Odak modu
Bootstrap
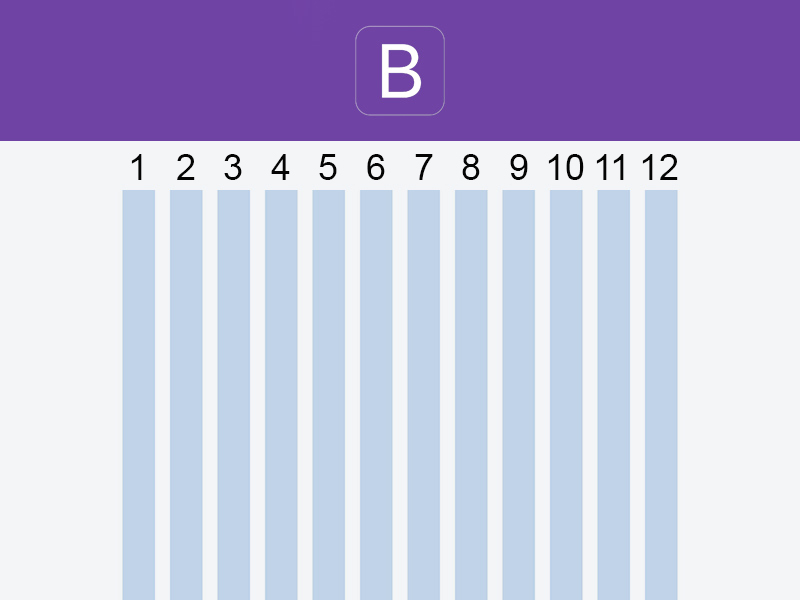
12'lik Izgara(Grid) Sistemini Anlamak
12'lik Izgara(Grid) Sistemini Anlamak
Bootstrap, sayfa düzeni oluşturmak için CSS flexbox ile oluşturulmuş ızgara (grid) sistemini kullanır. Bootstrap'in 12'lik ızgara sistemi, sayfanın düzenini yönetmek için 3 ana bileşenden oluşur:
- Kapsayıcı (
.container) - Satırlar (
.row) - Kolonlar (
col-*) (Örnek:.col-md-8)
Her bir satır (.row), 12 kolon (.col-*) genişliğine bölünebilir. Bu sistem, sayfada esnek ve duyarlı düzenler oluşturmanıza olanak tanır.

Öntanımlı Kolon Sınıf Adları
Her ölçüdeki cihaza uyumlu (responsive) tasarımın oluşturulması için Bootstrap'te öntanımlı kolon sınıfları (class) kullanılır.
Bootstrap kolon sınıfları
Bootstrap 5'te, kolonlar şu şekilde adlandırılır:
- .col (eşit kolonlar için)
- .col-{breakpoint}-{size} (örneğin, .col-md-4)
Örnekler:

Eşit Kolonlar
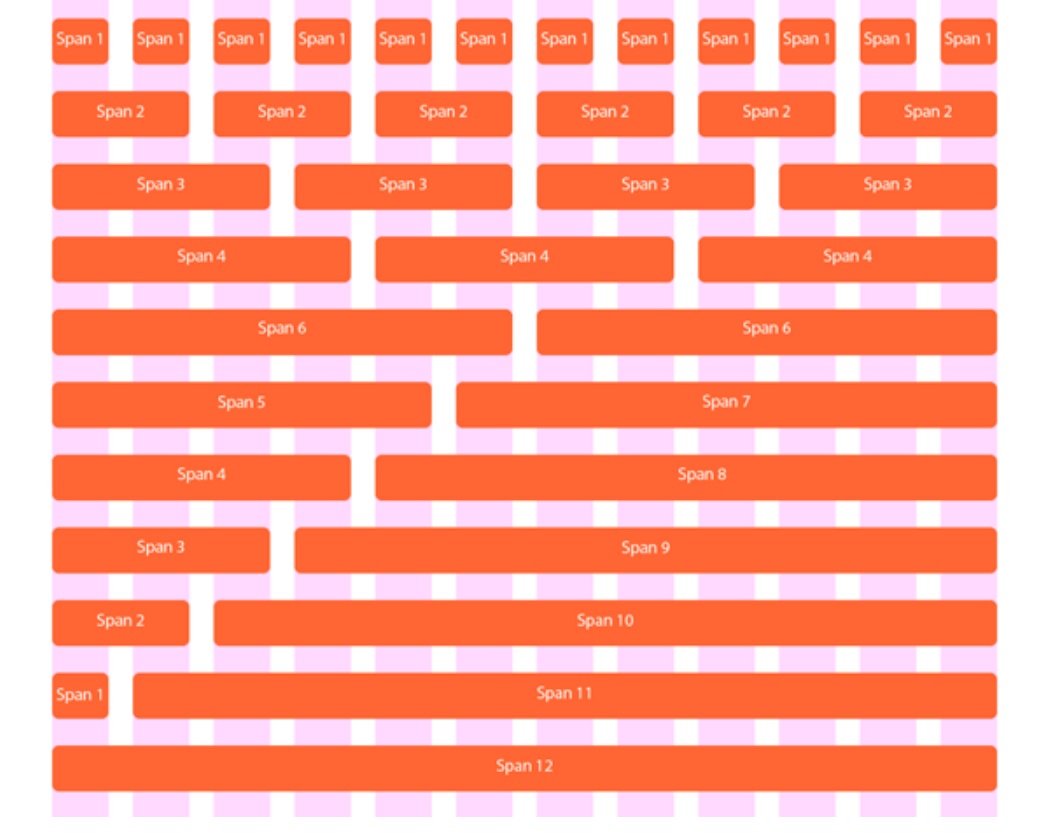
Eşit kolonlu tasarım için;
- 12 adet 1'lik kolon: .col
- 6 adet 2'lik kolon: .col-2
- 4 adet 3'lük kolon: .col-3
- 3 adet 4'lük kolon: .col-4
- 2 adet 6'lı kolon: .col-6
- 1 adet 12'li kolon: .col-12
