Odak modu
Bootstrap
Bootstrap - Genel Tutucu(Container), Satır Blokları(Row) ve Kolon(Col) Yapısı
Genel Tutucu(Container), Satır Blokları(Row) ve Kolon(Col) Yapısı
Container, row ve column yapısı aslında Bootstrap kullanım mantığının temellerini oluşturuyor diyebiliriz. Bu yapıyı anlamak Bootstrap ile çalışmayı çok çok kolaylaştıracaktır. Öncelikle container ile başlayalım.
container
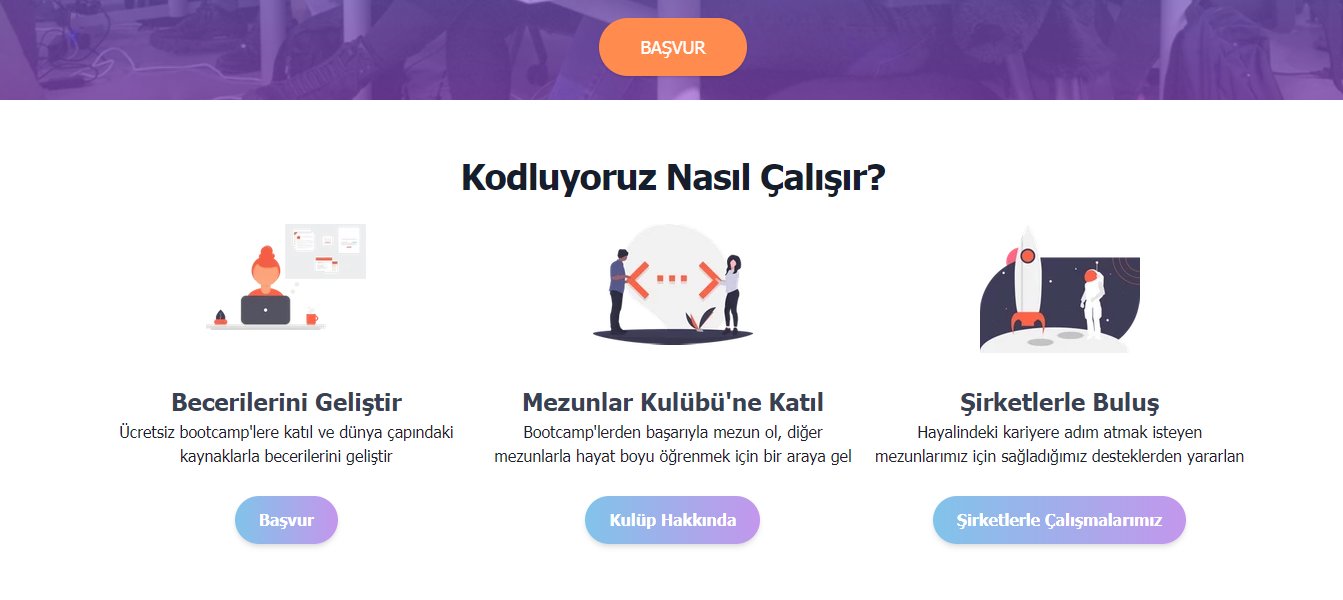
Container'ı(konteynır) isminden de biraz anlaşılacağı gibi, içine web sayfamızda bulunması gereken yazıları, resimleri, videoları veya herhangi bir içeriği koyduğumuz kapsayıcı bir çerçeve, kutu gibi düşünebiliriz. Biz içeriklerimizi bu container içerisine koyuyoruz ve bir tarayıcıdan web sayfamız görüntülendiğinde container kendisini ekranın tam ortasına gelecek şekilde ayarlıyor. Görsel bir örnek üzerinde en ilerlemek daha açıklayıcı olacaktır. Örnek olarak aşağıda kodluyoruz'dan aldığım bir ekran görüntüsünü inceleyebiliriz.
