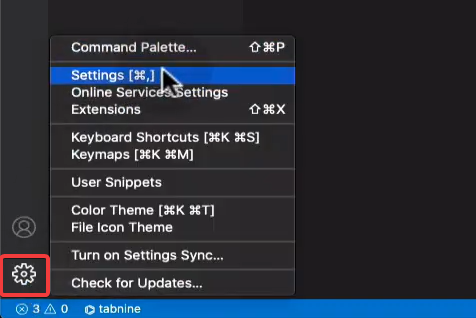
Menü çubuğundaki diğer ve son kısımda da komut paletini görüntüleyebileceğimiz, kolaylıkla ayarlara ulaşabileceğimiz, editörün tema ve dosya ikonu ayarlarını değiştirebiceğimiz bir kısım bulunuyor.
Tema ve Dosya İkonu Ayarları

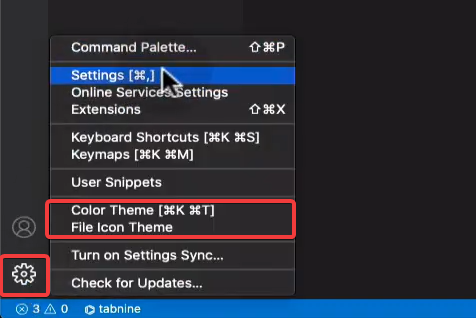
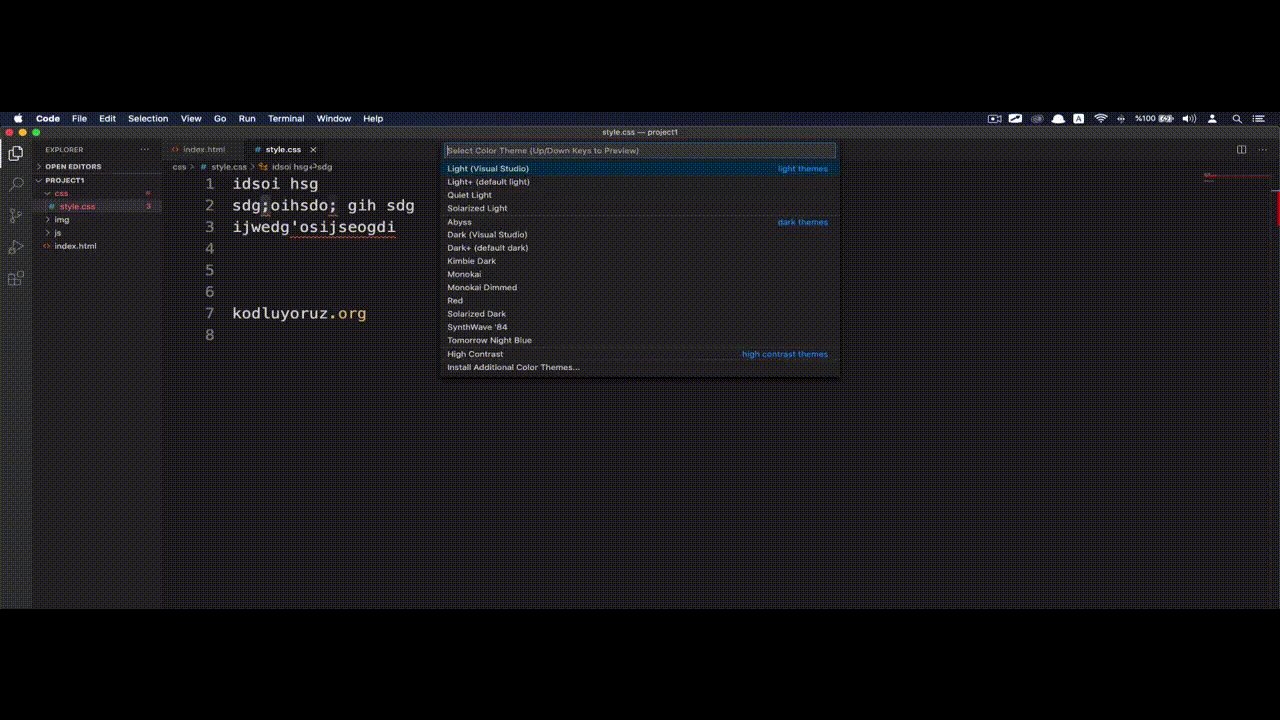