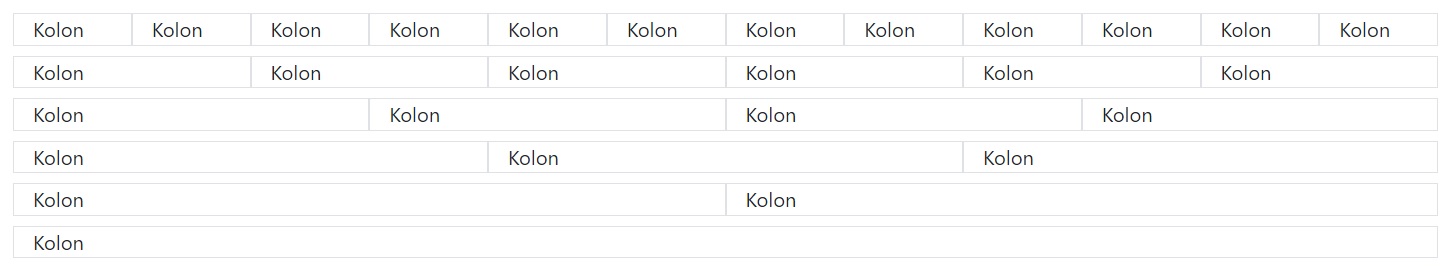
Ya da col sınıfına sahip element sayısına göre (Örneğin; 3 adet .col sınıfı olan elementler 3 adet kolon oluşturur) otomatik olarak eşit kolonlara bölünebilir.

<div class="row">
<div class="col">Kolon</div>
<div class="col">Kolon</div>
<div class="col">Kolon</div>
<!-- 12 eşit kolon -->
</div>
<div class="row">
<div class="col-2">2 Kolon</div>
<div class="col-2">2 Kolon</div>
<div class="col-2">2 Kolon</div>
<!-- Toplamda 6 eşit kolon -->
</div>
<div class="row">
<div class="col-3">3 Kolon</div>
<div class="col-3">3 Kolon</div>
<div class="col-3">3 Kolon</div>
<div class="col-3">3 Kolon</div>
</div>
<div class="row">
<div class="col-4">4 Kolon</div>
<div class="col-4">4 Kolon</div>
<div class="col-4">4 Kolon</div>
</div>
<div class="row">
<div class="col-6">6 Kolon</div>
<div class="col-6">6 Kolon</div>
</div>
<div class="row">
<div class="col-12">12 Kolon</div>
</div>
Eşit Olmayan Kolonlar
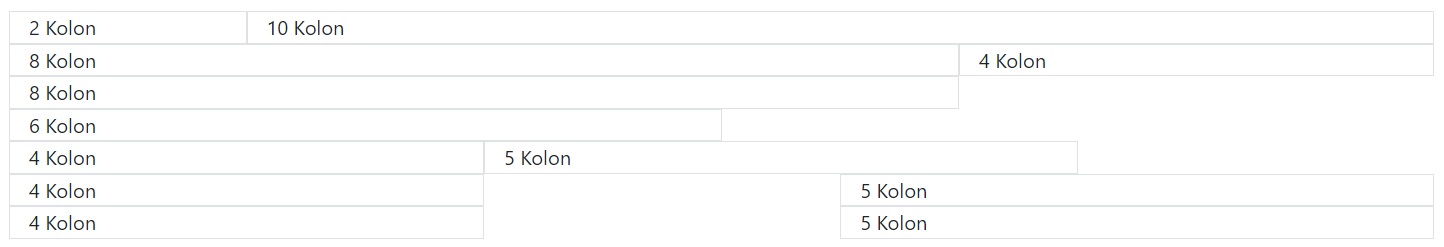
Kolon sayılarının 12'ye tamamlanma zorunluluğu yoktur. Tasarıma göre istenilen sayıda kolonlar oluşturulabilir ve istenilen yerlerde boşluk bırakılabilir.