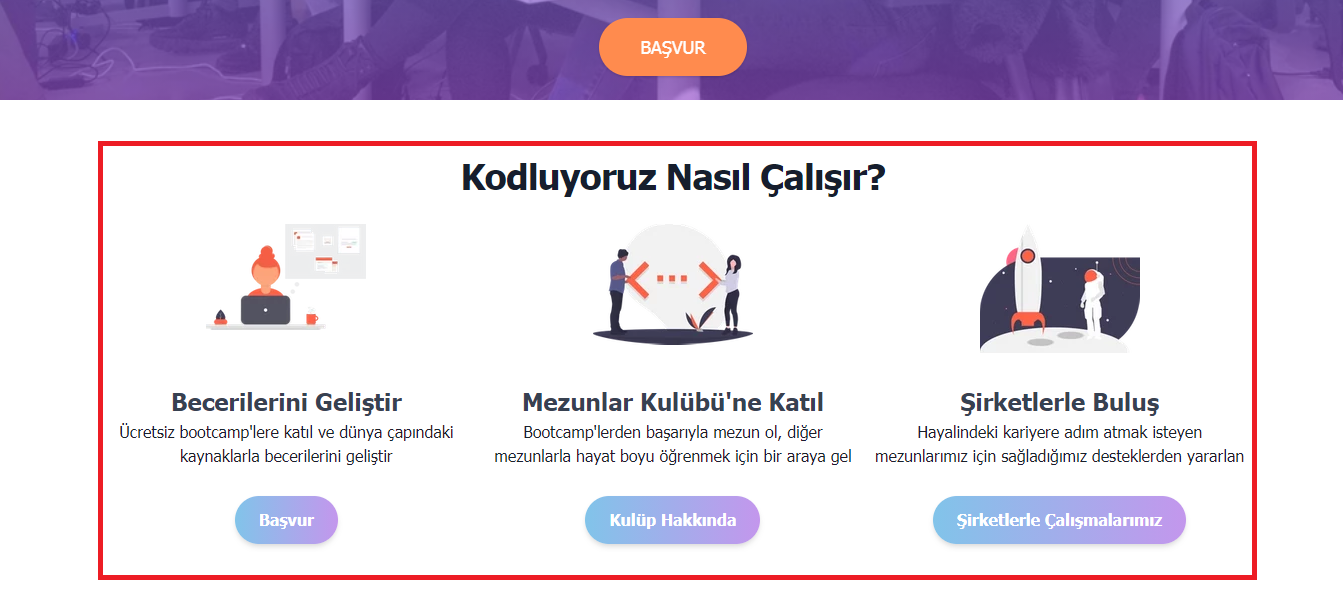
Becerilerini geliştir, Mezunlar Kulübü'ne Katıl ve Şirketlerle Buluş kısımlarını kapsayan ancak bize gözükmeyen bir çerçeve olduğunu düşünelim. Bu çerçeve ile sayfayı görüntülediğim ekran arasında sağ taraftan ve sol taraftan eşit miktarda boşluklar var gördüğünüz gibi, yani container ortalanmış.

Kırmızı renk ile göstererek bu containeri gözümüzde canlandırmamızı kolaylaştırmaya çalıştım.

İşte sayfamızın içeriklerini böyle belirli ölçülerde container'lar içerisine koyuyoruz ve ayrıca container'lara vereceğimiz class isimlerine göre onlara farklı özellikler katıyoruz. Örneğin containerlar boyutlarını değiştirip responsive bir tasarım yapmamıza yardımcı oluyorlar. Yani biz bir sayfayı cep telefonu, tablet veya laptop ile görüntülediğimizde cihazların ekran boyutları farklı olacağı için, container'ımızda kendisini bu ekran boyutuna göre yeniden ölçeklendiriyor, ortalıyor veya düzenliyor. Tüm sayfayı tek bir container içerisine koyup düzenleyebileceğimiz gibi, birden fazla container veya iç içe container'da kullanılabiliyor gerektiği durumlarda.