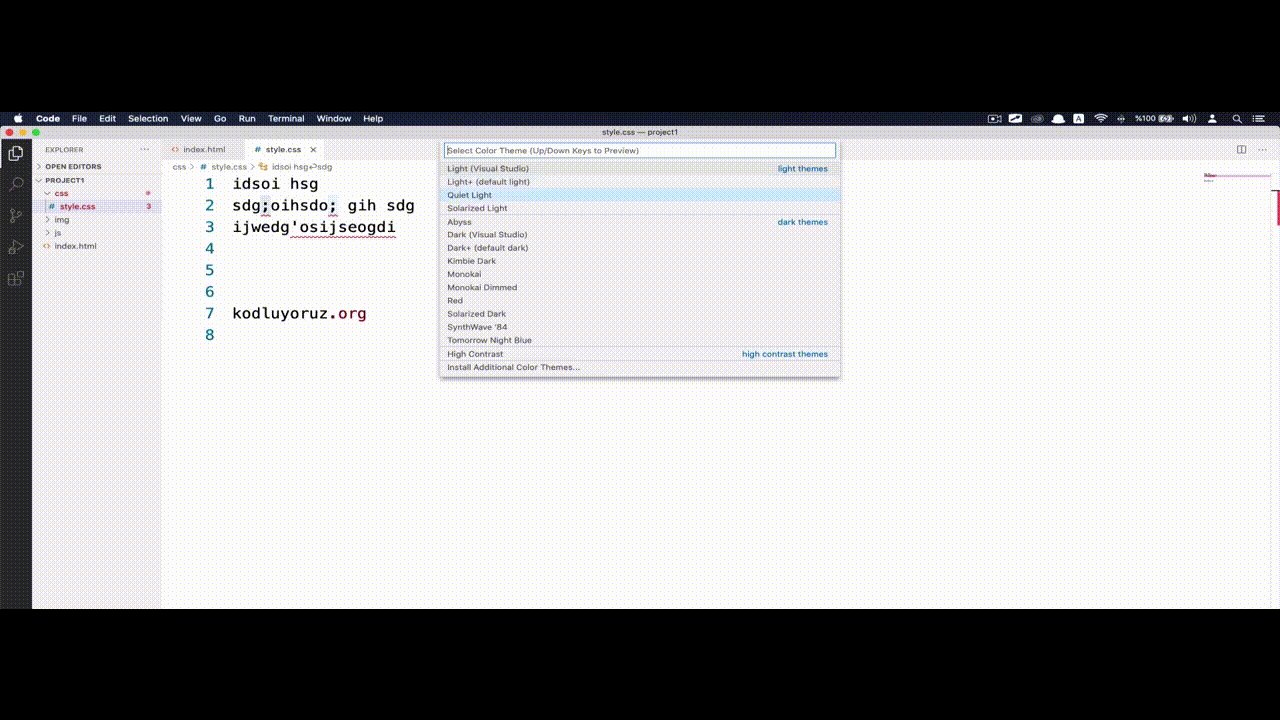
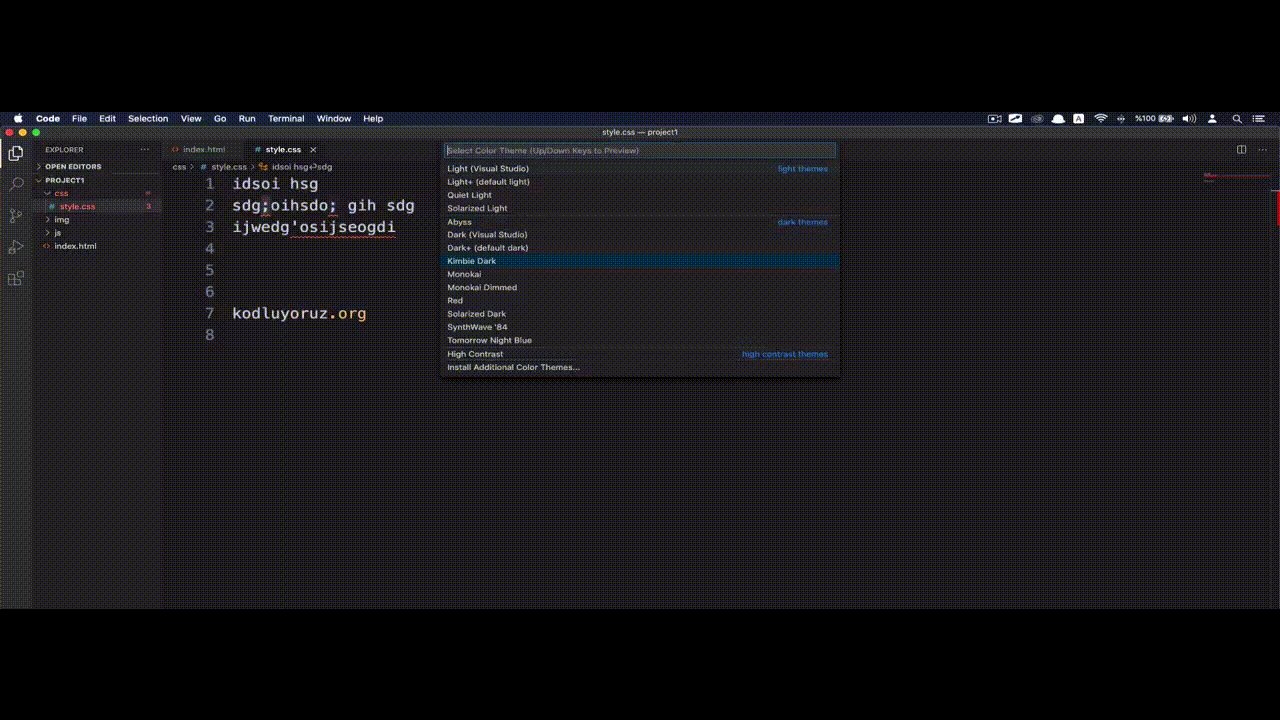
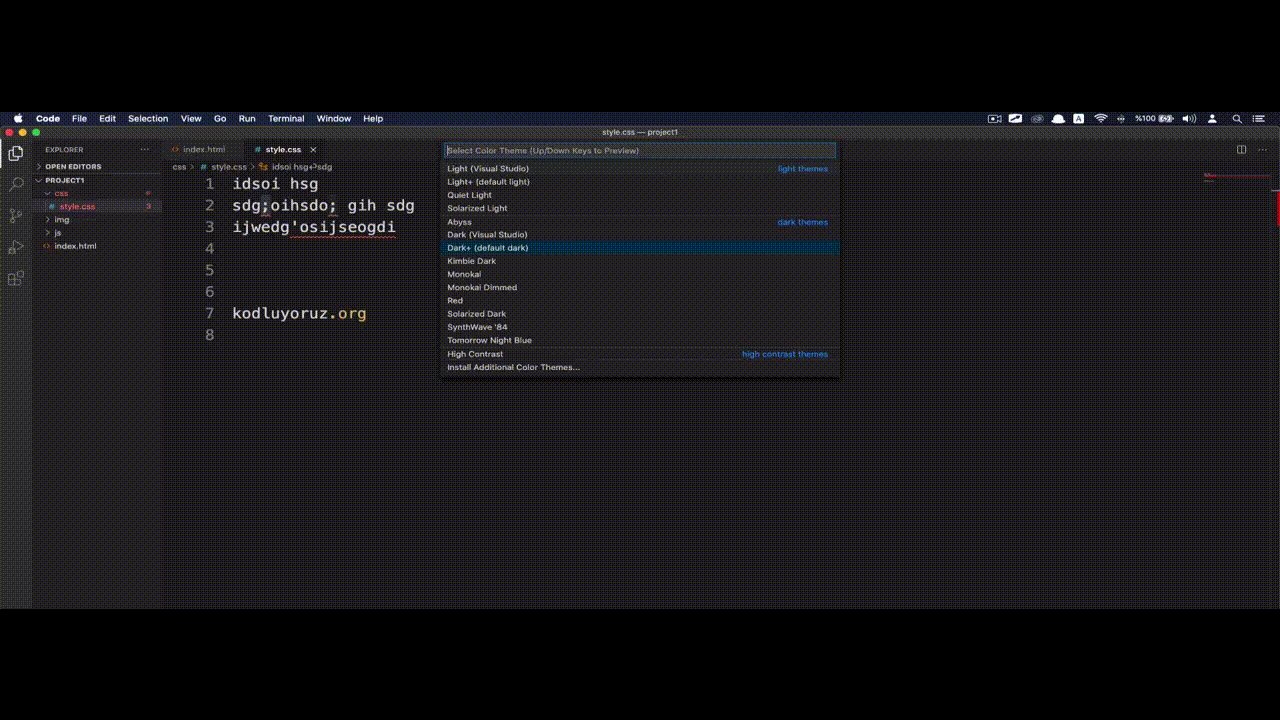
Tema ve dosya ikonu ayarları için ilk önce, menü çubuğunda tanıttığımız son ikona tıklamalısınız. Sonrasında karşınıza çıkacak;
- "Color Theme" seçeniğine tıklayarak editörünüzün temasını ayarlayabilirsiniz.

- "File Icon Theme" seçeneğine tıklayarak editörünüzdeki dosya ikonlarını değiştirebilirsiniz.


Yazılım Kariyerinde İlerlemeni Hızlandıracak Programlar
Patika+ programlarımız ile 4-8 aylık yoğun yazılım kamplarına katıl, temel bilgilerden başlayarak kapsamlı bilgiler edin, yazılım kariyerine başla!

Test
Yorumlar
Yorum yapabilmek için derse kayıt olmalısın!