- 1 adet 2'li kolon (.col-[sınıfAdı]-2) ile 1 adet 10'lu kolon (.col-[sınıfAdı]-10) ya da 1 adet 8'li kolon (.col-[sınıfAdı]-8) ile 1 adet 4'lü kolon (.col-[sınıfAdı]-4) 12'ye tamamlanabilir.
Tek bir adet 8'li kolon (.col-[sınıfAdı]-8), tek bir adet 6'lı kolon (.col-[sınıfAdı]-6) ya da 1 adet 4'lü kolon (.col-[sınıfAdı]-4) ile 1 adet 5'li kolon (.col-[sınıfAdı]-5) kolon 12'ye tamamlanmadan bıraklabilir. Böylece eksik bırakılan kolon değeri kadar yan tarafta boşluk kalmış olur.
Verilen kolon değerlerinin toplamı 12'den fazla olması durumunda son kolon bloğu bozmayacağı için alt tarafa geçer. Örnek olarak;
1 adet 8'li kolondan sonra 1 adet 6'lı kolon değeri verilir ise 8 + 6 = 14 toplam kolon sayısı 12'den büyük olacağı için 6'lı kolon 8'li kolonun altına geçer.
Kolonların arasında da boşluk bırakmak mümkün. Bunun için col sınıfının yanına öntanımlı margin ve margin yönünü (ml-auto gibi) belirten bir sınıf adı daha eklenmelidir. Kolonun solunda boşluk bırakmak için margin (m) left (l) yani ml-auto sınıfı eklemeli, aynı şekilde sağ tarfında boşluk bırakılmak istenirse margin (m) right (r) yani mr-auto sınıfı eklemelidir.
Örneğin; col-4 mr-auto sınıfı olan bir kolonun sağ tarafında, col-4 ml-auto sınıfı ise kolonun solunda boşluk bırakır.

<div class="row">
<div class="col-2">2 Kolon</div>
<div class="col-10">10 Kolon</div>
</div>
<div class="row">
<div class="col-8">8 Kolon</div>
<div class="col-4">4 Kolon</div>
</div>
<div class="row">
<div class="col-8">8 Kolon</div>
<div class="col-6">6 Kolon</div>
</div>
<div class="row">
<div class="col-4">4 Kolon</div>
<div class="col-5">5 Kolon</div>
</div>
<div class="row">
<div class="col-4 mr-auto">4 Kolon</div>
<div class="col-5">5 Kolon</div>
</div>
<div class="row">
<div class="col-4">4 Kolon</div>
<div class="col-5 ms-auto">5 Kolon</div>
</div>
Kolonların Sıralanması
Öntanımlı order-[sıra numarası] sınıfını ekleyerek kolonları sıralayabiliriz.
Örneğin; col-3 order-3 üç kolonluk bölümü üçüncü sıraya yerleştirecektir.

<div class="row">
<div class="col-3 order-3">3 Kolon</div>
<div class="col-4 order-2">4 Kolon</div>
<div class="col order-1">5 Kolon</div>
</div>
İç İçe Izgara sistemi
Bir satırdaki (row) kolonun (col) içine başka bir satır eklenerek yine kolonlara bölünebilir.
Örneğin; 4'lük bir kolon (.col-[sınıfAdı]-4) ile 8'lik bir kolondan (.col-[sınıfAdı]-8) oluşan satırdaki 8'lik kolonun içinde yeni bir satır (row) eklenerek 2 adet 6'lık kolon (.col-[sınıfAdı]-6) oluşturulabilir.