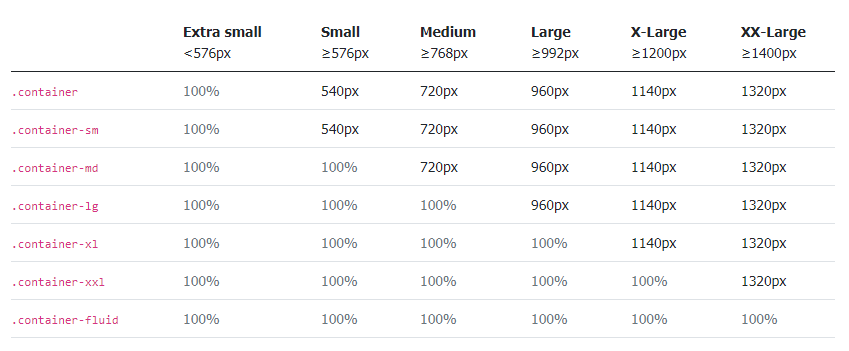
Aşağıdaki tabloyu bootstrap'in official sayfasından bulabilirsiniz.

container sınıfı, sayfanın içeriğini düzenlemek için kullanılan ana kapsayıcıdır. İçerikleri, yazıları, resimleri veya diğer HTML elemanlarını bu kapsayıcının içine yerleştirirsiniz. container, sayfa içeriğini ekranın ortasında tutarak genişliğini ekran boyutuna göre ayarlar. Bootstrap 5'te container sınıfının üç temel versiyonu vardır:
- Extra Small (576px ve altı) - %100 genişlik
- Small (576px ve üstü) - %100 genişlik
- Medium (768px ve üstü) - 720px
- Large (992px ve üstü) - 960px
- Extra Large (1200px ve üstü) - 1140px
- Extra Extra Large (1400px ve üstü) - 1320px
Bu genişlikler, ekran boyutlarına göre container'ın nasıl ölçekleneceğini ve ortalanacağını belirler.Container'larımız bu tablodaki verilen boyutlara göre kendilerini ortalayacak, etrafındaki boşlukları ayarlayacak ve değişen ekran boyutlarına tepki verecektir. Genel olarak container'ların kullanımı bu şekilde diyebiliriz.
Row ve Column Yapısı
Row (Satır) ve Column (Sütun) yapıları, Bootstrap'in grid sistemini oluşturur. Bu sistem, sayfayı 12 sütuna böler ve içeriği bu sütunlara göre düzenler.
Grid Sistemi
- Row (Satır): Satırlar, sütunları gruplandırmak ve hizalamak için kullanılır.
- Column (Kolon): Kolonlar, satırlar içinde yer alır ve içeriği yatay olarak düzenler.
Örnek Bir Grid Yapısı
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
Bu örnekte, container sınıfı içinde iki row (satır) bulunur. İlk satır, iki eşit kolon içerirken, ikinci satır üç eşit kolona sahiptir.

Column (Kolon) Sınıfları
- .col - Eşit genişlikte kolonlar oluşturur.
- .col-{breakpoint}-{size} - Belirli bir ekran boyutuna göre kolon genişliğini ayarlar (örneğin, .col-md-4).
- Kolonların toplamı 12'yi geçmemelidir. Eğer geçerse, fazla olan kolonlar bir alt satıra geçer.
Eşit ve Eşit Olmayan Kolonlar
- Kolonları eşit veya eşit olmayan genişlikte düzenleyebilirsiniz:
- Eşit Kolonlar: Kolonları eşit genişlikte yapmak için .col sınıfını kullanabilirsiniz.
- Eşit Olmayan Kolonlar: Belirli genişliklerde kolonlar oluşturmak için örneğin .col-6 ve .col-6 gibi sınıfları kullanabilirsiniz.