<div class="row">
<div class="col-4">4 Kolon</div>
<div class="col-8">
8 Kolon
<div class="row">
<div class="col-6">6 Kolon</div>
<div class="col-6">6 Kolon</div>
</div>
</div>
</div>
Örnek Bir Sayfa İncelemesi

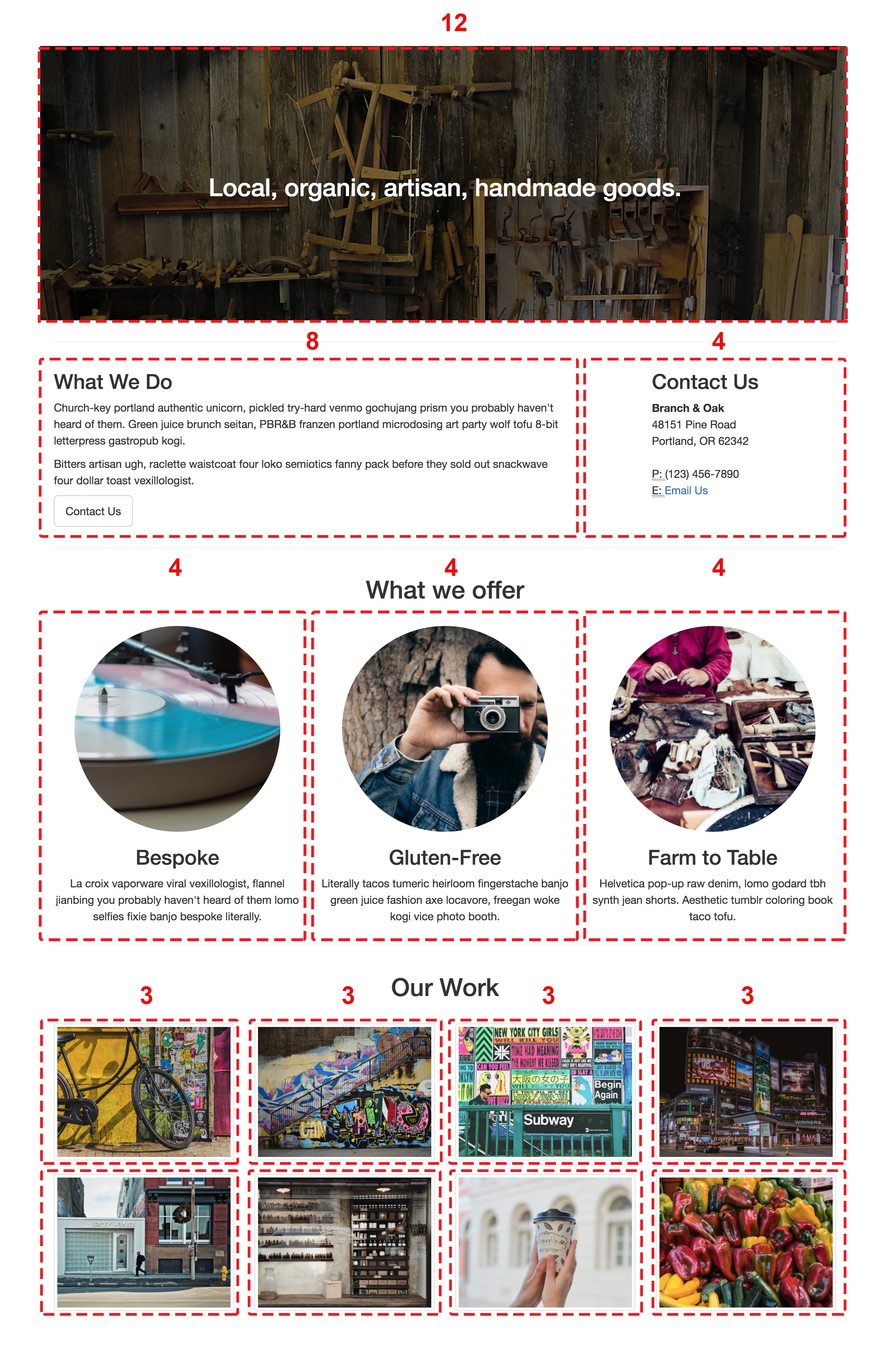
Bir sayfanın tasarımı aşağıdaki gibi olabilir:
- İlk bölüm: 12 kolon
- İkinci bölüm: 8 ve 4 kolon
- Üçüncü bölüm: 3 eşit 4 kolon
- Dördüncü ve beşinci bölüm: 4 eşit 3 kolon