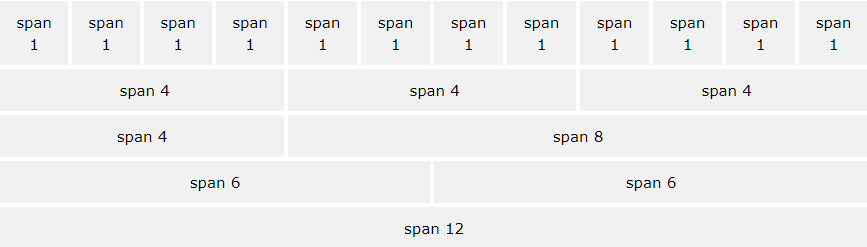
İçeriklerimizin genişliğini sütun yapısına göre belirliyoruz demiştik. Yani sayfamızda paylaşmak istediğimiz bir yazı, 12 sütunun 3 tanesini kapsayacak genişlikte olsun, kalan 9 sütun ise bir resim için ayrılmış olsun. Peki içeriklerin uzunluğunu neye göre belirliyoruz? İşte burada da satırları kullanıyoruz. Sayfamızı yukardan aşağıya satırlara bölüyoruz ve her satırın içerisinde ayrı ayrı sütun sayısı, boyutu belirleyebiliyoruz. Bu şekilde satırları ve sütunları bir container içerisinde kullandığımızda grid system uygulamış oluyoruz. Kafa karıştırıcı gibi gözükebilir ancak aşağıdaki resmi incelediğimizde her şey çok net anlaşılacaktır.

- İlk Satır Birbirine Eşit Boyutta 12 Adet Sütundan
- İkinci Satır Birbirine Eşit Boyutta 3 Adet Sütundan
- Üçüncü Satır 2 Farklı Boyutta Sütundan
- Dördüncü Satır 2 Eşit Boyutta Sütundan
- Beşinci Satır İse Tek Bir Sütundan Oluşmaktadır.
Görüldüğü gibi 12 adet sütun yapısını istediğimiz biçimde birleştirerek, ayırarak satırlar ile birlikte kullanarak tasarımımızı yapabiliriz.
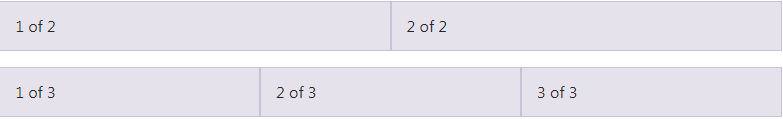
Son olarak ise grid yapısını oluşturmak için nasıl bir kod yapısı kullanmamız gerektiğini basit bir örnek ile anlamaya çalışalım.

Bu resimde gördüğümüz 2 satırdan oluşan grid yapısını aşağıdaki kod ile oluşturabiliriz.
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
div HTML tag'lerine class="row" veya class="col" sınıfları vererek bu tag'lerin ne amaçla kullanılacağını belirttik. Ayrıca dikkat ederseniz bu grid bir class="container" içerisinde bulunmakta.
İç İçe Grid Yapısı
Bir satır içinde başka bir satır ekleyerek iç içe grid yapıları oluşturabilirsiniz:
<div class="row">
<div class="col-4">4 Kolon</div>
<div class="col-8">
8 Kolon
<div class="row">
<div class="col-6">6 Kolon</div>
<div class="col-6">6 Kolon</div>
</div>
</div>
</div>
Bu iç içe grid yapısı, bir kolon içinde başka bir grid yapısını nasıl düzenleyebileceğinizi gösterir.
Container, row ve column yapıları Bootstrap 5 ile uyumlu olarak web sayfalarını düzenlemenizi sağlar. Bu yapılar sayesinde responsive ve düzenli tasarımlar oluşturabilirsiniz. Kod örnekleri ve açıklamalar, bu yapıların nasıl çalıştığını ve tasarımınıza nasıl entegre edileceğini anlamanıza yardımcı olacaktır.
Kaynaklar:
Test
Yorumlar
Yorum yapabilmek için derse kayıt olmalısın!