Alıştırma
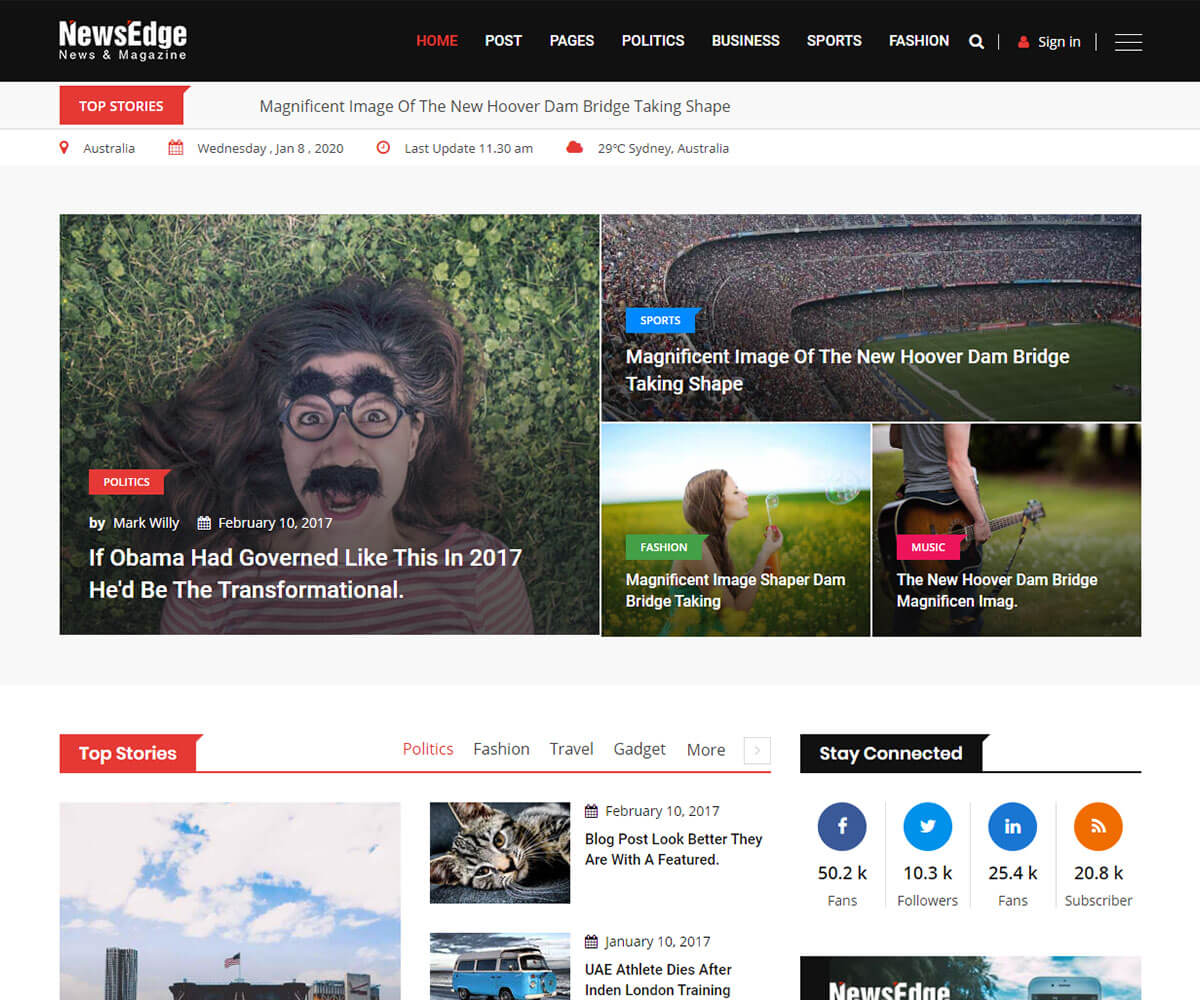
Aşağıda görseli verilen sayfayı, Bootstrap 12'li ızgara sistemi ile tasarlayınız.
Bu güncellenmiş metin, Bootstrap 5'in yeniliklerini ve düzenlemelerini içerecek şekilde güncellenmiştir. Örneğin ml-auto yerine ms-auto ve mr-auto yerine me-auto kullanımı, Bootstrap 5 ile uyumludur.

Kaynaklar:
Test
Yorumlar
Yorum yapabilmek için derse kayıt olmalısın!